Custom buttons
We will start with a simple custom button, which will serve as an uncomplicated first look into AppKit and Core Graphics.
We will design the view in a standard template macOS app, so create a new project and call it CoreGraphicsTest or something. The name doesn't matter, since it's the classes that we design that we will use in other apps (whose names presumably do matter).
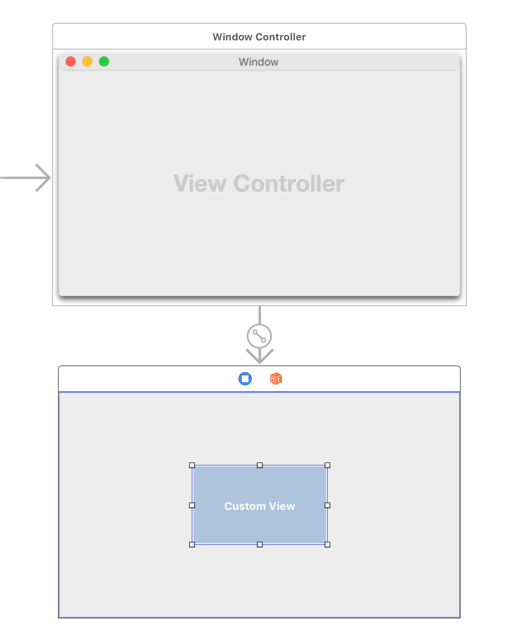
Drag a Custom View object onto the View Controller Scene, as illustrated in the following screenshot:

Set its Width and Height properties as 200 in the size inspector (command+ option + 5).
Before we start coding, let's take a look at what the finished result will look like:

Defining the custom button's properties
To begin with, we'll create a class and make the Interface Builder custom view an instance of that.
Follow these steps:
- Create a new Cocoa class file, name it
ButtonView, and make it a subclass ofNSButton. - This will give you a stub implementation of the
ButtonViewclass in a file namedButtonView.swift...