Tabbed navigation
When applications are broken down into a small number of logical areas, tabs often become the most obvious and simplest method of navigation. Most application's navigation is deeply hierarchical, and in these cases, tabs are not a good choice for a navigation mechanism. Tab navigation is best used when each tab will be used roughly as much as each of the other tabs (that is, they have roughly equal importance). There are two major types of tabbed layouts in Android: bottom tabs and top tabs (also known as action bar tabs or toolbar tabs).
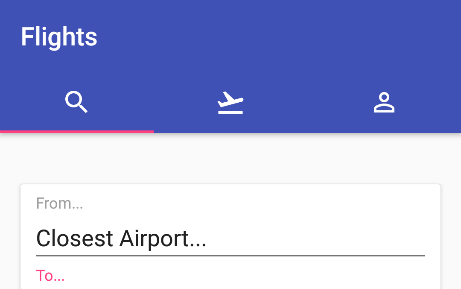
Top tabs are the classic method of adding tabs to an Android application, and are perfect when the application areas are not switched between often. This is because they are at the top of the screen and typically far away from where the user's fingers are. Most typically, a user has their fingers near the bottom of the screen, close to the software keyboard and system navigation buttons:

Bottom tabs, on the other hand, are a far more subtle...

























































