Advanced CSS for animations
The transition property facilitates common animation effects; however, it is crucial to explore additional resources to enhance user experience and the perceived value of our application.
To craft more intricate animations, it’s beneficial to acquaint ourselves with complementary properties that, when integrated, can produce compelling and impressive CSS animations.
CSS positioning
The position property specifies how an element should be positioned within its containing element. There are five possible values for the position property: static, relative, fixed, absolute, and sticky. Each value determines how the element interacts with its surroundings and how it is positioned on the page:
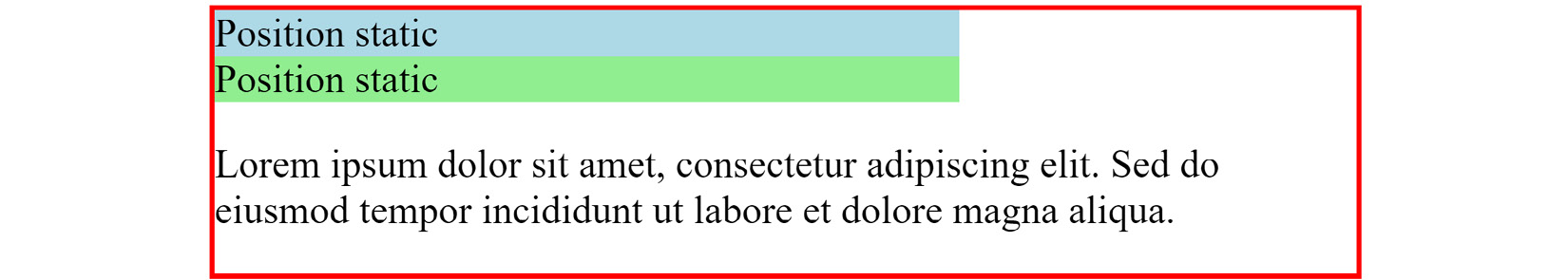
position: static: This is the default value. Elements withposition: staticare positioned according to the normal flow of the document. They are not affected by thetop,bottom,left, andrightproperties.

Figure 5...

































































