Two-Way Binding Using v-model
Vue has simplified the way to achieve two-way data binding by creating a directive that specifically watches a data property inside of your Vue component. The Vue directive v-model will reactively change when the bound data property that Vue is watching changes. This directive is usually useful for HTML form elements that need to both display the data and modify it reactively, for example, input, textarea, radio buttons, and so on.
Two-way binding is achieved by adding the v-model directive to the element you want bound and referring to a data prop:
<template>
<input v-model="name" />
</template>
<script>
export default {
data() {
return {
name: ''
}
}
}
</script>
Figure 1.23 represents the output generated by running the preceding code:

Figure 1.23: Output for the v-model example
Be careful using this directive as binding a huge amount of data in this way can affect the performance of your application. Consider your UI and split these into different Vue components or views. Vue data in the local state is not immutable and can be redefined anywhere in the template.
Exercise 1.07: Two-Way Binding Using v-model
We are going to build a component using Vue's two-way data binding attribute v-model. Consider what it means to bind a piece of data in two ways. The context for this form of data model is usually forms, or where you expect both input and output data. By the end of the exercise, we should be able to utilize the v-model attribute in a form context.
To access the code files for this exercise, refer to https://packt.live/2IILld8.
- Open a command-line terminal, navigate into the
Exercise1.07folder, and run the following commands in order:> cd Exercise1.07/ > code . > yarn > yarn serve
Go to
https://localhost:8080. - Start by composing an HTML label and input element bound to the
namedata prop usingv-modelinside the template area:<div class="form"> <label> Name <input type="text" v-model="name" /> </label> </div>
- Finish binding the text input by returning a reactive data prop called
namein the<script>tag:<script> export default { data() { return { name: '', } }, } </script> - Compose a label and selectable HTML list bound to the data prop
languageusingv-modelinside of the template area:<div class="form"> <label> Name <input type="text" v-model="name" /> </label> <label> Preferred javascript style <select name="language" v-model="language"> <option value="Javascript">JavaScript</option> <option value="TypeScript">TypeScript</option> <option value="CoffeeScript">CoffeeScript</option> <option value="Dart">Dart</option> </select> </label> </div>
- Finish binding the select input by returning a reactive data prop called
languagein the<script>tag:<script> export default { data() { return { name: '', language: '', } }, } </script> - Below the form fields, output the name and language inside of an unordered list structure (
<ul>and<li>) by using curly braces, for example,{{ name }}:Note
Wrap the form and the display area within another tag such as a
<section>tag, as only one HTML element can be at the root of a template.Your code should look as follows:
<template> <section> <div class="form"> <label> Name <input type="text" v-model="name" /> </label> <label> Preferred javascript style <select name="language" v-model="language"> <option value="Javascript">JavaScript</option> <option value="TypeScript">TypeScript</option> <option value="CoffeeScript">CoffeeScript</option> <option value="Dart">Dart</option> </select> </label> </div> <ul class="overview"> <li><strong>Overview</strong></li> <li>Name: {{ name }}</li> <li>Preference: {{ language }}</li> </ul> </section> </template> - Add styling inside the
<style>tag at the bottom of the component, and set thelangattribute toscss:
Exercise1-07.vue
37 <style lang="scss">
38 .form {
39 display: flex;
40 justify-content: space-evenly;
41 max-width: 800px;
42 padding: 40px 20px;
43 border-radius: 10px;
44 margin: 0 auto;
45 background: #ececec;
46 }
47
48 .overview {
49 display: flex;
50 flex-direction: column;
51 justify-content: space-evenly;
52 max-width: 300px;
53 margin: 40px auto;
54 padding: 40px 20px;
55 border-radius: 10px;
56 border: 1px solid #ececec;
57
58 > li {
59 list-style: none;
60 + li {
61 margin-top: 20px;
62 }
63 }
64 }
65 </style>
The complete code for this step is available at https://packt.live/36NiNXH.
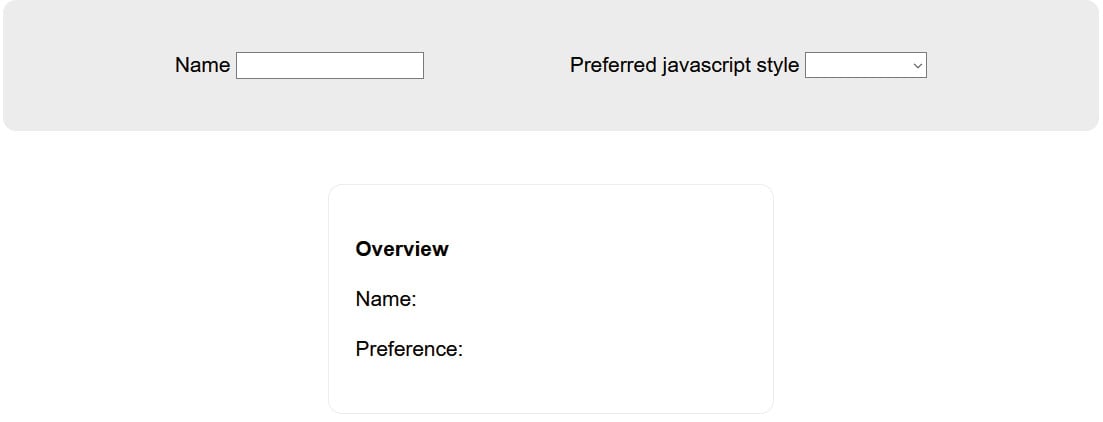
Your output should look as follows:

Figure 1.24: Displaying the final form after the data is updated
Your form should look something like this. When you update the data in the form, it should also update the overview area synchronously.
In this exercise, we used the v-model directive to bind the name and JavaScript-style drop-down selection to our local state's data. When you change the data, it will reactively update the DOM elements we output this bound data to.





























































