Adding Options to the Menu Scene
Create a new file called OptionsScene.swift.
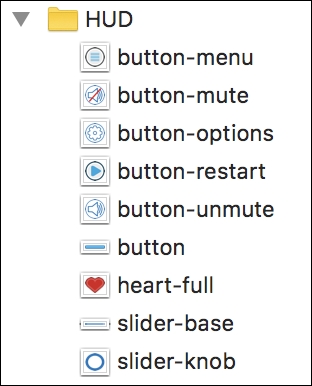
Next, add in the assets for the Options Scene menu button, mute, unmute, slider base, and slider knob assets from the chapter and add them into the Assets.xcassts file. Add them under the HUD folder as follows:

In the OptionsScene class, add the following properties for the texture atlas, mute button, slider base, slider knob, and menu button:
import SpriteKit
class OptionsScene: SKScene {
// Grab the HUD sprite atlas:
let textureAtlas:SKTextureAtlas = SKTextureAtlas(named:"HUD")
let muteButton = SKSpriteNode()
let sliderBase = SKSpriteNode()
let sliderKnob = SKSpriteNode()
let menuButton = SKSpriteNode()
}// class endNow, we will add the functions to the class. First, we will add the didMove function, which will get called as soon as the Scene is loaded:
override func didMove(to view: SKView) {
// Position nodes from the center of the scene:
self.anchorPoint...



























































