Versions of ECMAScript (and JavaScript)
With JavaScript now granted Ecma International standardization and the ECMAScript specification, it also needed to follow standard versioning practices. For the first few iterations of the language, this didn't mean much to developers. However, as you will see, as needs grew and the language evolved, major changes would be coming to ECMAScript. They would, in some cases, flow on to JavaScript, and in other cases die altogether.
ECMAScript 1 (1997)
The first version to undergo standardization codified its features more or less from LiveScript. This version is sometimes referred to as ECMAScript First Edition.
It generally corresponds to JavaScript version 1.3.
ECMAScript 2 (1998)
This release saw few changes aside from edits to better conform with established standards. It should probably have been labeled version 1.1.
It also generally corresponds to JavaScript version 1.3.
ECMAScript 3 (1999)
This version of ECMAScript added some fundamental, yet expected (necessary), language enhancements. One of the most important of these is the use of regular expressions (regex), which allows complex pattern matching within text data. The try…catch conditional structure was also introduced, providing an alternative to the more basic if…else statement, allowing more sophisticated error handling. The in operator was also introduced. This generally corresponds to JavaScript version 1.5.
ECMAScript 4 (unreleased)
This release included real classes, modules, generators, static typing, and many language features that were added to the specification many years later.
Note
Eventually, due to committee and corporate infighting, ECMAScript 4 was completely abandoned. Instead, it was replaced with incremental improvements to ECMAScript 3, also known as ECMAScript 3.1.
At this time, Adobe decided to base a complete revision of the ActionScript language (ActionScript 3.0 on this new ECMAScript version. It was an attempt to closely align the language behind the Flash Player and the browsers that commonly hosted it. Here is an example of a basic ActionScript 3.0 class—note that it's quite different from previous versions of ECMAScript:
package com.josephlabrecque {
import flash.display.MovieClip;
public class Main extends MovieClip {
public function Main() {
// constructor code
}
}
}
ECMAScript 5 (2009)
This version is, in actuality, ECMAScript 3.1, with version 4 completely abandoned. This was more of a politically motived release than anything of substance, though certain bug fixes from ECMAScript 4 were included, along with strict mode, JSON support, and a number of additional methods for working with arrays.
This generally corresponds to JavaScript version 1.8.5 and is the version of JavaScript that conforms to most browsers today.
ECMAScript 6 (2015)
Features including arrow functions, maps, typed-arrays, promises, and many more were introduced with this version of ECMAScript, and many of them form the basis for modern development with JavaScript today. This specification also allows for the writing of classes and modules—finally. The following table explains the browser support for ES6:

Figure 1.2: Browser support table for ECMAScript 2015 via w3schools.com
This version of JavaScript is generally SVG supported by modern web browsers and is a major functional release.
ECMAScript 7 (2016), ECMAScript 8 (2017), and ECMAScript 9 (2018)
All versions post2015 have been incremental, with yearly modifications to what was established in ECMAScript 6. This has happened for a number of reasons:
- It establishes that this is a stable, mature language without the need for major disruption.
- It allows developers and browser vendors to easily keep up with the changes and enhancements that are adopted.
- It provides a stable release cycle for new versions of the specification:

Figure 1.3: Browser support table for ECMAScript 2016 via w3schools.com
When writing in ECMAScript 2015 (or "ES6") and later, you will likely need to transpile your JavaScript down to a previous version so that it can be understood by the JavaScript engines within the current web browsers. While this is an additional step, the tooling to process tasks such as this has become more approachable in recent years.
Exercise 1.02: Can I Use This Feature?
There is no easy way to tell which versions of JavaScript are supported by which browsers—a more reliable approach is to test whether features you wish to use are supported by the engine currently running the code. Let's take a look at the Can I Use table:

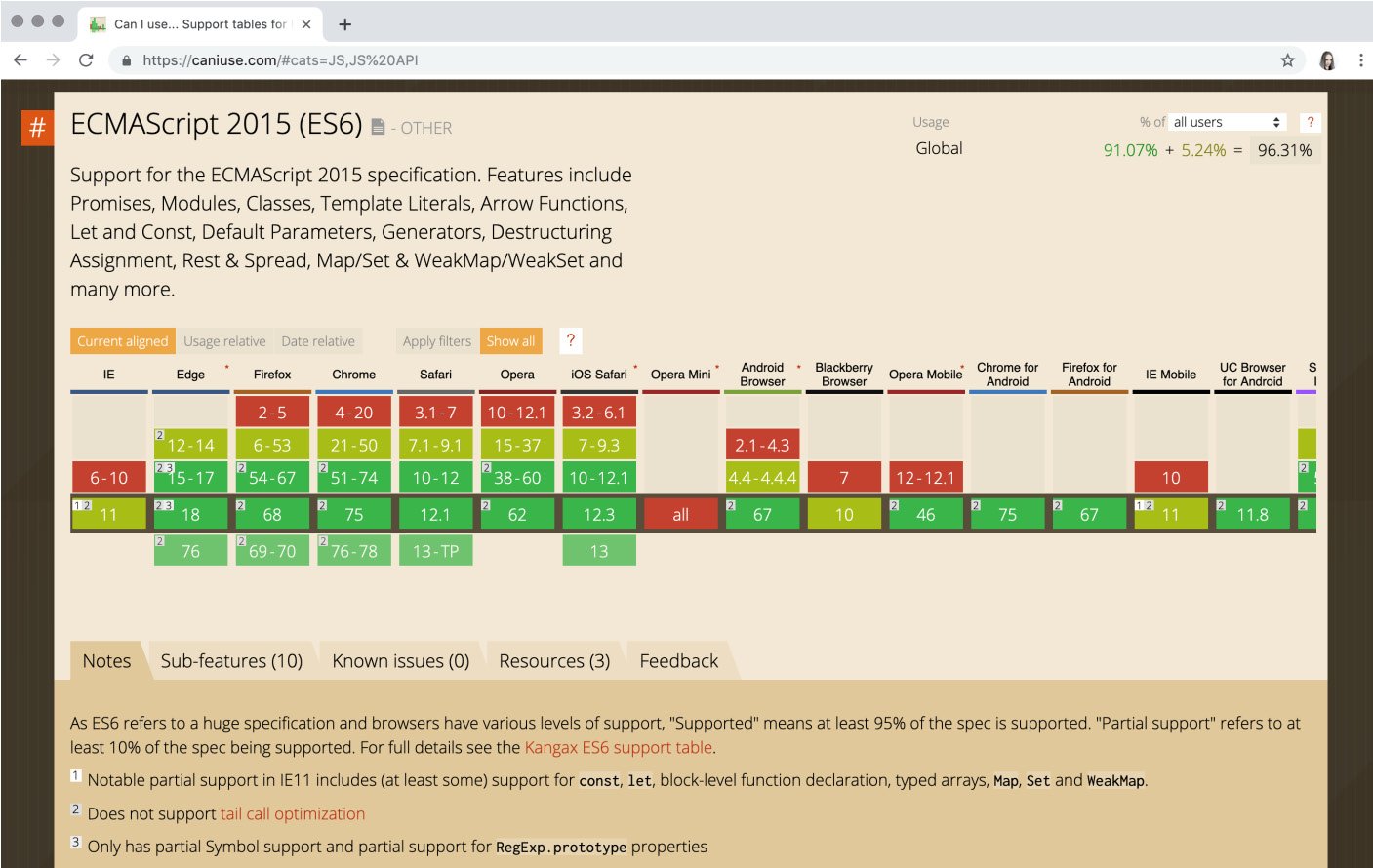
Figure 1.4: "Can I Use" table for ECMAScript 2015 support across browsers
To help us do this, there are a number of resources and services on the web that keep track of JavaScript features and the level of support within each browser. Probably, the most popular of these is the Can I Use table, which includes an abundance of support information around CSS, JavaScript, SVG, HTML5, and more.
Let's go ahead and check out the support for Promise.prototype.finally, which was first implemented in ECMAScript 2018:
- Open a web browser and instruct it to load https://packt.live/2WSQhhY. Notice that you have immediate access to the latest and most searched features directly from the home page, without even searching:

Figure 1.5: The Can I Use website
- We are looking for something specific, though. Locate the search area toward the top, which reads Can I use ___________?, and type in
finally, since we want to see which browsers supportPromise.prototype.finally. The results for our search will be displayed automatically within a colored grid:
Figure 1.6: The grid of browser support for Promise.prototype.finally
Note that certain blocks are red, while others are green. A red color indicates that the feature is unsupported, and green indicates that the feature is supported. You may also see a yellow color, indicating partial support.
- If you want to see the specifics pertaining to a certain browser version, hover your cursor over the indicated version or version range and a small overlay will appear with additional information such as the date of version release and even usage statistics for that version:

Figure 1.7: Specific support information for Chrome 73
Go ahead and search for additional options within the interface—there is a lot to explore.
In this section, we reviewed the different versions of ECMAScript and looked at how the features of JavaScript, which originated from those particular specifications, are supported within web browsers today.
In the next section, we'll look at how to access the web browser developer tools in order to get a better view of what JavaScript is doing—and even write JavaScript live in the browser.





























































