In PC games, pause menus will likely be triggered by the Esc key, whereas in a mobile game, it typically needs its very own button. We will make it so that this project supports both. Let's look at the steps:
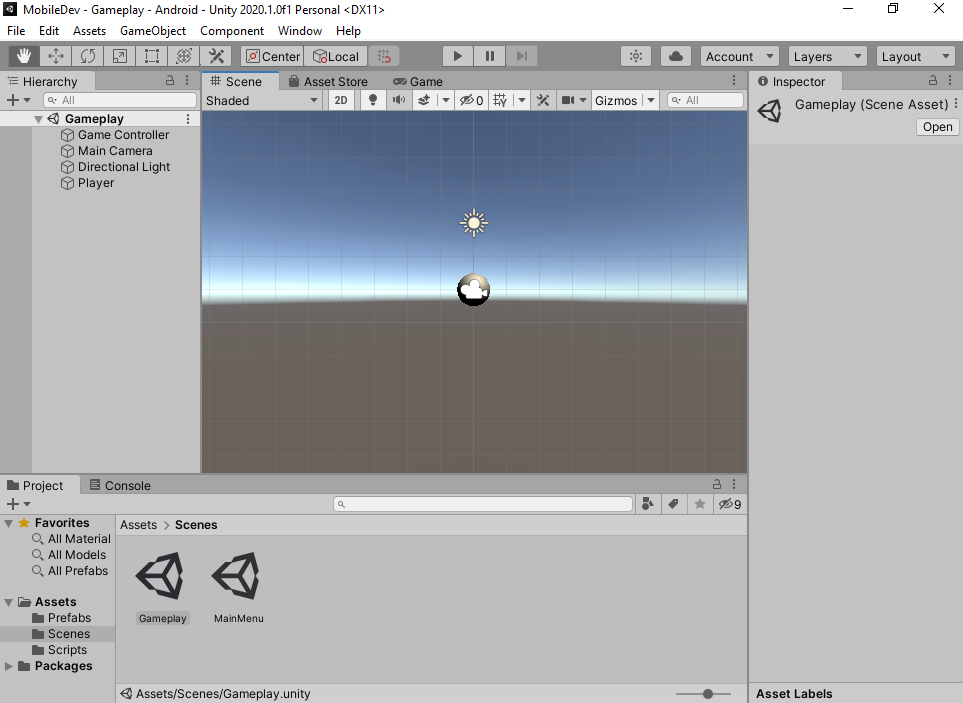
- Open up the Gameplay Scene by going to the Project window, opening the Assets/Scenes folder, and double-clicking on Gameplay, thus saving the MainMenu level if you didn't do so already:

Before we create a button to open our pause menu, let's go ahead and create the pause menu that we'll be opening first.
- The first thing we'll do is dim our screen when we enter the pause menu. An easy way to do that is having an image scale to cover our entire screen, which is what the Panel object does by default. We can create it by selecting Game Object | UI | Panel. Note that this creates a Canvas object and an EventSystem object in addition to the Panel object, because one doesn't exist in this Scene already.
- Rename the Panel object to Pause...