Installing Firebase
For Firebase, perform the steps:
- Visit the Firebase console https://console.firebase.google.com:

- Choose
Add projectin the console and fill the necessary information about the project. After the project is added, you will see the following screen:

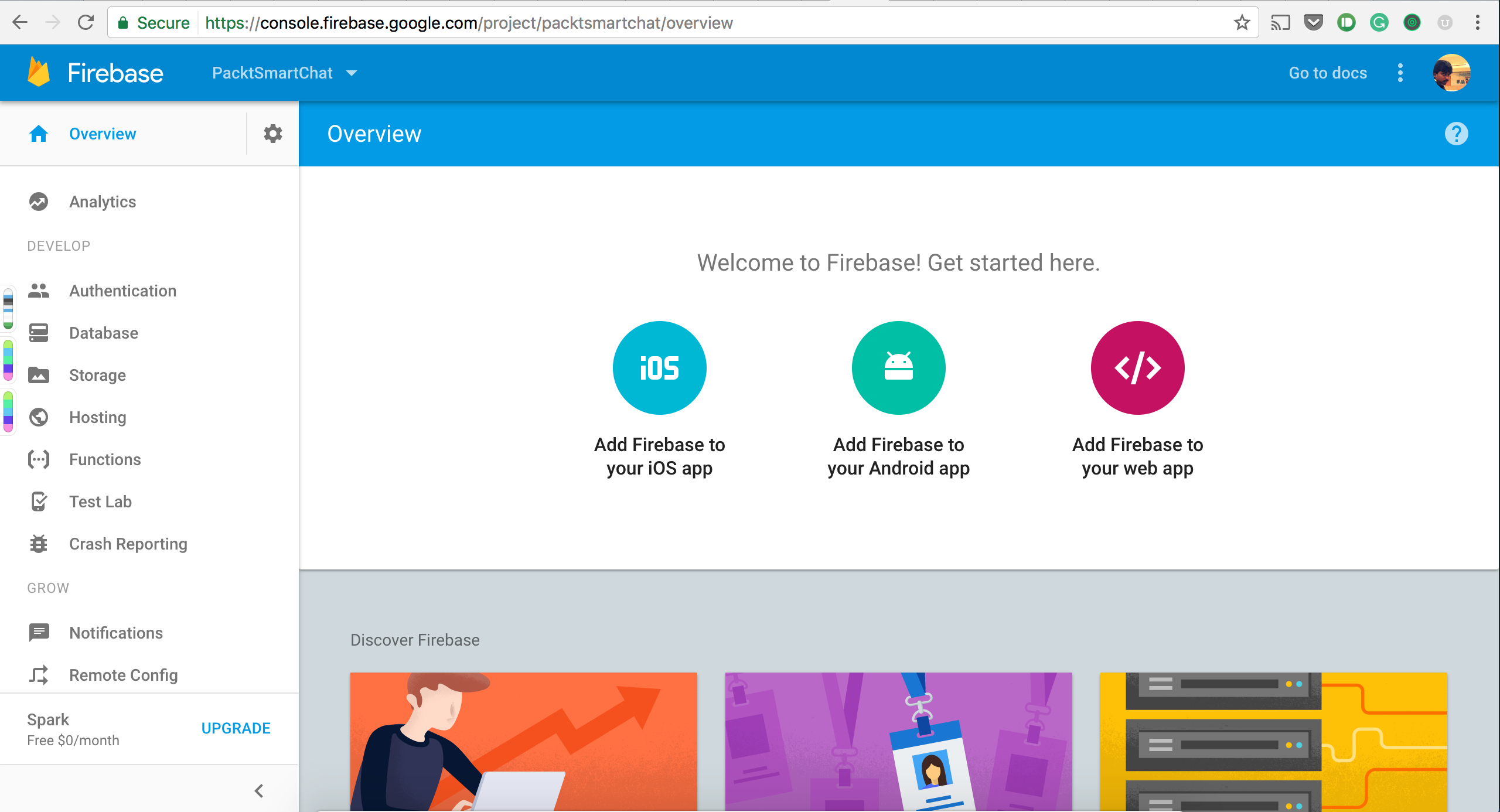
- The get started page helps you set up the project for different platforms. Let's choose the second option, which
Add Firebase to your Android app:

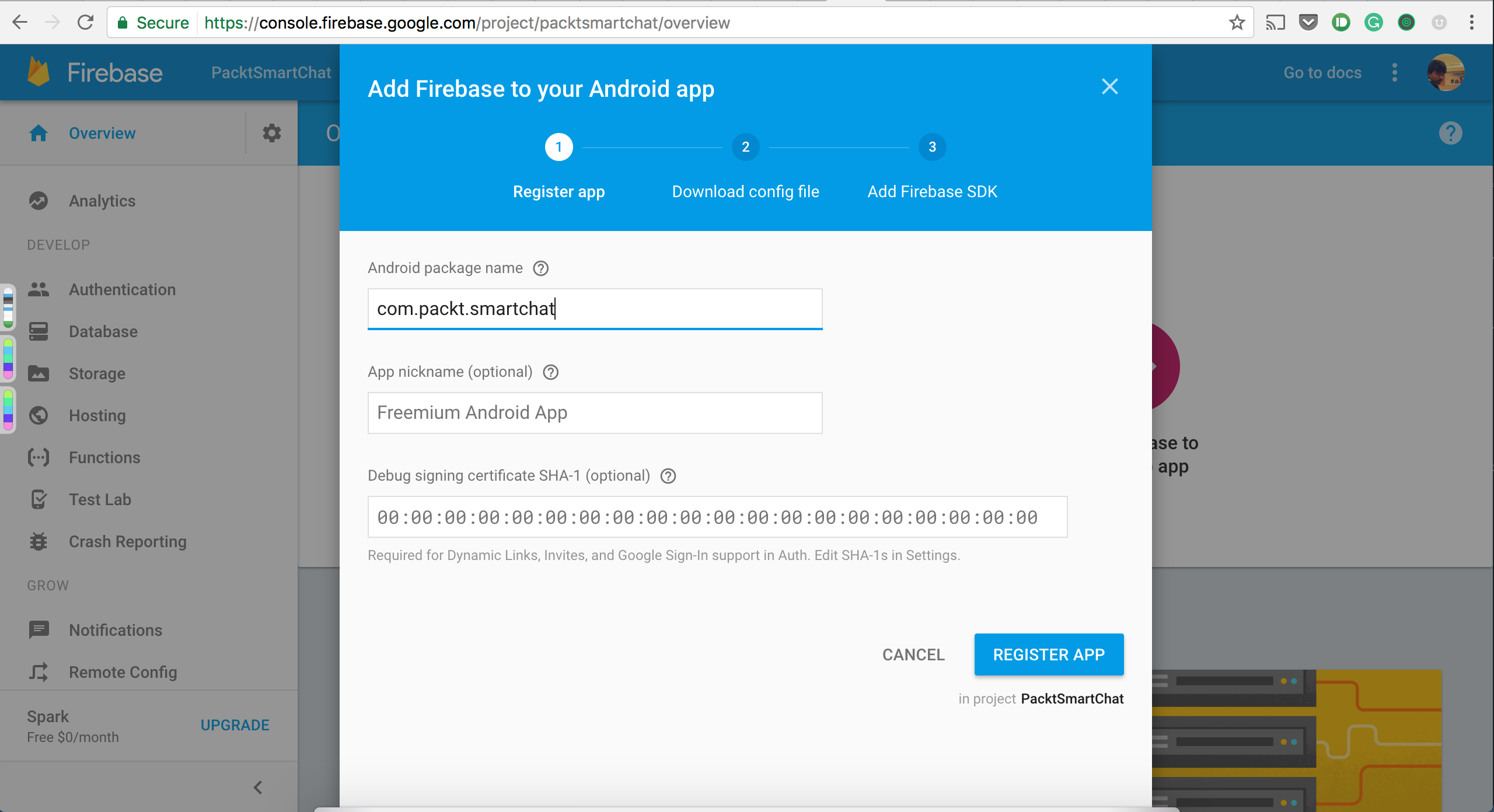
- Add the project
package nameand, for further security purposes, you can add theSHA-1fingerprint, but that is optional. Now register the app:

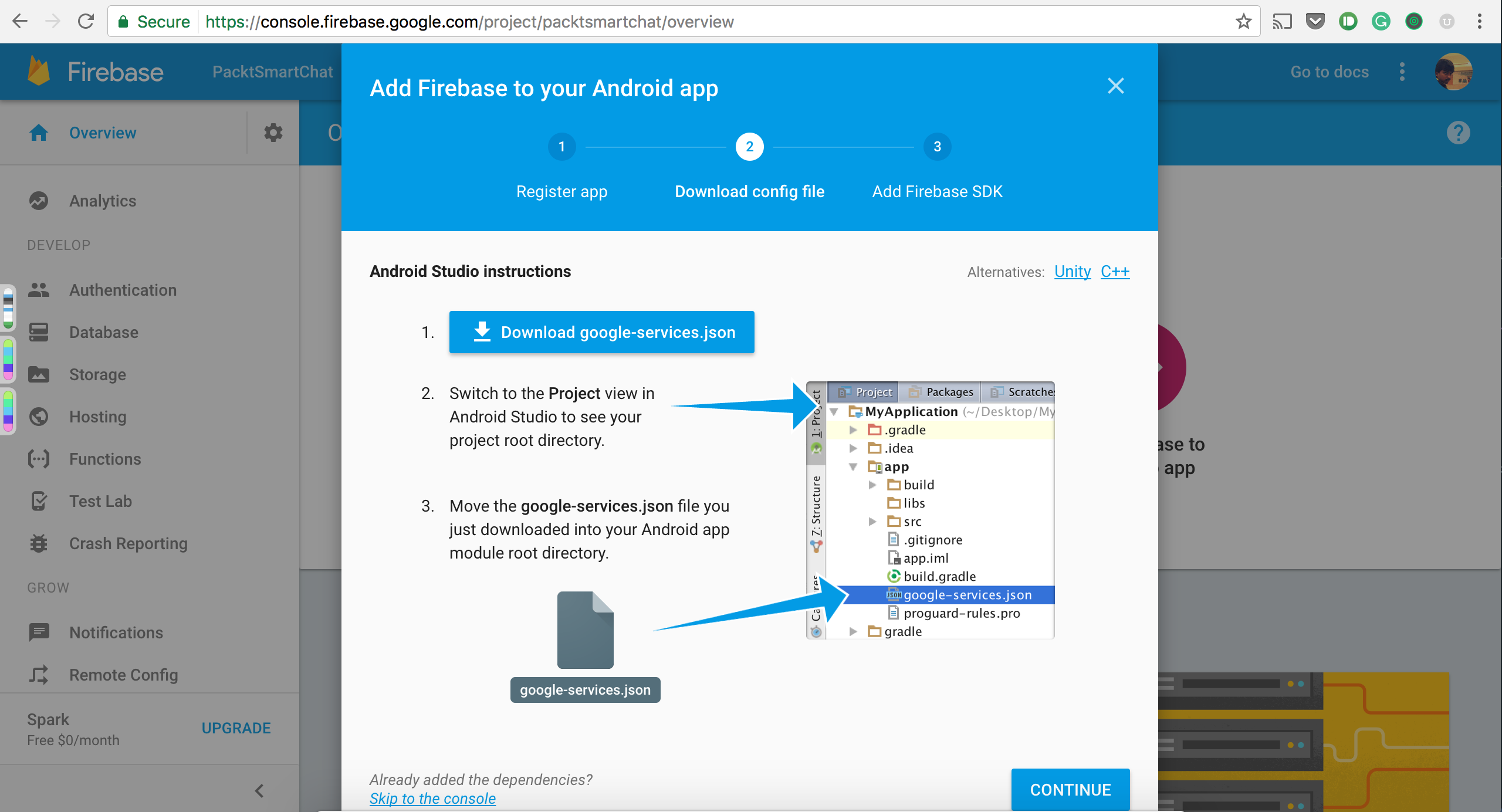
- Download the config file. The
google-services.jsonfile will have all the important configuration for the app and it in the app directory of your project structure.
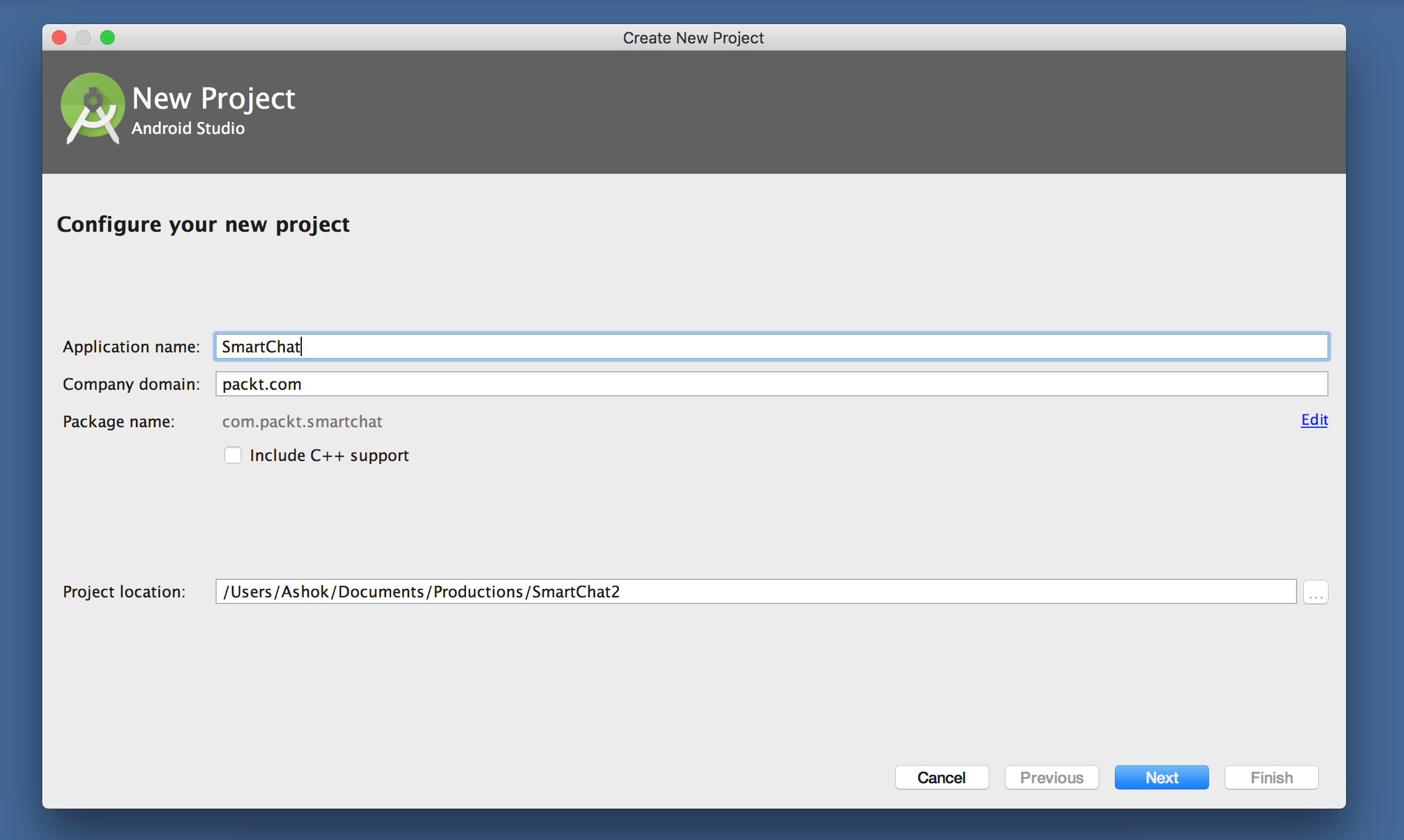
Now, let's fire up Android Studio and create the project:

Make sure the package name is the as the one mentioned in the Firebase console.
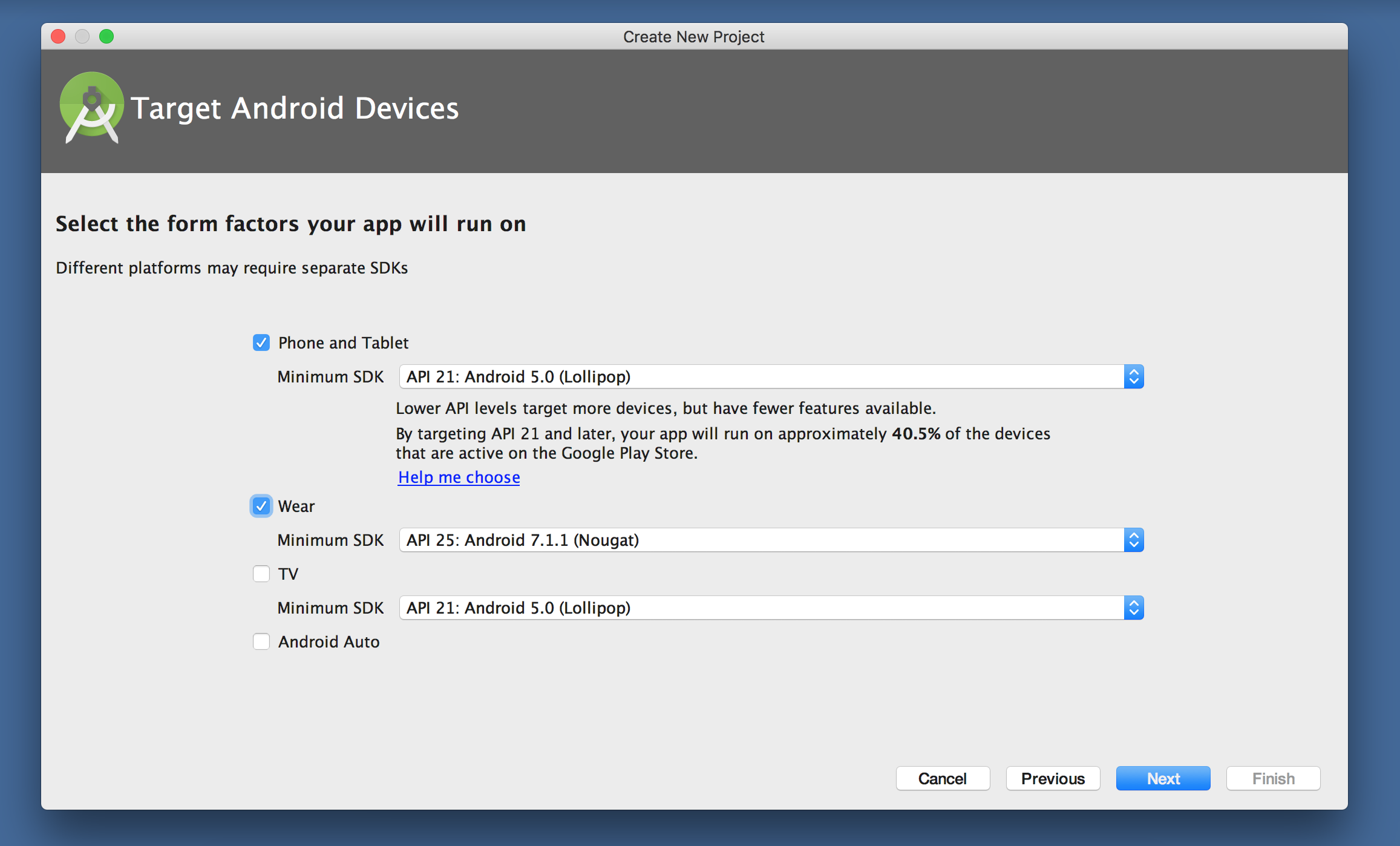
Let's choose the targeted platforms that are both phone and Wear:

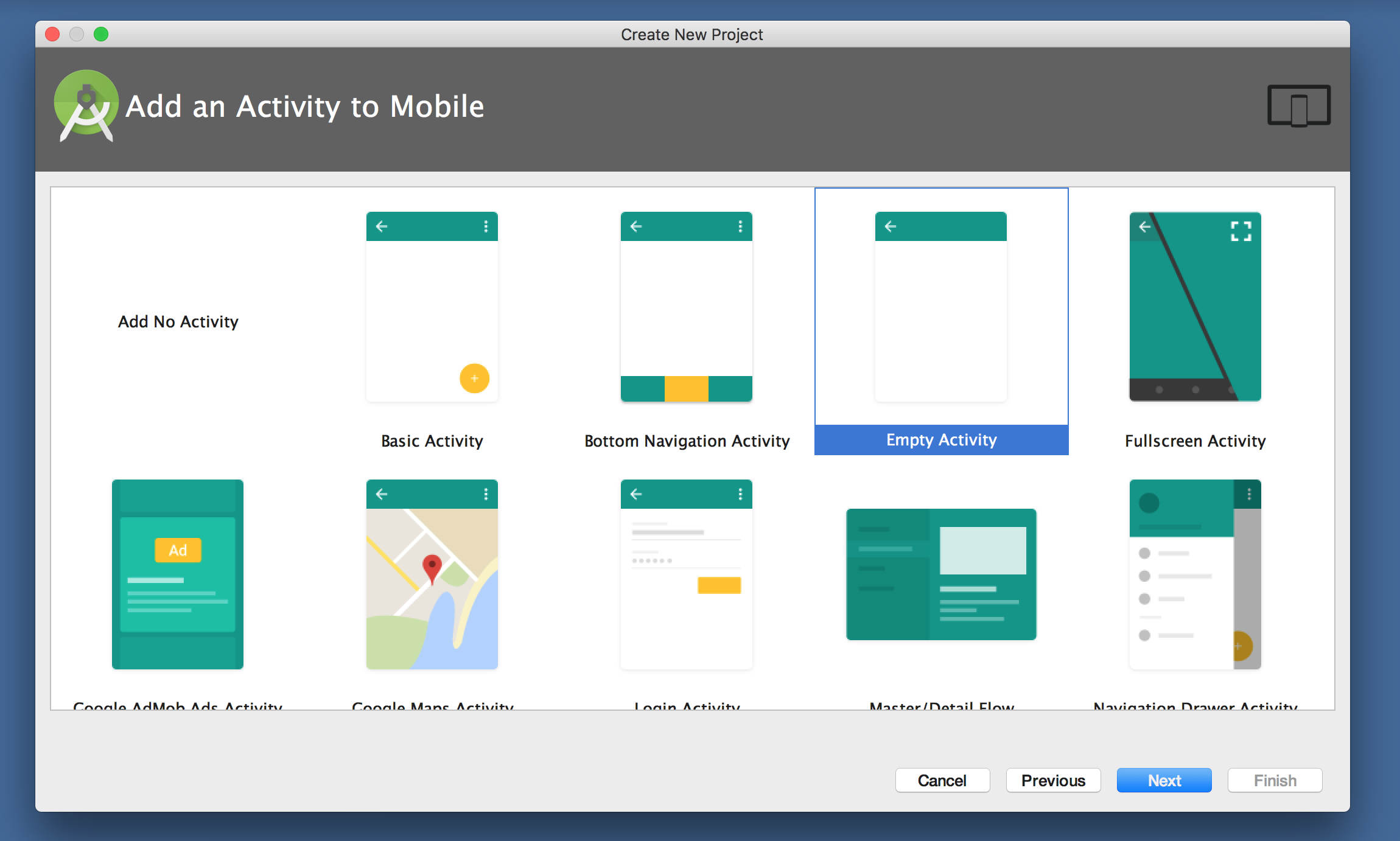
Now, add Empty Activity to the activity chooser:

Select Blank Wear Activity

























































