Taking a photo using the camera plugin
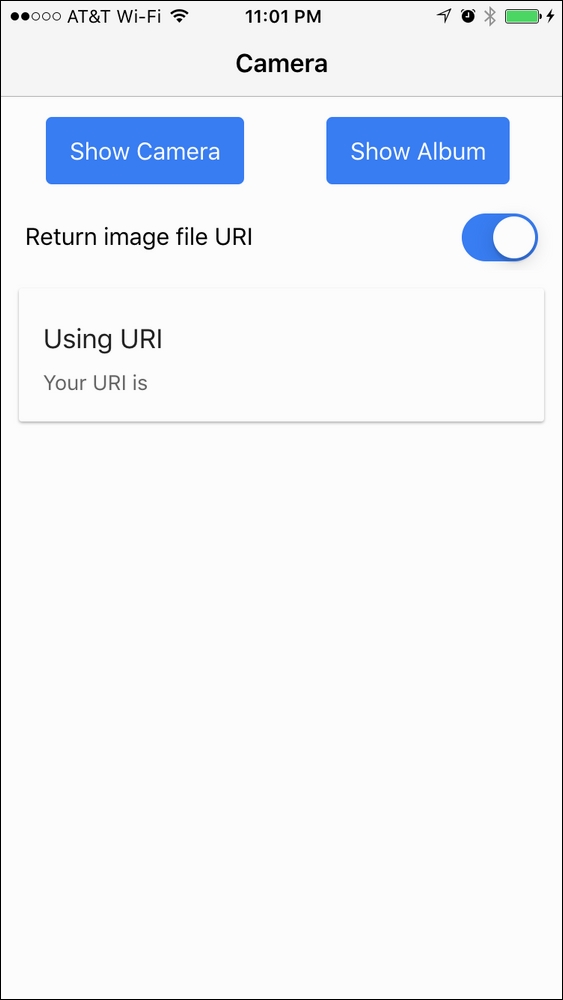
For this section, you will make an app to take a picture using the device camera or load an existing picture from the device album. The picture could be either in the Base64 format or saved in a local filesystem relating to your app. The following is a screenshot of the app:

Here is the high-level process:
Access the Cordova camera plugin to trigger camera capture and get the image back in the Base64 or URI format
Parse the Base64 data or URI on an
<img>DOM objectDisplay the URI if it's in the URI format
Capture an event of a toggle component
Display long data (for example, URI) using horizontal scroll
Getting ready
You should have a physical device ready in order to test the camera capability. It's possible to just run the code via an emulator, but the filesystem support might look different across the various platforms.
How to do it...
The following are the instructions to add camera support:
Start a blank project (for example,
MyCamera) and go to that...






















































