Selecting and examining actions
The actions displayed on the left-hand side pane of Redux DevTools are listed chronologically, based on when they were dispatched. Any action can be selected, and by doing so, you can use the right-hand side pane to examine different aspects of the application state and of the action itself. In this section, you'll learn how to look deeper into how Redux actions drive your application.
Action data
By selecting an action, you can view the data that's dispatched as part of the action. But first, let's generate some actions. Once the app loads, the FETCHING_BOOKS and FETCHED_BOOKS actions are dispatched. Click on the React Native Blueprints link, which loads the book data and takes you to the book details page. This results in two new actions being dispatched: FETCHING_BOOK and FETCHED_BOOK. The rendered React content should look like this:

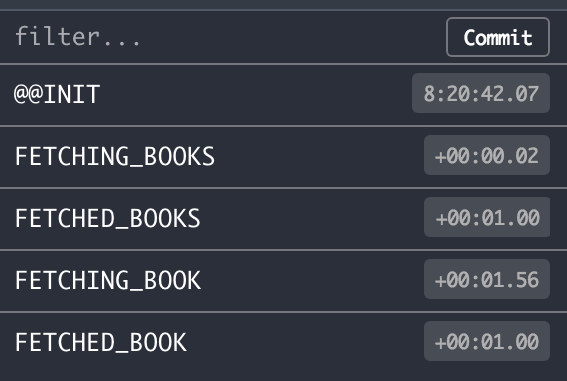
The list of actions in Redux DevTools should look like this:

The @@INIT action is dispatched automatically by Redux and is always...



























































