Adding GUI for health and gameover
In the game scene, add three texts and name them enemyHealthText, playerHealthText, and gameOverText.
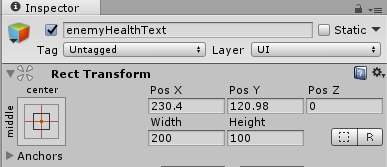
The enemyHealthText text is positioned, as shown in the following screenshot, with the anchor at the center and the font height set to 32. The rest are set to default:

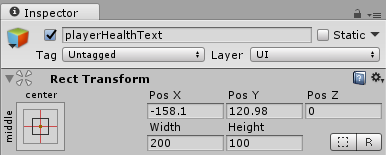
The playerHealthText text is set at a position, as shown in the following screenshot, with text height changed to 32:

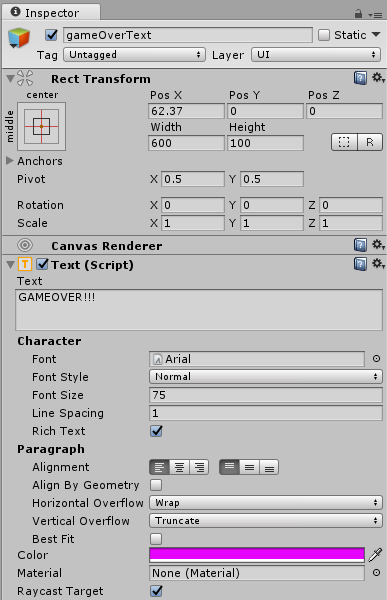
The text color has been changed to blue for the enemy and red for the player. The gameoverText text is set to the middle of the canvas, with text height set to 75 and the color set to a nice purple so that it is easily visible.
In the Text field, add the text GAME OVER!!!, as shown in the following screenshot:.

One thing we haven't seen yet is how to control the text by code. Let's see next how to do that.
In the gameScript script, add three public variables of type Text, as given the following code snippet. This will hold the text object from the Text UI elements created:
public...