Refactoring tests to comply with common testing best practices
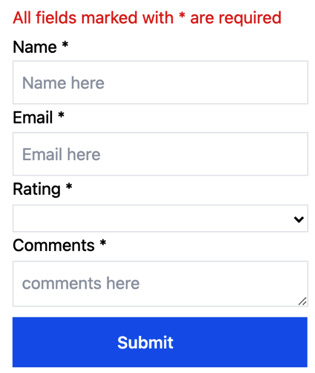
In the previous section, we learned how to refactor tests created with ReactTestUtils. In this section, we will cover a few scenarios where we can refactor existing test code to be more robust and maintainable. We will use the following feedback form application to illustrate examples:

Figure 5.9 – Feedback form
In the preceding screenshot, we have a form for users to complete the Name and Email fields, as well as select a rating, enter comments, and finally, submit their information. If a user tries to submit the form with blank values for the required fields, an error message is displayed:
Figure 5.10 – Feedback form error validation
In the preceding screenshot, form validation errors are displayed under each input with blank values. Finally, when a user submits the form with valid input data, a Thank you message is displayed:
 ...
...

























































