One of Qt's strengths is its rich collection of GUI elements that you can use to create windowed applications. Making a GUI application is similar in principle to making a console application; instead of choosing Qt Console Application, select Qt Widgets Application from the New dialog presented when you choose New File or Project. Try it now:
- First, close the current file and project by clicking on Close All Projects and Editors from the File menu.
- Next, click on New File or Project again and click on Qt Widgets Application from the first step of the wizard.
- Walk through the wizard again, naming your project HelloWorldGui.
- Then, select the default kit. The New project wizard will prompt you for the name of the class implementing your main window. Leave the QMainWindow subclass as is and the name as MainWindow. Skip the build system and version control dialog portions of the wizard.
Qt Creator creates a default subclass of the class that provides the platform's basic window in the mainwindow.h and mainwindow.cpp files and creates a form that will contain the widgets for your application's window.
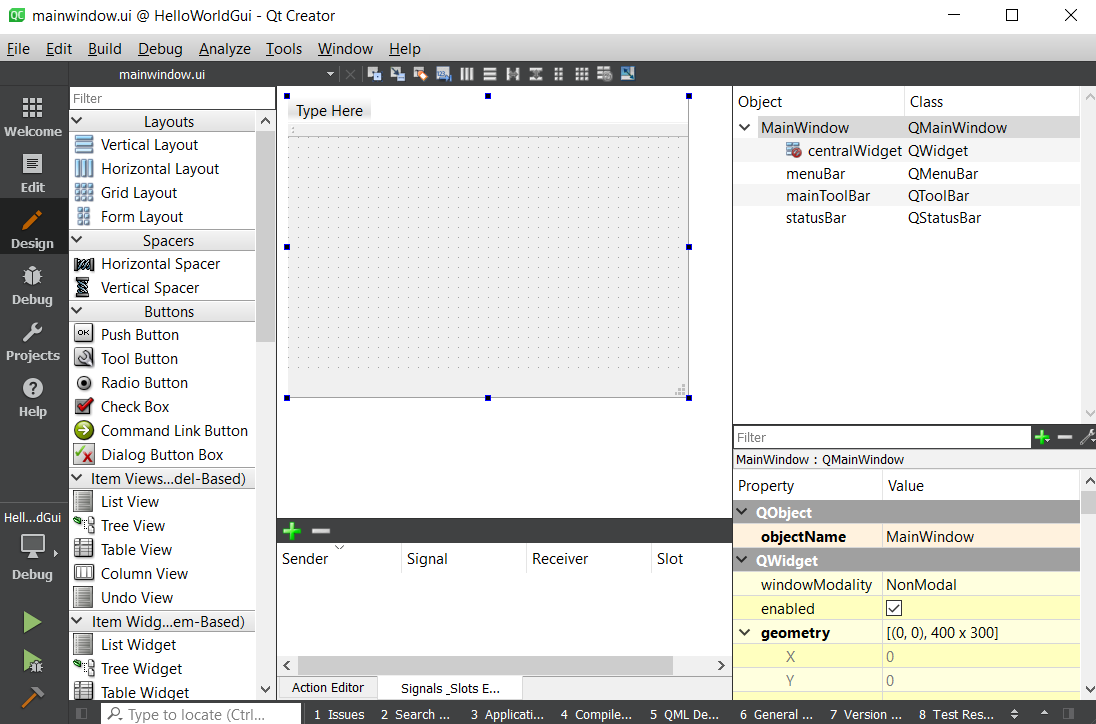
The following screenshot shows a default form as you're editing it in Qt Designer. If you run the application at this point, you'll see an empty window. Instead, double-click on the Forms folder in the project tree (the second pane) of Qt Creator and then double-click on the mainwindow.ui file. Qt Creator switches to the Design view, and you'll see something similar to the following screenshot:

As you can see from the preceding screenshot, on the left-hand side is a list of the layouts that you can choose to organize widgets. These include spacers, views, containers, buttons, and other widgets; other than that, there are a variety of edit and layout options as well. In the middle of the window is the preview of the layout of your application's main window. Further to the right are panes that show the hierarchy of objects in your main window and the properties of any item that you have clicked on in the main window.