CSS box model
All HTML elements can be seen as boxes. A CSS box model allows us to define the spaces between elements. Whether you want to add a border, set a margin, or add paddings between elements, you'll need to understand the box model. Understanding this part will help you a lot when implementing your design.
The boxes
The box model consists of four properties:
- Content: The text, images, and so on
- Padding: A transparent area around the content, inside the box
- Margin: The space between the boxes
- Border: This goes around the padding and the content
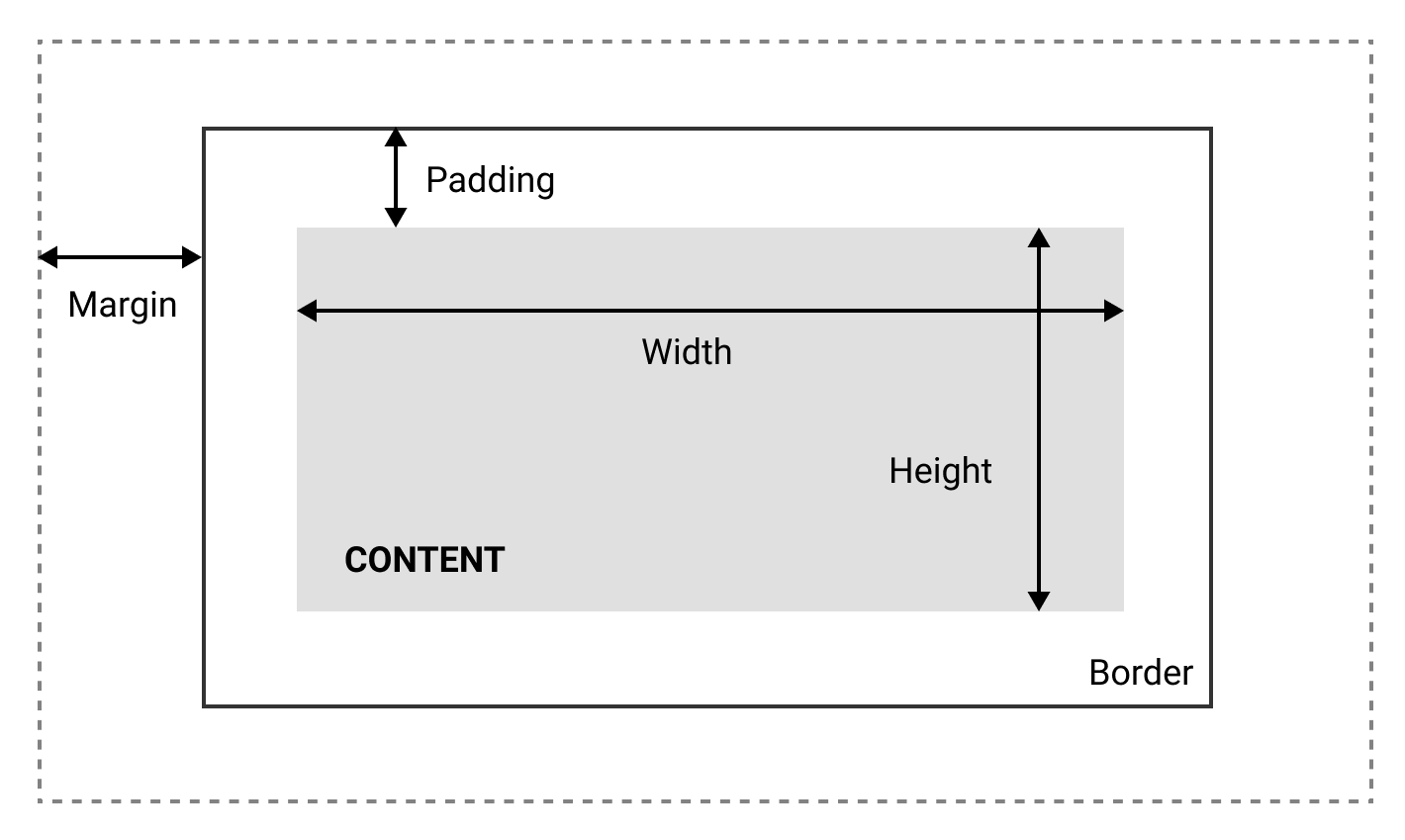
Have a look at following diagram for a better understanding:

A CSS box model can be described as shown in the precedingdiagram.
Box models can also let us set the height and the width of an element. By setting the width or the height of the content with the following:
Width: 200px;
The width of the content will be 200px.
Now, the annoying thing about the standard box-model is that you can only set the width and the height of the content, and not...




























































