For every app that is configured, we will have a separate site map defined for it. By default, we will have a Dynamics 365 custom app configured during the set up of the Dynamics 365. We can also have other apps configured while provisioning the Dynamics 365 instance such as Sales, Field service, Project service automation, or Customer service, if we have opted for them while provisioning Dynamics 365. For now, let's try to understand the basics of using the Site Map Designer using Dynamics 365 for a Sales app. Suppose we have selected Sales while provisioning Microsoft Dynamics 365, shown as follows:

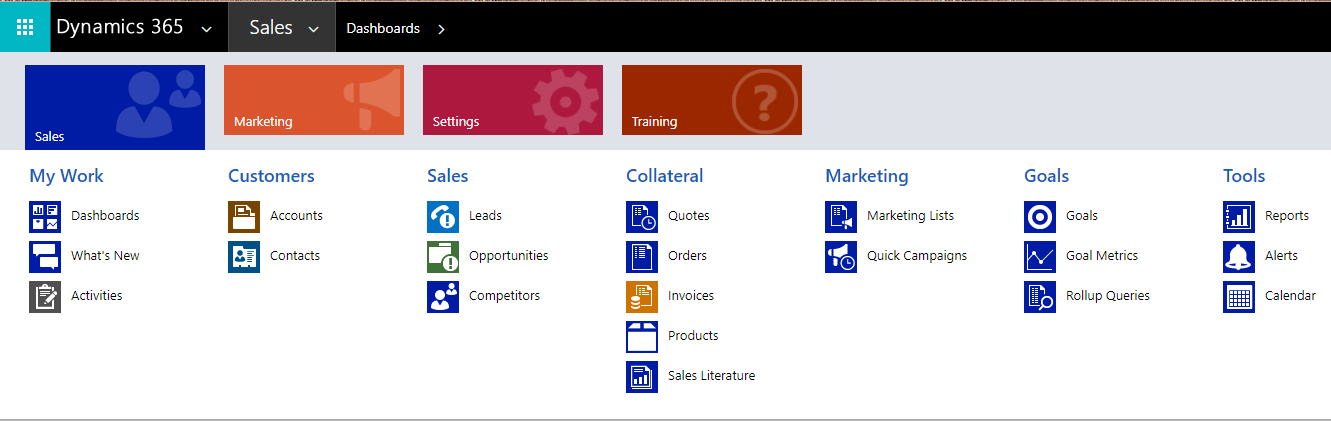
This will provision Dynamics 365 with a Sales app. This is how the navigation will look for the Sales app:

Now, as we have covered the basics of site map, let us look at the Site Map Designer interface and what components it has and how we can use it to update our site map for sales.