Introducing CoordinatorLayout
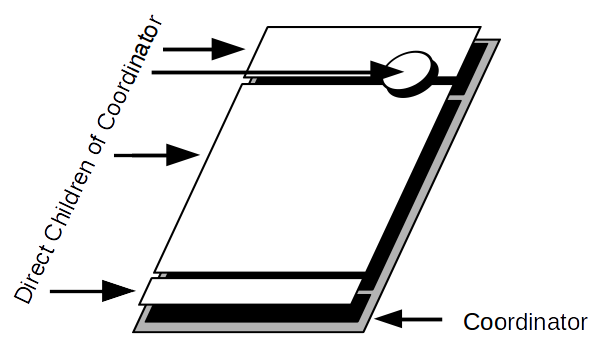
Android has a small family of layouts designed to work together to achieve the dynamic movement effects when the user scrolls. At the core of this group is the CoordinatorLayout class, which allows complex behaviors to be attached to any number of floating sibling widgets that can depend on and react to each other's position and size. To illustrate how a CoordinatorLayout actually works, take a look at this diagram:

Even though the FloatingActionButton appears to be floating above the other widgets, it's a direct child of the CoordinatorLayout. It remains in place because it is anchored to the bottom of the toolbar. If the toolbar changes its size or position, the CoordinatorLayout will move the FloatingActionButton so that it appears to be attached to the bottom of the toolbar. These movements are all done together as part of the layout process, resulting in every frame being pixel perfect and everything appearing to move and resize together.
CoordinatorLayout...

























































