To minimize the risk of offensive photos being shown in our chat app, we will use machine learning to try to find problematic material and prevent it from being posted to the chat. For that, we will use the Computer Vision API in Azure, which is part of Azure Cognitive Services. To use the API, we need a key. We will add it to the application settings of the function app. Proceed as follows:
- Go to Azure Portal.
- Go to the resource we created for the Computer Vision API.
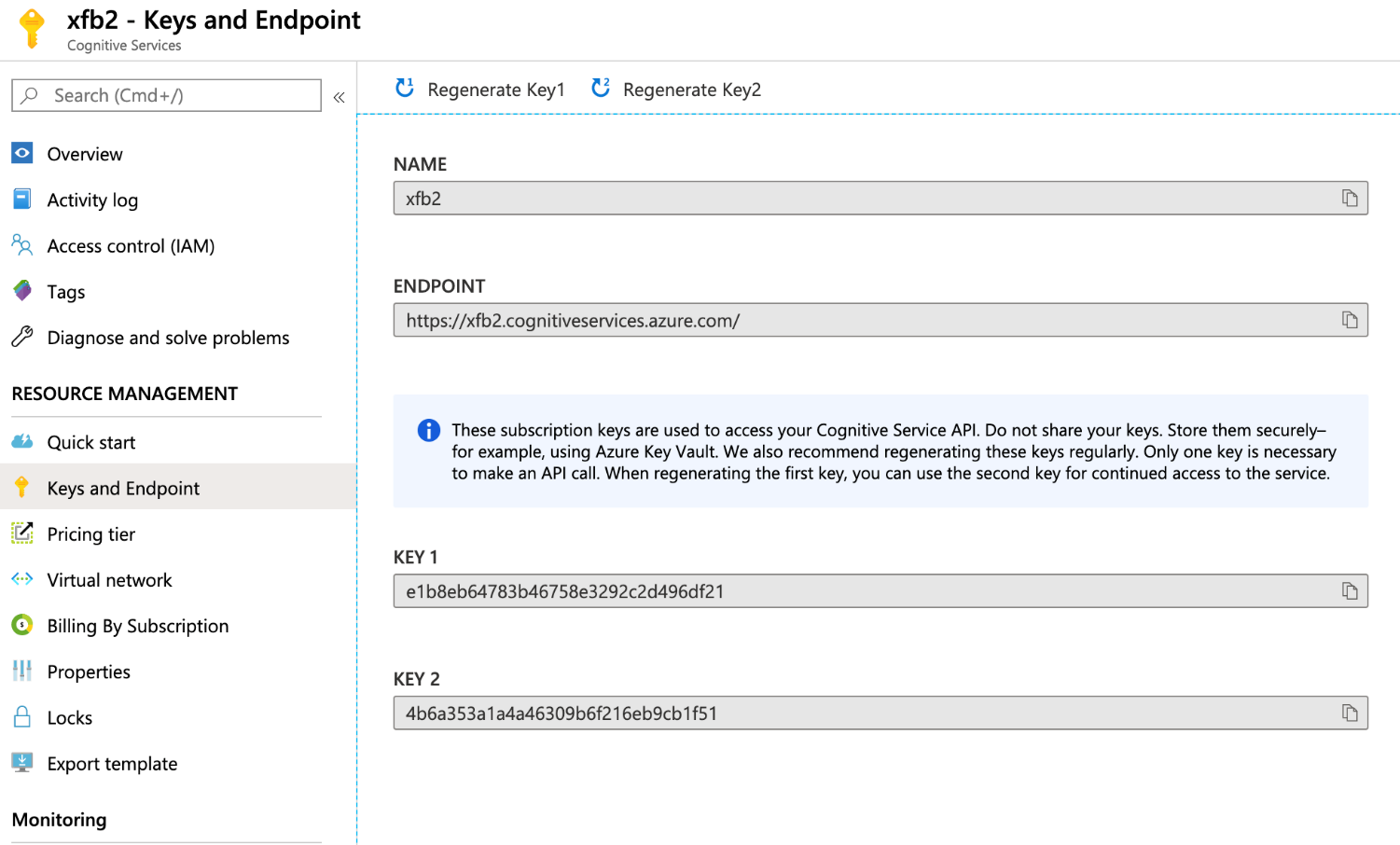
- The key can be found under the Keys and Endpoint tab. You can use either KEY 1 or KEY 2, as illustrated in the following screenshot:

- Go to the resource for Function App.
- Add the Key as an application setting named ComputerVisionKey. Also, add the key to local.settings.json.
- Also, add the ENDPOINT as an application setting. Use the name ComputerVisionEndpoint. The ENDPOINT can be found under the Overview tab of the Function App resource. Also, add the ENDPOINT...