If you are starting a project from scratch in Vue CLI 3 UI, you can also make ESLint and Prettier work together. Here's how:
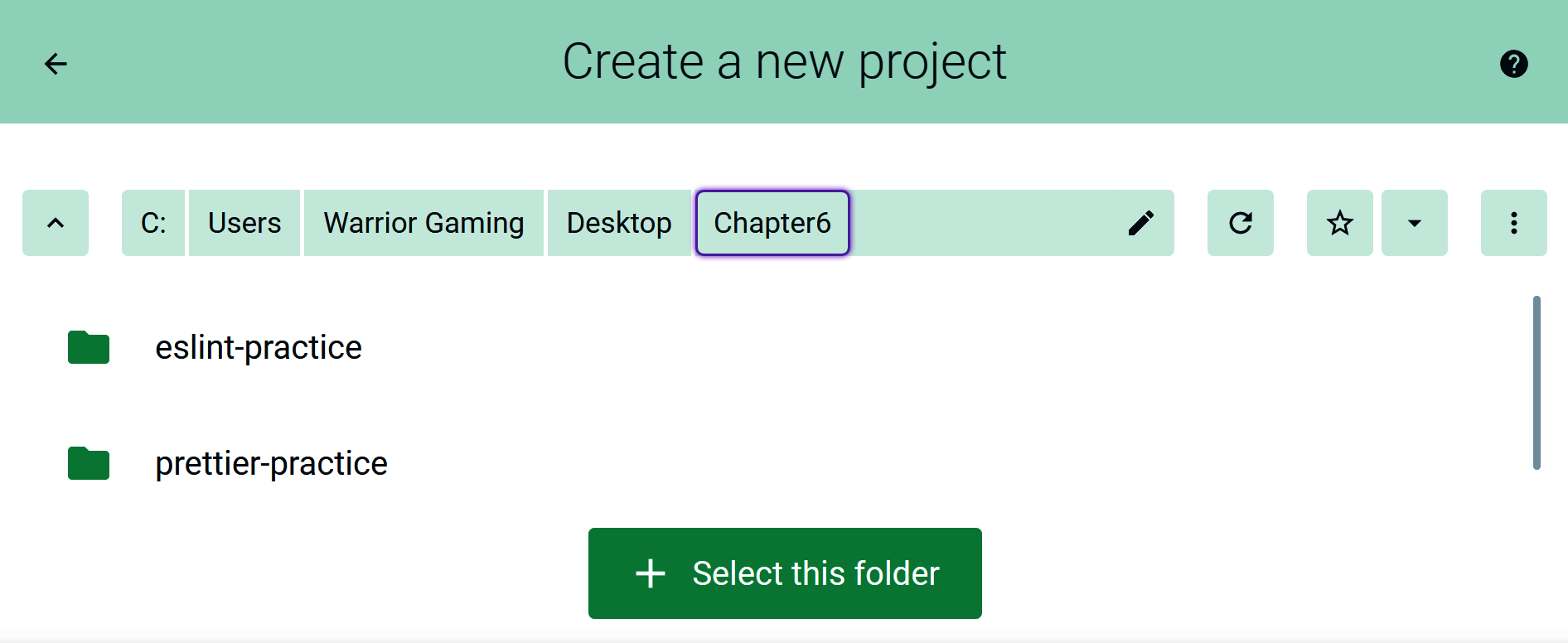
- We begin by pointing our Vue UI to a root folder as follows. It's important to verify you are not inside an existing Vue app:

Figure 6.3: Creating a new project in Vue CLI 3 UI
- Next, we'll click the Select this folder button to proceed, and then choose our project's name as follows:

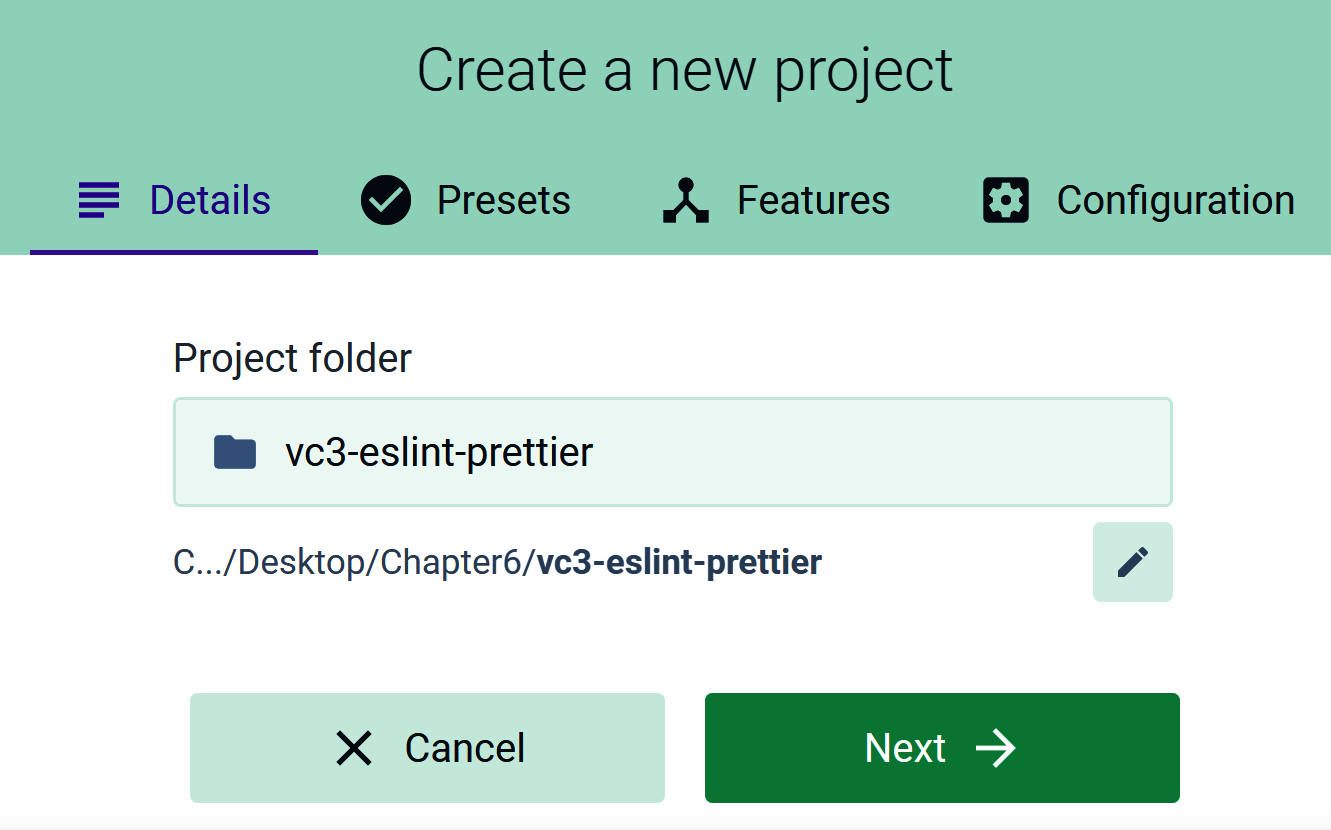
Figure 6.4: Adding project name
- Next, we'll click the Select this folder button to proceed, and then choose our project's name. Click Next to proceed and you'll be taken to the Presets tab.
- Once you're on the Presets tab, select the Manual preset to manually select features, then click Next again. On the Features tab, the Babel and linter / formatter features should already...
































































