Our new field is now available in the partners model, but it is not yet visible to users. For that, we need to add it to the corresponding views.
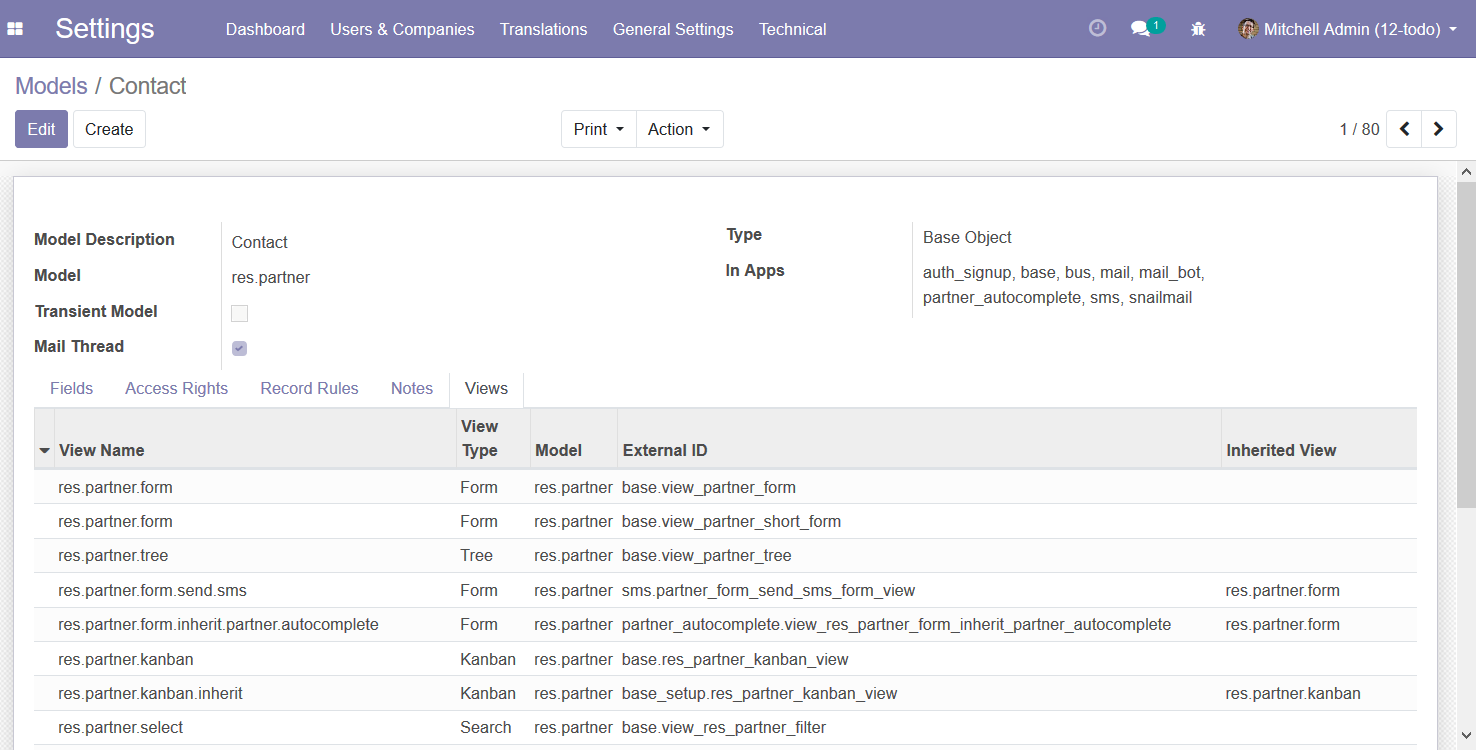
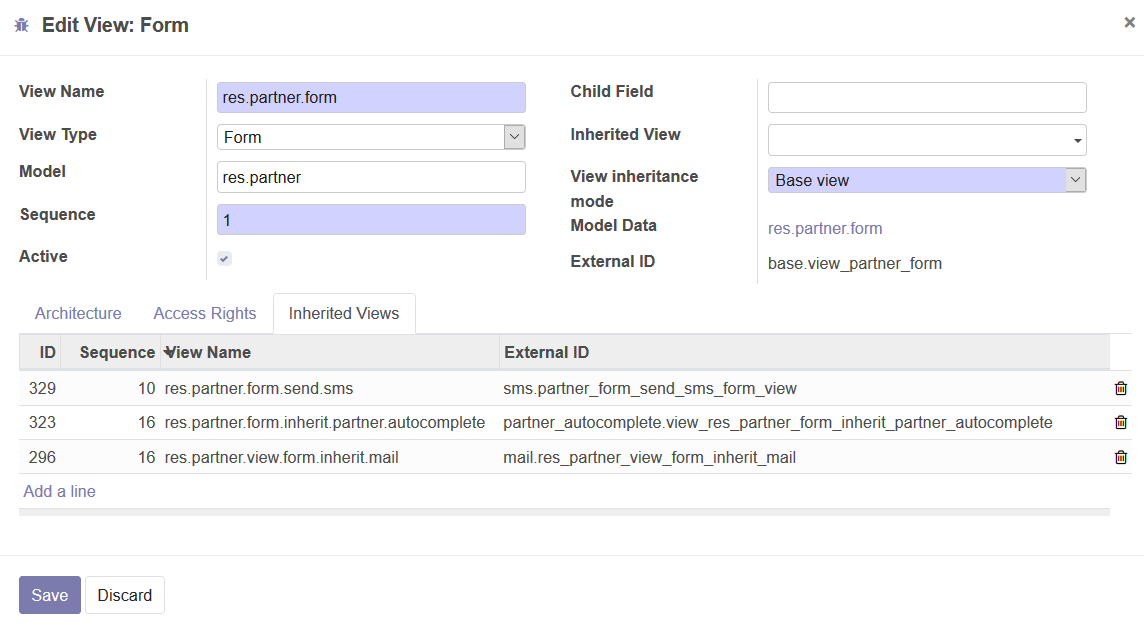
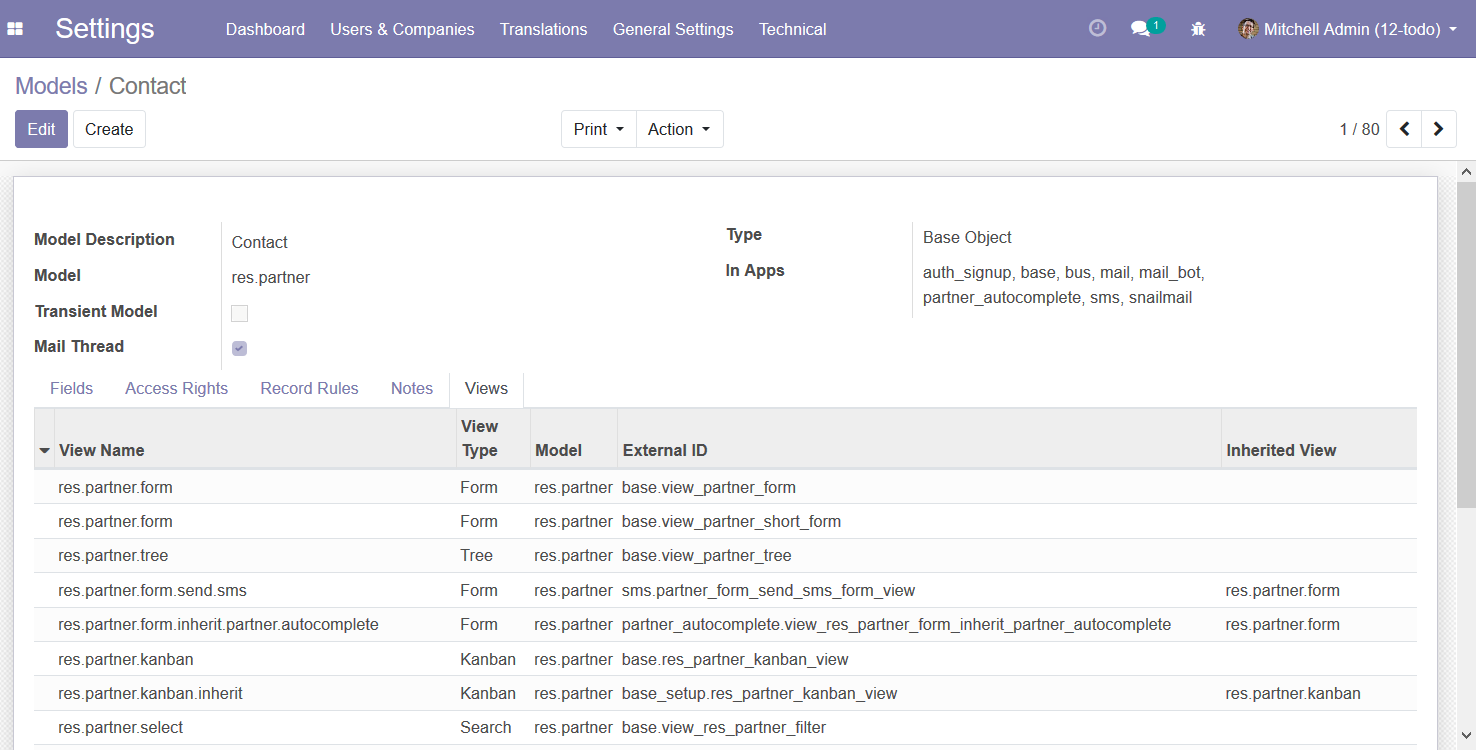
Still on the Model having res.partner form, click on the Views tab, and we will be able to see all the view definitions for the model. As you can see, each view is a record in the database. Changing or adding view records is immediately effective, and will be visible the next time that view is reloaded:

There are a few important things to note in the Views list.
We can see that there are several View Type, such as Form, Tree, Search, or Kanban. The Search views are actually definitions of the filters available in the upper-right search box. The other view types are the different ways the data can be displayed. The basic ones are Tree, for list views, and Form, for the detailed form view.
Both Tree and List can be used to refer to the same view type. They are in fact lists, and the Tree name exists for historical reasons—in the past, list views used to have a tree hierarchical mode.
You will notice that the same view type can have several definitions. If you sort the list by View Type, that will be clear.
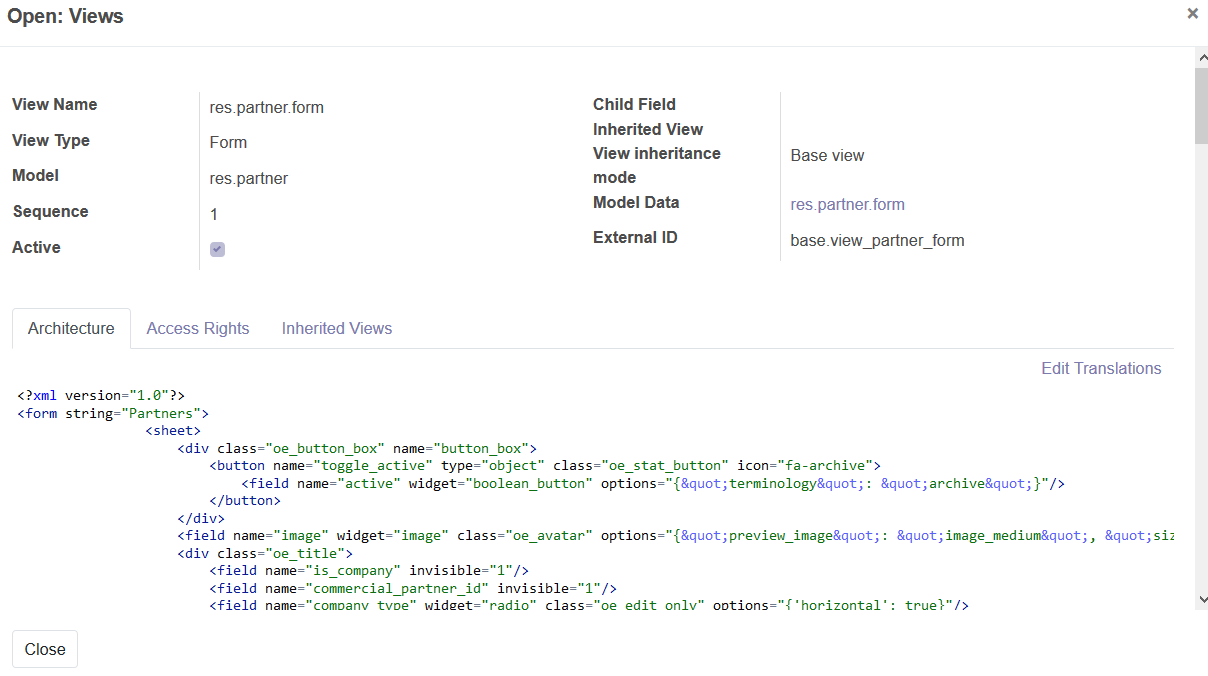
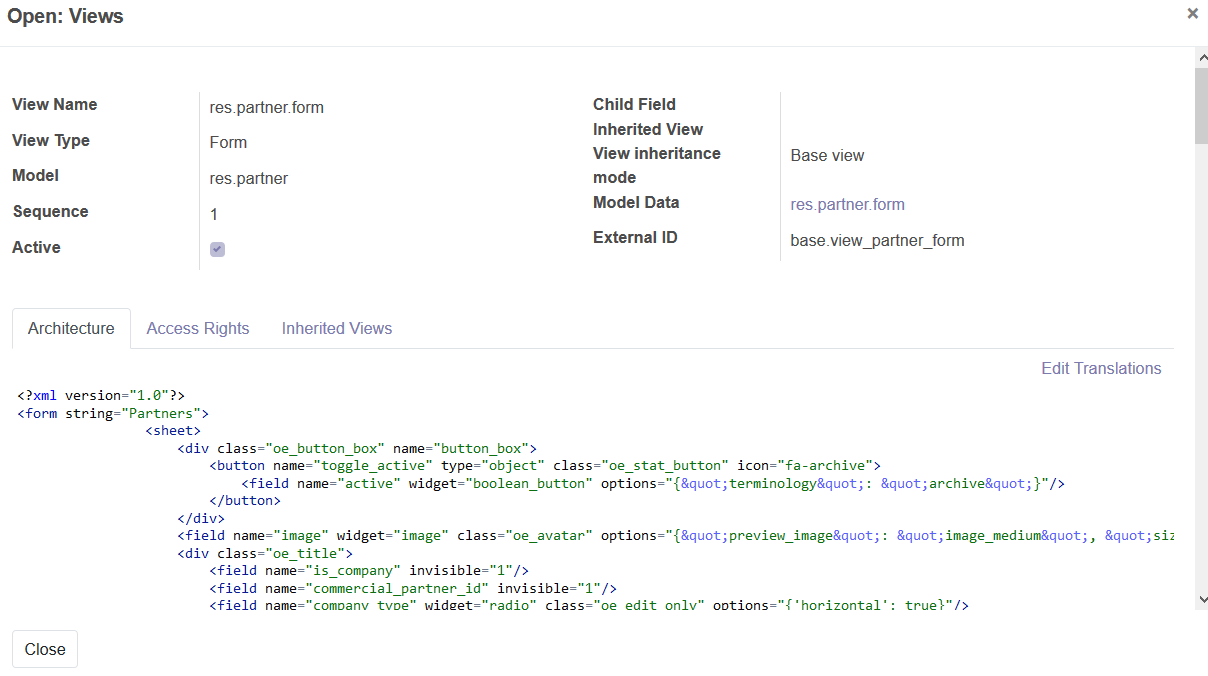
Each view type, such as Form, can have one or more base view definitions (the ones with an empty Inherited View field). Window Actions, used by menu items, can specify the particular base view to use. If none are defined, the one with the lowest Sequence is used. You can think of it as being the default view. Clicking on a views line, we will see a form with the view's details, including the Sequence value:

And each base view may have extensions, called Inherited Views. Each of these add incremental changes to the corresponding Base view, for example, adding a field to an existing form.
Extension views can themselves be extended by other extension views. In this case, the later extension is applied to the Base view after all preceding extensions have already been applied to it.
The res.partner model in particular can have a crowded view definitions list, since, like ours, many apps need to add extensions to it. An alternative is to access the particular view we want to extend, and edit it from there using the Developer Tools menu. This can also be used to learn what specific view is being used somewhere in the user interface.
Let's try it now:
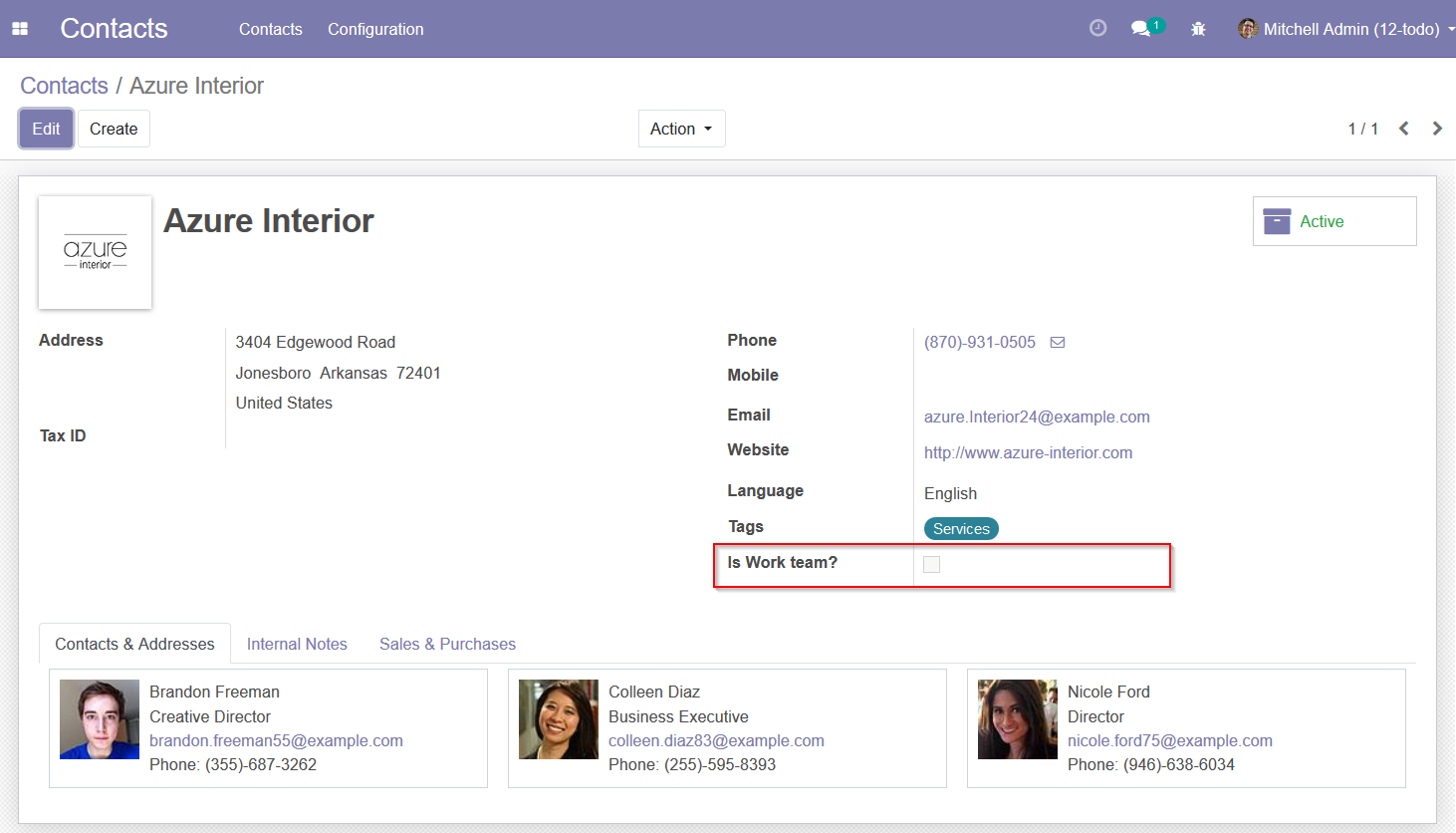
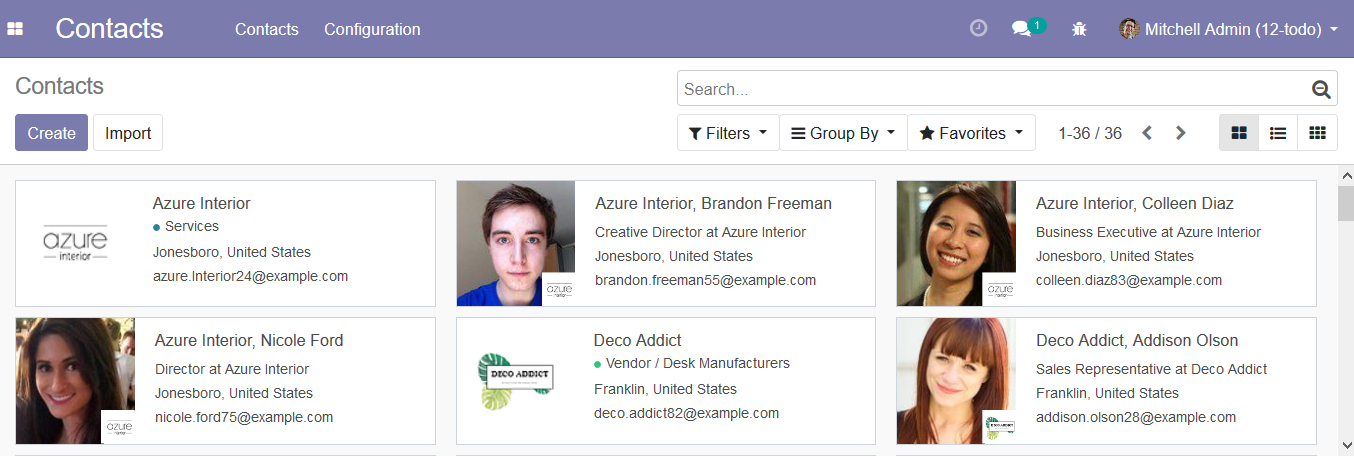
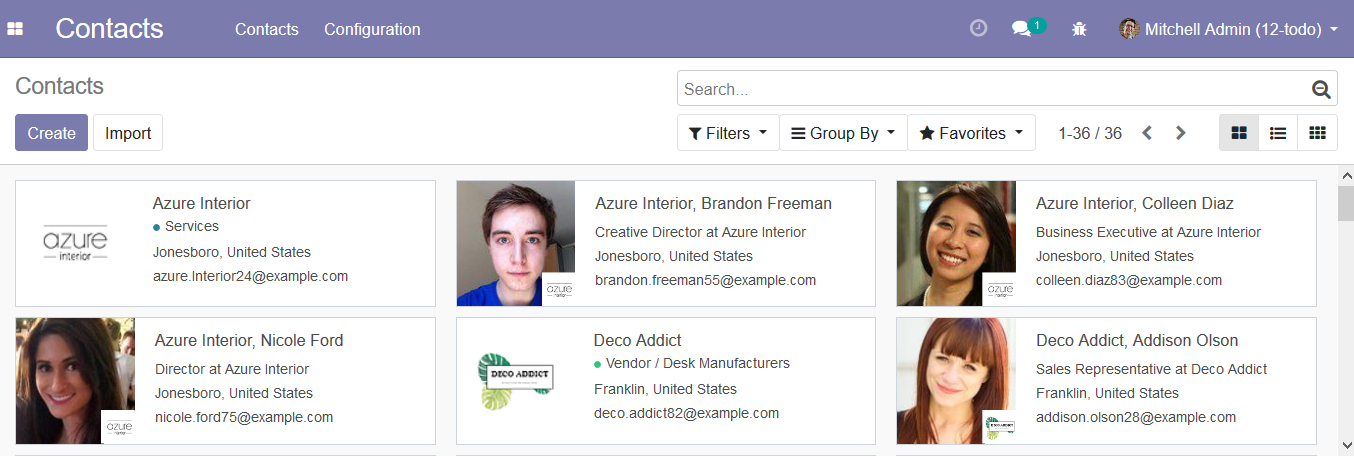
- Click on the Contacts application to be presented with a list of contact cards, then click on any of the cards, we will navigate to the corresponding Form view:

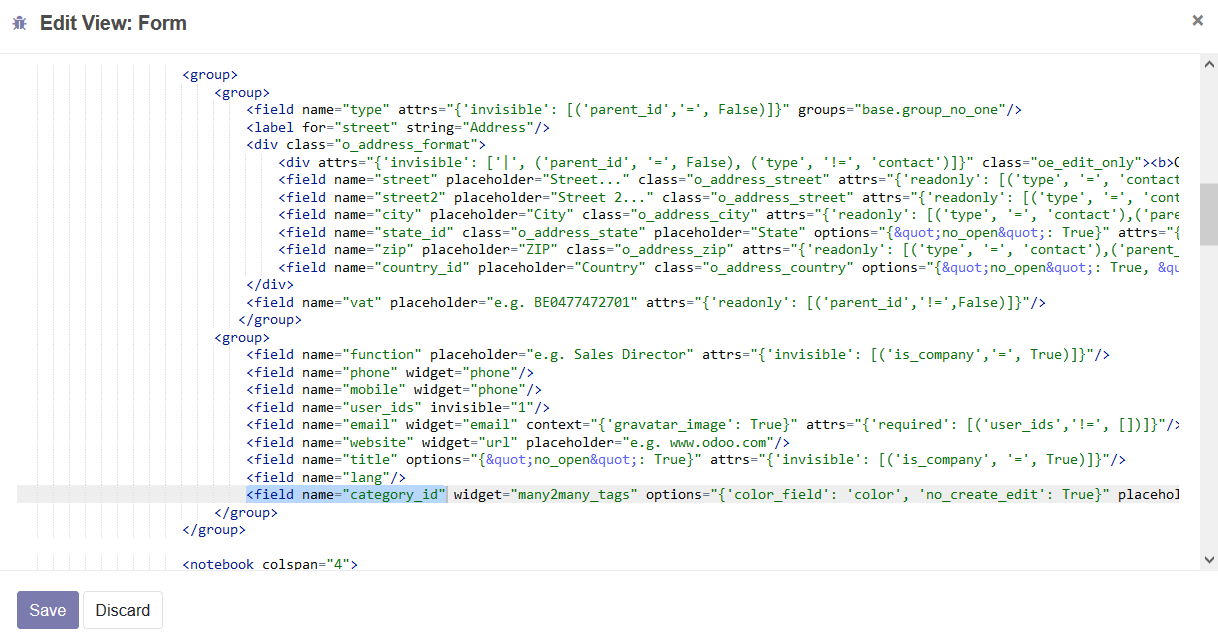
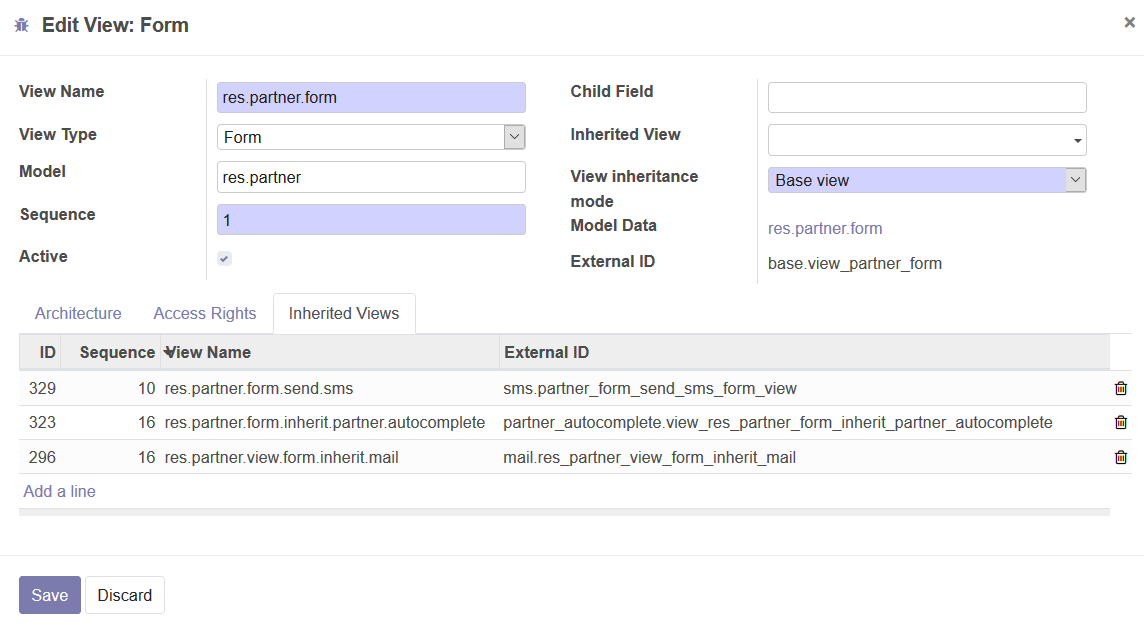
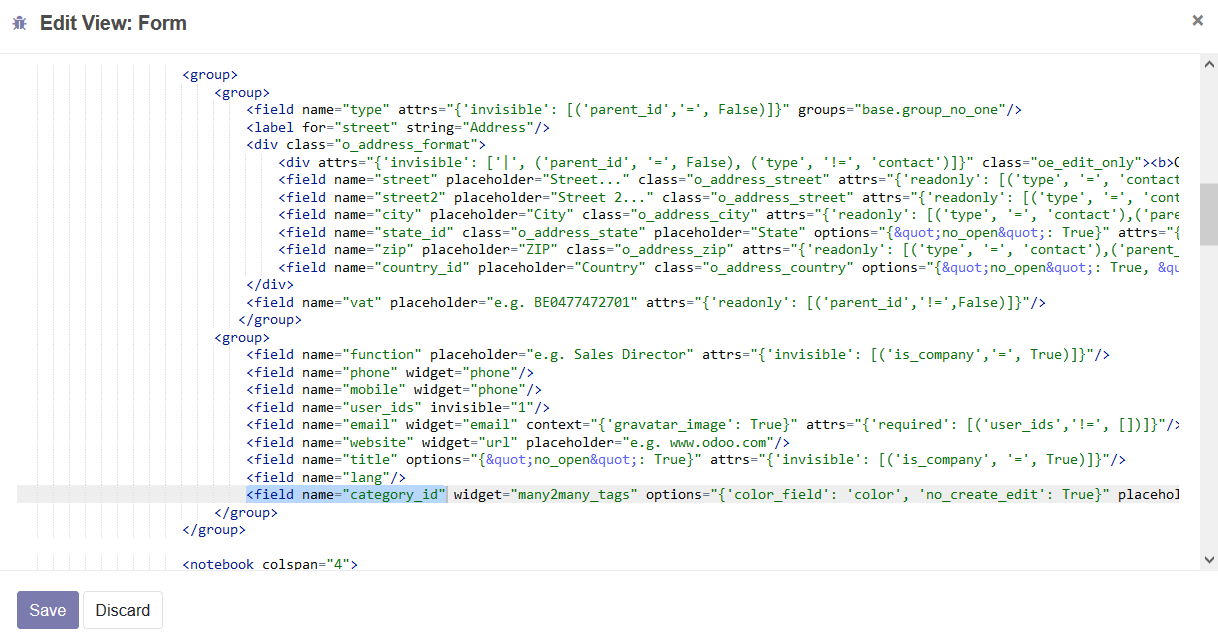
- On the Form view, click on the Developer Tools menu (the bug icon in the upper-right corner) and select the Edit View: Form option. This will show the same view details form we saw before in Models, but positioned on the actual base view definition used here. As you can see, it is the res.partner.form view. We can see the owner module through the External ID field. In this case, it is base.view_partner_form, so we know that this view belongs to the base module. In the Architecture field, we can see the XML with the base view definition. We could simply edit the view architecture to add our new field, but in the long run it is not a good idea: this view is owned by an add-on module, and if some time in the future that module is upgraded, these customizations will be overwritten and lost. The proper way to modify a view is to create an Inherited View extension:

- Using the Inherited Views tab, we should now create an extension view to add elements to the Base view:
- First, we need to pick an element from the original view to use as the extension point. We can do that by inspecting the Architecture in Base view and choosing an XML element with a name attribute. Most of the time, this will be a <field> element. Here, we will pick the <field name="category_id" ...> element:

-
- Now, open the Developer Tools menu, click on the Edit View: Form option, select the Inherited Views tab, and click on Add a line at the bottom of the list.
- A pop-up window, Create Views which inherit from this one, will be shown, and we should fill it with the following values:
-
-
- View Name: Contacts - Custom "Is Work Team" flag
- Architecture: Use the following XML:
<field name="category_id" position="after">
<field name="x_is_work_team" />
</field>
-
-
- The other important fields, such as the Model, View Type, and Inherited View, already have the correct default values
- We can now Save & Close, then, in the Edit View: Form window, click Save, and finally close it.
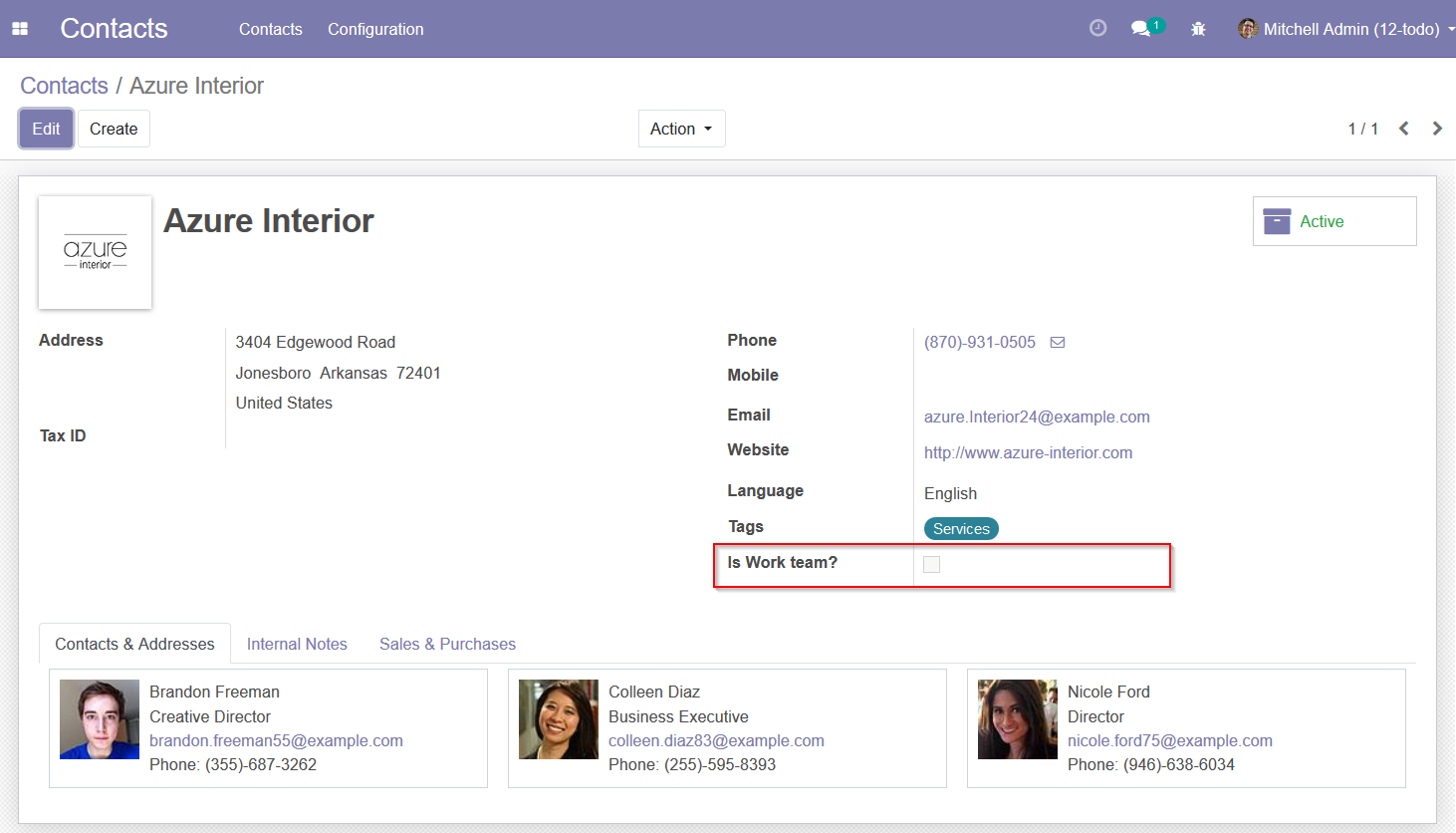
We will be able to see the change done once we reload the Contacts form view. This means reloading the page in your web browser. In most browsers, you can do that by pressing F5.
If we now visit again a contact form, we should see the new field on the left-hand side, below the Tags field: