Since Android was first introduced in 2008, the user interface design has changed radically, from the first early versions of the grey, black, and orange theme, to the Holo theme, which was more of a stylistic change than a fundamental shift in the design language, and eventually culminating in material design. Material Design is more than just a style; it's a design language complete with concepts for navigation, and overall application flow. Central to this idea is the notion of paper and card, the idea that the items on the screen are not simply next to each other but may also be above and below in the third dimension (although this is virtual). This is achieved using the elevation property that is common to all widgets in Android. Along with this basic principle, material design offers some common patterns to help the user identify which components are likely to take which actions, even the first time they are used in the application.
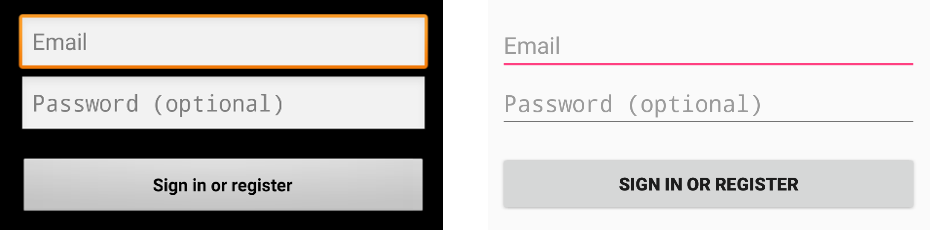
If you look at the original Android theme alongside the Holo Light theme, you can see that while the style changed dramatically, many elements stayed similar or the same. The grey tones flattened, but are very similar, and many of the borders were removed, but the spacing remains very close to the original theme. The material design language is often very similar in its basic styling and design to Holo:

The design language is an essential part of modern user interface design and development. It not only defines the look and feel of your widget toolkit, but also defines how the application should behave on different devices and in different circumstances. For example, on Android, it is common to have a navigation drawer since the slides are from the left, while this would not feel natural to the user on other platforms. Material design defines much more than the look and feel of navigation, it also includes guidelines for motion and animation, how to display various types of errors, and how to guide your users through an application for the first time. As a developer or designer, you may feel like this limits your creative freedom, and to some degree it actually does, but it also creates a clear message for your users on how your app expects to be used. This means that your users can use your app more easily, and it requires less cognitive load.
Another aspect of application development, which is of vital importance in any modern mobile application, is its performance. Users have come to expect that applications will always run smoothly, no matter the actual load on the system. The benchmark for all modern applications is 60 frames per second, that is, a full render event delivered to the user every 16.6 milliseconds.
Users don't just expect an application to perform well, they expect it to react instantly to external changes. When data is changed on the server side, users expect to see it on their device instantly. This makes the challenges of developing a mobile application, especially one with good performance, become even more difficult. Fortunately, Android comes with a fantastic toolset and an enormous ecosystem for dealing with these problems.
Android attempts to enforce good threading and performance behavior by timing each event that happens on the main thread and ensures that none of them take too long (and producing an Application Not Responding (ANR) error if they do). It further requires that no form of networking is conducted on the main thread, since these will invariably affect the application's performance. However, where this approach gets hard to work with is--any code related to the user interface must happen on the main thread, where all the input events are processed, and where all the graphics rendering code is run. This helps the user interface framework by avoiding any need for thread locks in what is very performance-centric code.
The Android Platform is a complete alternative to the Java Platform. While at a high level, the Android platform APIs are a form of Java framework; there are noticeable differences. The most obvious is that Android does not run Java bytecode, and does not include most of the Java standard APIs. Instead, most of the classes and structures you'll use are specific to Android. From this perspective, the Android platform is a bit like a large opinionated Java Framework. It attempts to reduce the amount of boilerplate code you write by providing you with skeleton structures to develop your applications.
The most common way to build user interfaces for Android is to do it declaratively in the layout XML files. You can also write user interfaces using pure Java code, but while potentially faster, it's not commonly used and carries some critical pitfalls. Most notably, the Java code is much more complex when handling multiple screen sizes. Instead of simply being able to reference a different layout file and have the resource system link in the best fit for the device, you have to handle these differences in your code. While parsing XML may seem a crazy idea on a mobile device, it's not nearly that bad; the XML is parsed and validated at compile time, and turned into a binary format which is what is actually read at runtime by your application.
Another reason it's really nice to write Android layouts in XML is the Android Studio layout editor. This gives you a real-time preview of what your layout will look like on a real device, and the blueprint view helps enormously when debugging issues like spacing and styling. There is also an excellent linting support in Android Studio that helps you avoid common problems before you're even finished writing your layout files.


























































