Overview
One of the main requirements when building an image sharing app is an appealing design. We will follow the design patterns for some of the most popular image sharing apps, adapting those patterns for each platform while trying to reuse as much code as possible taking advantage of React Native's cross-platform capabilities.
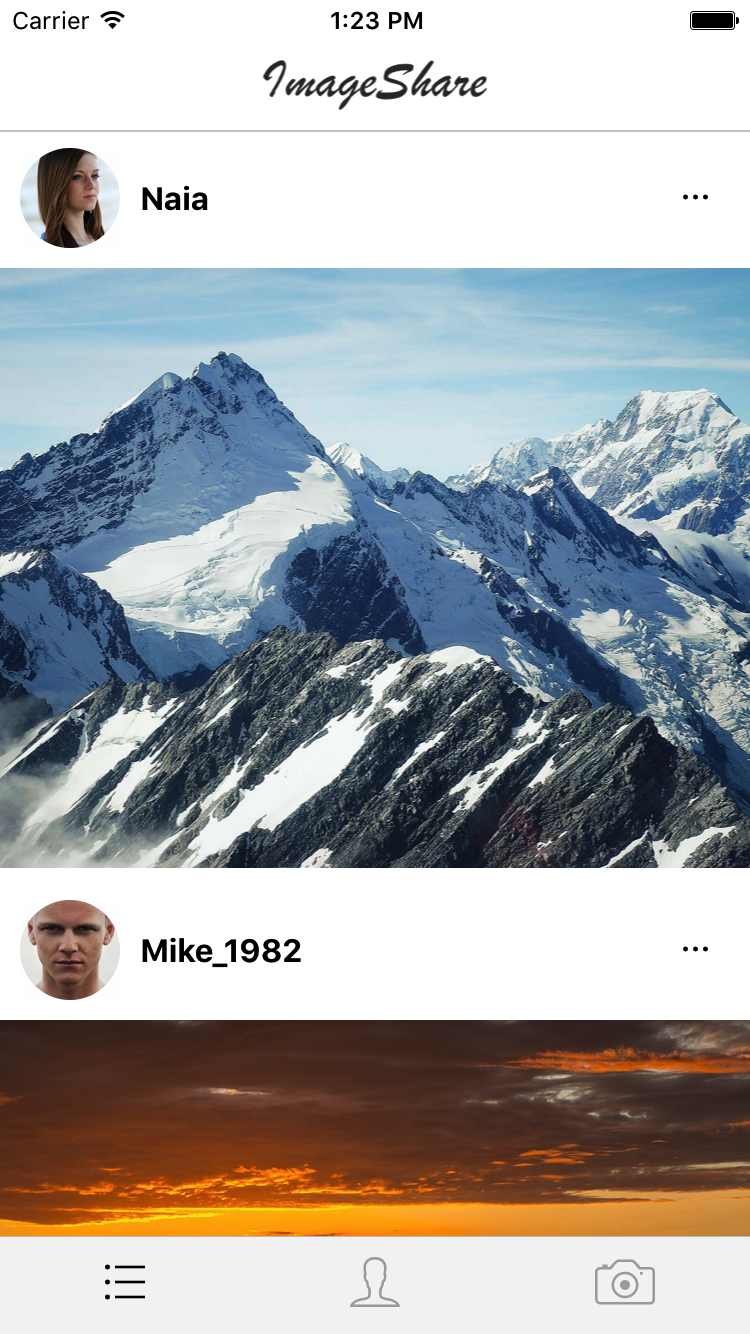
Let's first take a look at the user interface in iOS:

The main screen shows a simple header and a list of images, including the user picture, name, and a More icon to share the image. At the bottom, the tabbed navigation displays three icons representing the three main screens: All Images, My Images, and Camera.
Note
All images used for this sample app are free to be used in any form.
When a user presses the More icon for a specific image, the Share menu will be displayed:

This is a standard iOS component. It doesn't make much sense to use it on a simulator, it can be better tested on an actual device.
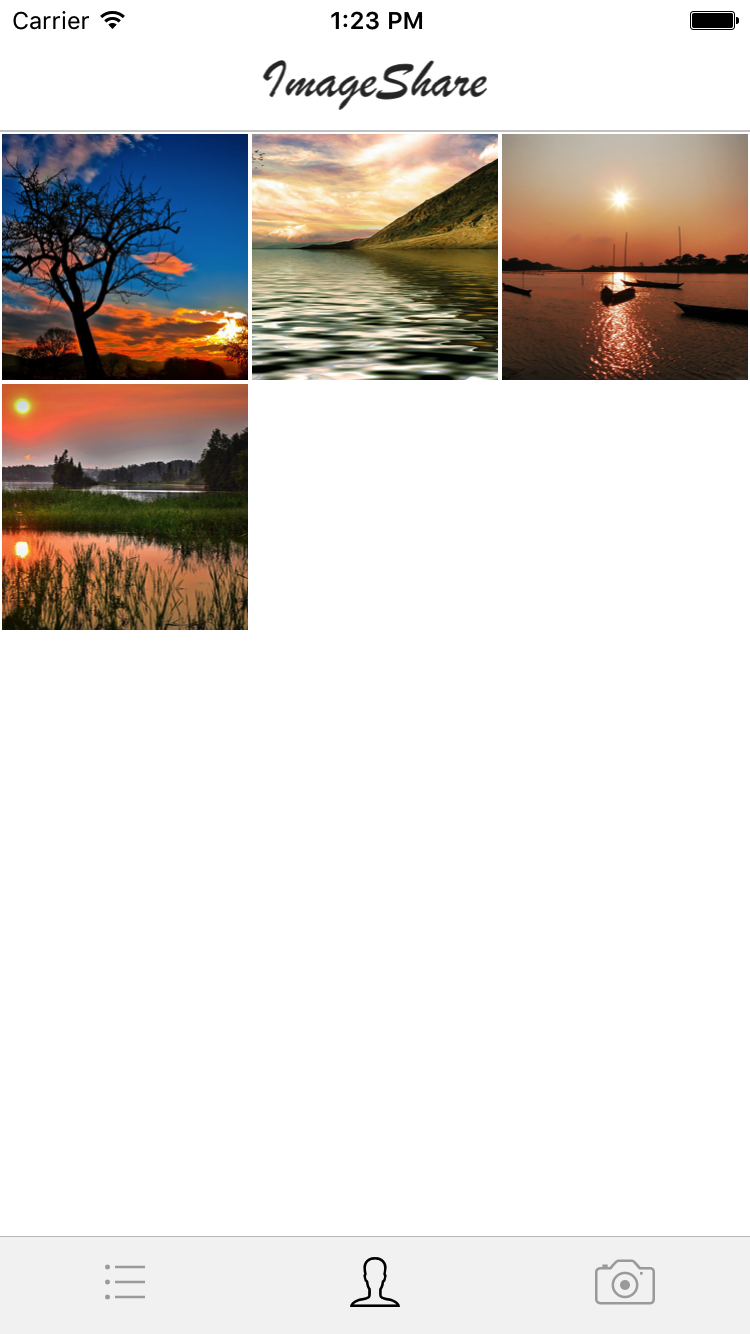
Let's take a look at the second screen, My Images:

This is a grid...


























































