You could run the app using Xcode (in Mac) as well.
Viewing the app using Xcode for iOS
How to do it...
- Go to the /platforms/ios folder.
- Look for the folder with .xcodeproj and open it in Xcode.
- Click on the iOS device icon and select your choice of iOS simulator:

- Click on the run button and you should be able to see the app running in
the simulator.
There's more...
You can connect a physical device via a USB port and it will show up in the iOS Device list for you to pick it. Then, you can deploy the app directly on your device. Note that iOS Developer membership is required for this. This method is more complex than just viewing the app via a web browser.
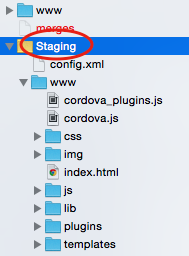
However, it's a must when you want to test out your code regarding device features, such as cameras or maps. If you change the code in the /src folder and want to run it again in Xcode, you have to do Ionic Cordova build ios first, because the running code is in the Staging folder of your Xcode project, as illustrated:

For debugging, the Xcode console can output JavaScript logs as well. However, you could use the more advanced features of Safari's Web Inspector (which is similar to Google Chrome's Developer Tools) to debug your app. Note that only Safari can debug a web app running on a connected physical iOS device because Chrome does not support this on a Mac. It's easy to enable this capability, and it can be done with the following steps:
- Allow remote debugging for an iOS device by navigating to Settings | Safari | Advanced and enabling Web Inspector:

- Connect the physical iOS device to your Mac via USB and run the app
- Open the Safari browser
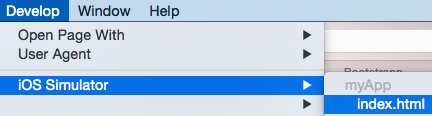
- Select Develop | your device's name or iOS Simulator | index.html, as shown:

If you don't see the Develop menu in Safari, you need to navigate to Preferences |Advanced and check on Show Develop menu in menu bar.
Safari will open a new console just for that specific device, just as it's running within the computer's Safari.



























































