Adding animations to make your game more awesome
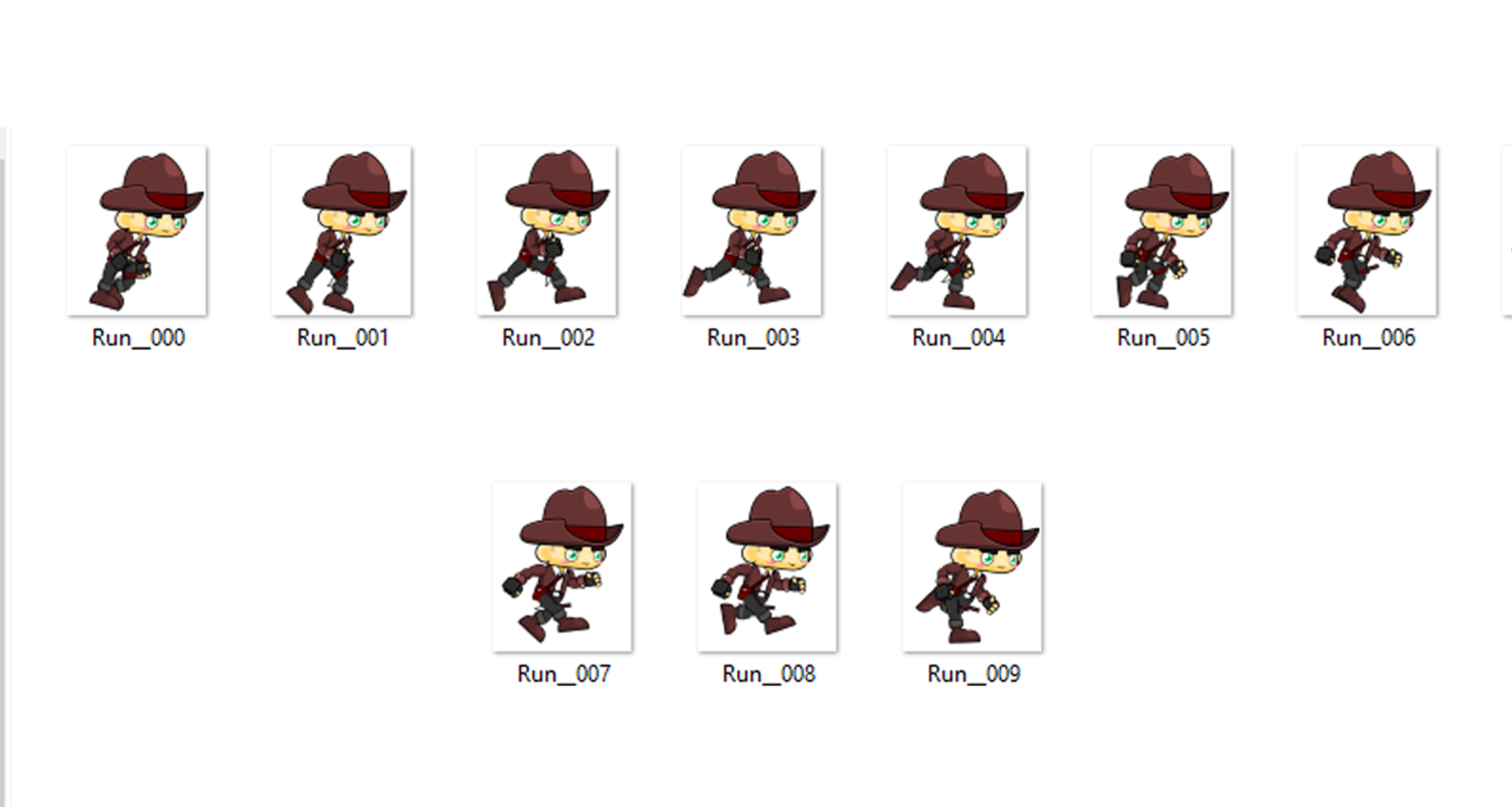
To start this chapter, we will need a collection of images, which we call sprites. We saw in the previous chapter how we had used image_1 and image_2 as examples, but we will expand on them and make this more interesting. We will try and make a proper run cycle of our player character in a sprite sheet. To understand this in a better way, let's take a look at the following image:

Our run cycle animation sprites
In the preceding image, you can observe we have a set of images that are prefixed with the text Run followed by a set of numbers that represent frames. So, basically, we will loop from frame Run_000 to Run_009, which will give us a continuous running effect. However, for the sake of simplicity, we will be merging these frames into one single image and read pixel data from it. Also, to keep it simple, we will only make the run cycle animation to three frames. If you want, you can add more frames for better animation quality. So, we will...


























































