Configuring the user interface
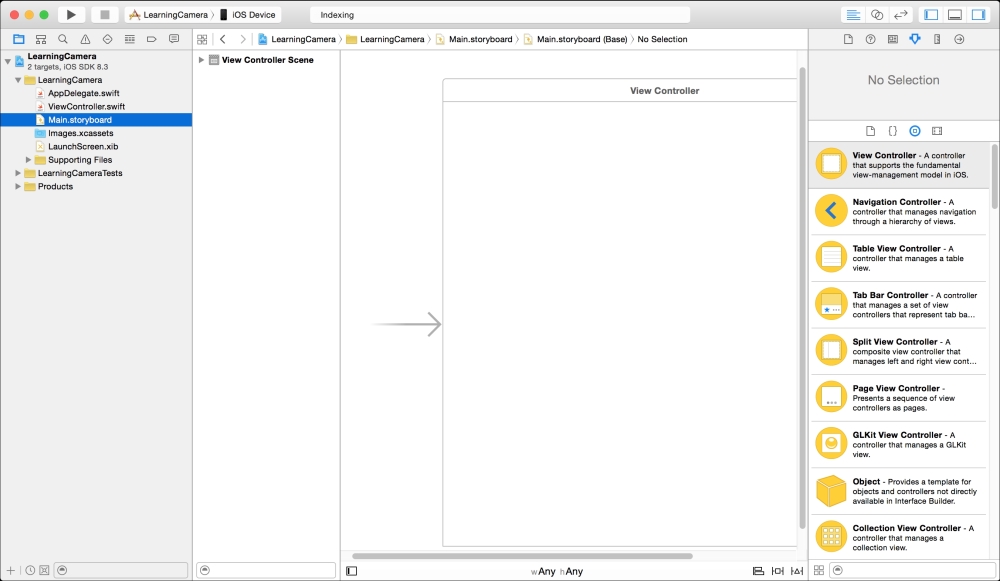
Now that we have our bearings within the project, let's jump to the process of configuring the user interface of our app. As discussed earlier, this is done within the Main.storyboard file. When we select this file, we are presented with a graphical editing tool that is generally referred to as Interface Builder:

In the center, we can see our main view that is controlled by ViewController. This is a blank canvas where we can add all the interface elements we want.
The first thing we should do is add the bar at the top that is in our wireframes. This bar is called a navigation bar and we can add it directly as it is one of the elements in our library. However, the frameworks will handle a lot of complications for us if we use a navigation controller instead. A navigation controller is a view controller that contains other view controllers. Specifically, it adds a navigation bar at the top and allows us to easily push child view controllers onto the bar in future...