The first ingredient is the Mute button itself, which you will create using the following steps:
- Still in the Chapter14/takeTheTrain.cptx file, use the Filmstrip to return to the first slide of the project.
- Use the Shapes icon on the Toolbar to create a new oval anywhere on the slide.
- With the new shape selected, look at the Properties inspector.
- In the Options tab, deselect the Constrain proportions checkbox and give your oval a Width and Height of 35 px. This is the best way to ensure that the oval is actually a circle.
- In the Style tab, change the Fill type to Image Fill.
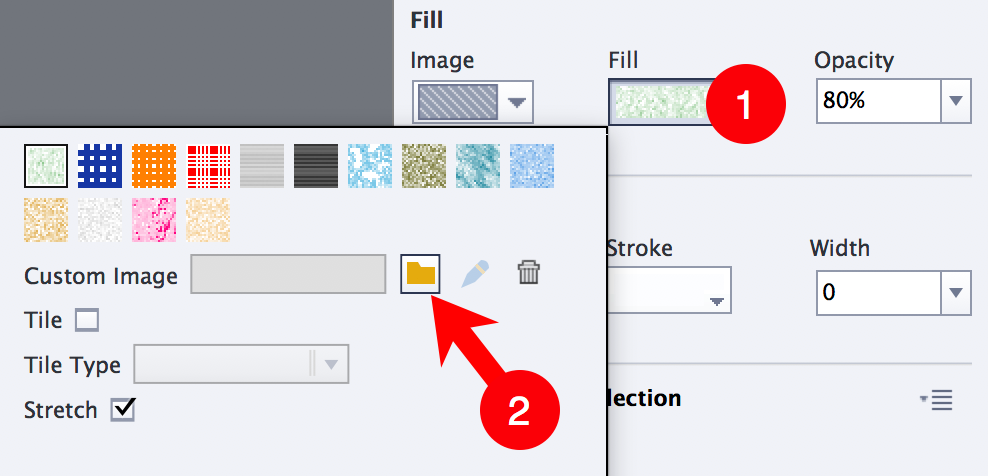
- Click the Fill button (1) and choose to use a custom image (2). This operation is illustrated in the following screenshot:

- In the Select Image/Audio from Library dialog, click the Import button.
- Navigate to the Chapter14/images/Mute_Button_up.png image file and use it as the image fill for the circle shape.
- At the top of the Properties inspector, select the Use as Button...


























































