Practical exercises
- Create a third theme in the
app/designfolder which usespackt2as its parent theme,packt3. - Set the default store view theme to
packt1. - Create two store views in the admin panel and make the following changes in the admin interface:
- Finland:
- Set the theme for this store to
packt2 - Set the language for the theme to Finnish
- Greece
- Set the theme for this store to be
packt3 - Set the language of the theme to Greek
- Set the theme for this store to
You should see a new element on your page in the top-right corner. It is called a store-switcher.
- Finland:
- Add proper configuration in the
themes.jsfile for Grunt compilation for all themes and all locales. - For the Greece store, overwrite the
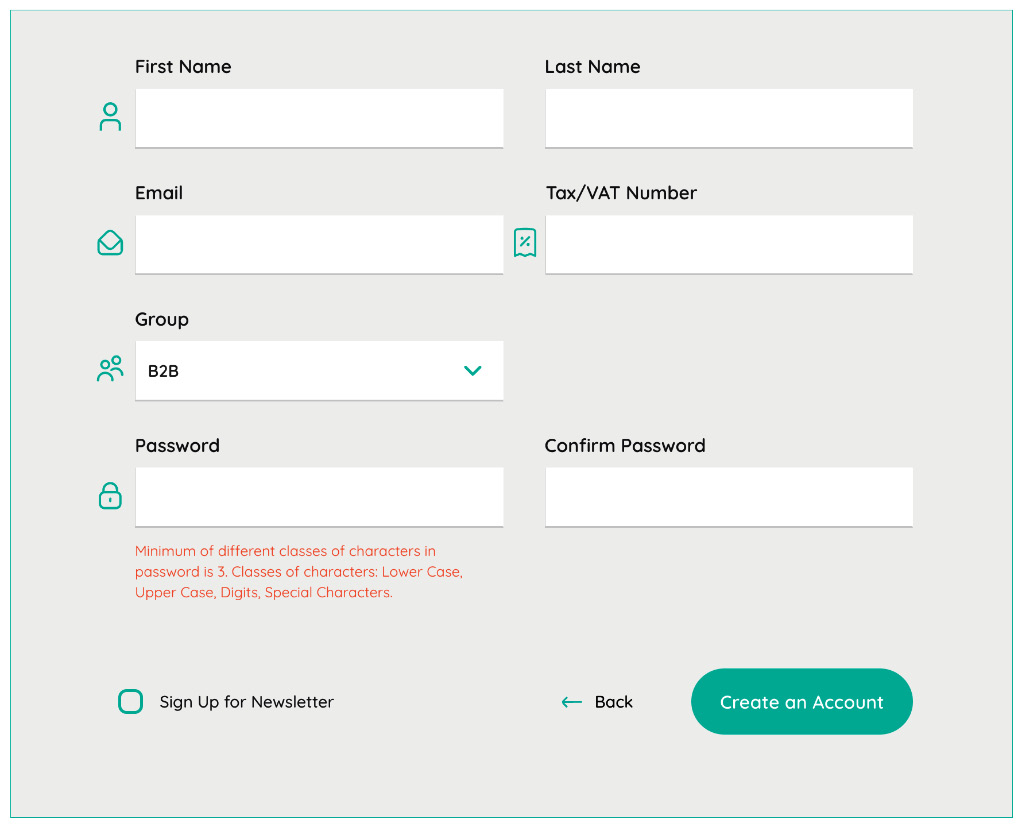
variable.lessfile (locate the file yourself) in thepackt3theme and change the page design to a dark background and white fonts. - For the Finnish store, using Layout XML, template files, and LESS customization, make changes to the customer registration page to make it look like this: