Lightning Experience is new Salesforce user interface. As a developer, to explore Lightning Experience, all you need is a free Salesforce developer instance. You can sign up for a developer instance at https://developer.Salesforce.com/signup.
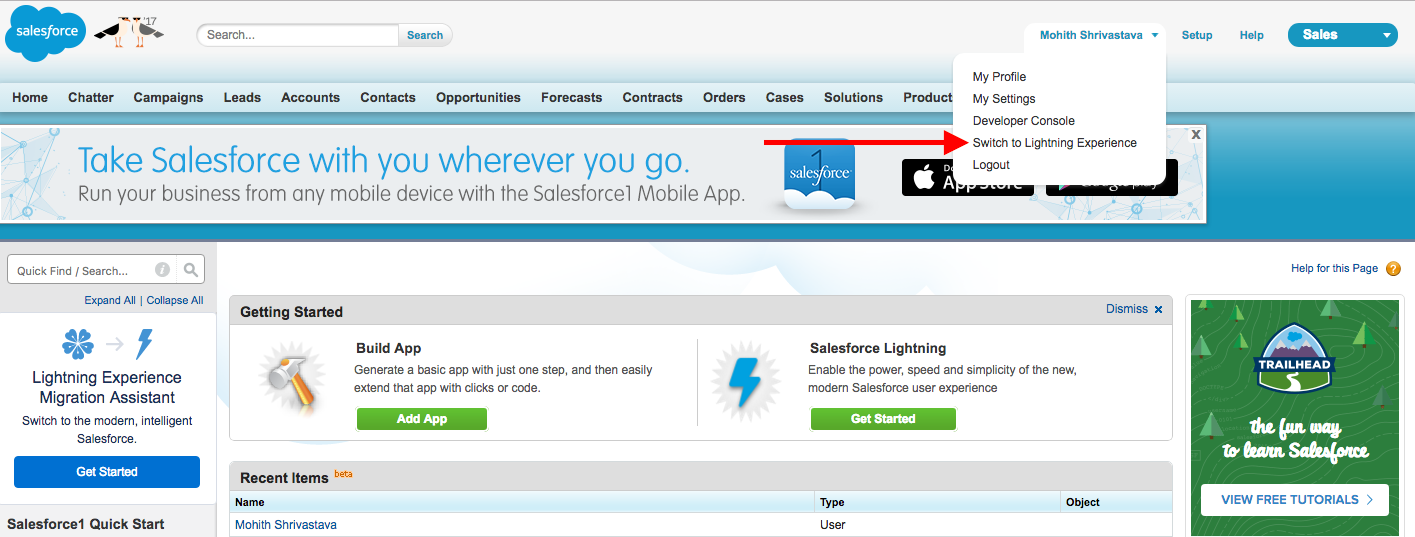
If you already have one of these instances, you can switch to Lightning Experience. To see how to switch to Lightning Experience from Classic, please check out the following screenshot:

Lightning Experience, like Salesforce Classic, consists of applications (Apps), Tabs, List views, and Detail Record View pages. Additionally, beyond all these, the Lightning UI provides the following additions:
- App Builder for Salesforce administrators to drag and drop Lightning Components
- Lightning Utility Bar (located at the footer)
- The ability to create Kanban views
- The ability to calendar custom objects
Let's examine each of these views with some screenshots and further explore the various ways a Salesforce administrator can customize them with Lightning Components.
















































































