Organizing the files
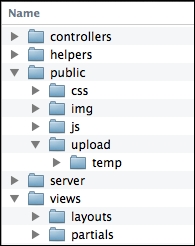
Before you get started writing any code, we want to make sure that you have a project folder set up correctly with the proper folder structure to house all of the various files that you will be creating. Get started by creating a new folder for your project, and name it anything you like. Then, inside that folder, create additional folders to match the following structure:

Each of these folders will contain important modules that we will write throughout the remainder of this chapter and book.
You are going to need a package.json file for this project, and the easiest way to create one of these is by simply executing the following command from the root of the project folder:
$ npm init
Respond to each of the questions as you are prompted, or simply press Enter repeatedly to accept the default values. Now let's install Express via npm:
$ npm install [email protected] --save
This will install the Express framework in the node_modules folder and also add Express to the package...
























































