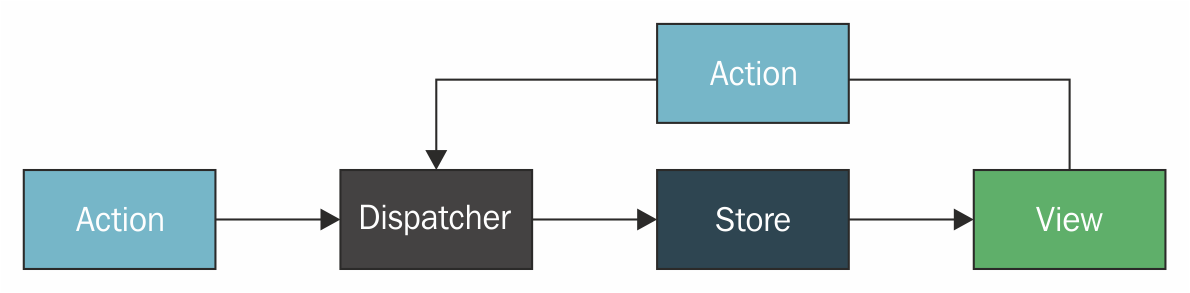
Actions define the internal API of your application. They represent what can be done, but not how it is done. The logic of state mutation is contained inside stores. An action is simply an object with a type and some data.
Actions should be meaningful to the reader and they should avoid implementation details. For example, remove-product-from-cart is better than splitting it into update-server-cart, refresh-cart-list, and update-money-total.
An action is dispatched to all the stores and it can cause more than one store to update. So dispatching an action will result in one or more stores executing the corresponding action handler.
For example, when a user taps on the Remove from cart button, a remove-product-from-cart action is dispatched:
{type: 'remove-product-from-cart', productID: '21'}
In Vuex, the action system is a bit different, and it splits Flux actions into two concepts:
Actions represent a behavior of an application, something that the application must do. The result of an action consists typically of one or more mutations being committed. Committing a mutation means executing its associated handler. It is not possible to change the Vuex state directly inside an action; instead, actions commit mutations.
You have to deal with asynchronous code inside actions, since mutations must be synchronous.
Mutations, on the other hand, can and do modify the application state. They represent the application logic directly connected to the application state. Mutations should be simple, since complex behavior should be handled by actions.
Since there is only one store in Vuex, actions are dispatched using the store, and there is a direct connection between an action and its handler. In Flux, on the other hand, every store knows what to do when responding to the action.
You will read about the Vuex action/mutation system in the following chapters. Right now, you just need to understand the concepts behind actions, and that Vuex implements actions in a slightly different way than the one used by Flux.