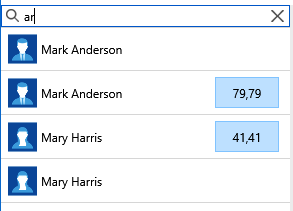
Every TListView component has a built-in search capability to let the user quickly filter the items in the list. Simply set the SearchVisible property to True to see a search box on the top of your list view where the user can input some text and have convenient filtering of the list items. An event, TListView.OnSearchChange, is provided to be notified when the search text is changed, just in case you need to know that the list has been updated after the user changed the search text, as shown in the following screenshot:

Figure 4.11
The preceding screenshot shows the search box provided by TListView to filter list items.
If you don't want to rely on built-in search capabilities, you can use the OnFilter event handler and implement your own UI elements to collect input from the user and implement the filter function.
Filtering is done against the Text value of each item, so you might need to implement some other advanced...


























































