Dynamically inserting rows in an HTML table
When displaying data coming from a database, you often don't know how many data records there will be. Our web page and the HTML table in it have to adapt dynamically. The following recipe describes how to do this.
How to do it...
Look at the html_table application. The web page contains two <table> tags:
<table id="data"></table>
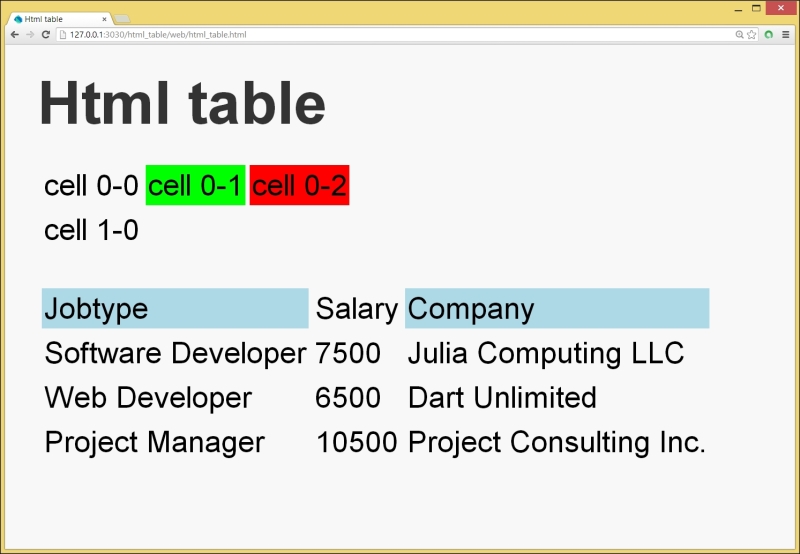
<table id="jobdata"></table>On running the app, you will be redirected to the following web page, which displays data in an HTML table:

Displaying data in an HTML table
The data is shown by the code in the html_table.dart file.
To make the code more flexible, the necessary element objects are declared up front; we use the class
Jobto insert some real data:TableElement table; TableRowElement row; TableCellElement cell; List<Job> jobs; class Job { String type; int salary; String company; Job(this.type, this.salary, this.company); }The first table is shown with the preceding...
























































