Designing the prospect details
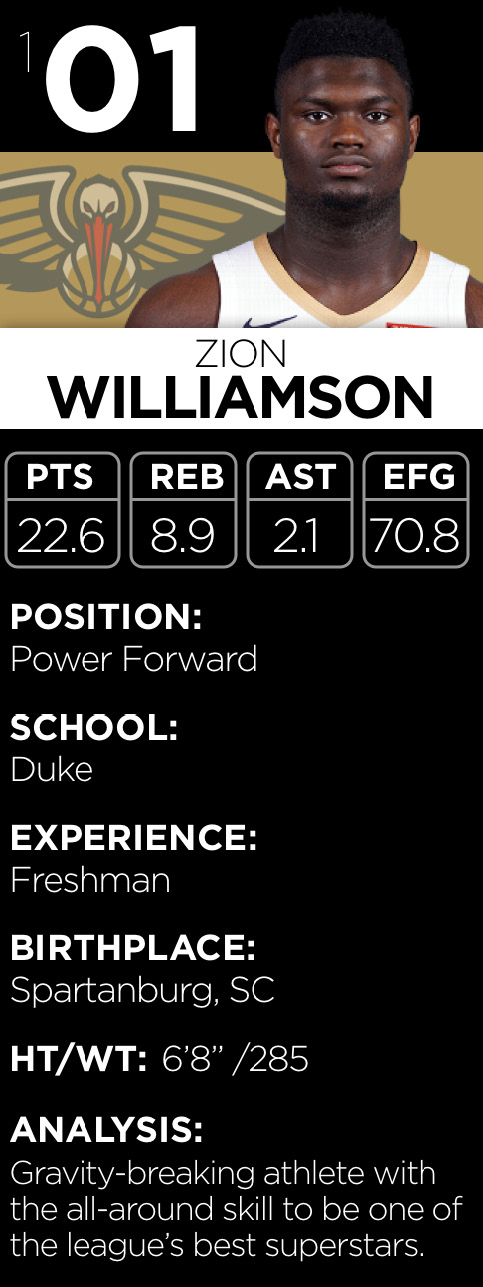
We are going to create the details view next. When you tap on each card, we want to display a detailed view that shows more information about the prospect. Let's look at what this screen looks like:

Figure 3.10
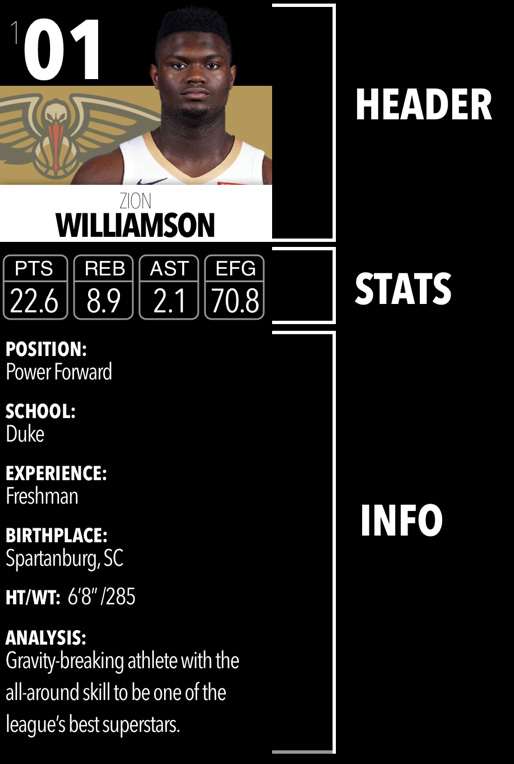
I divided the details view into three parts, so it's easier to know what we are working on first. Here are the three sections:
- Header
- Stats
- Info

Figure 3.11
Breaking up a design before coding is what I have been doing since UIKit, but I do it even more now in SwiftUI. We will start with the header first.
Creating a details prospect header
Now that we have a plan, let's jump into DraftPlayerDetailView and get started. After the last curly brace for the body variable, you are going to add the following:
var header: some View {
Text("header here")
}
var info: some View {
Text("info...























































