Aligning and spacing text
Using the Alignment and Spacing features will help give your designs a uniform look, increase consistency, and make them visually pleasing.
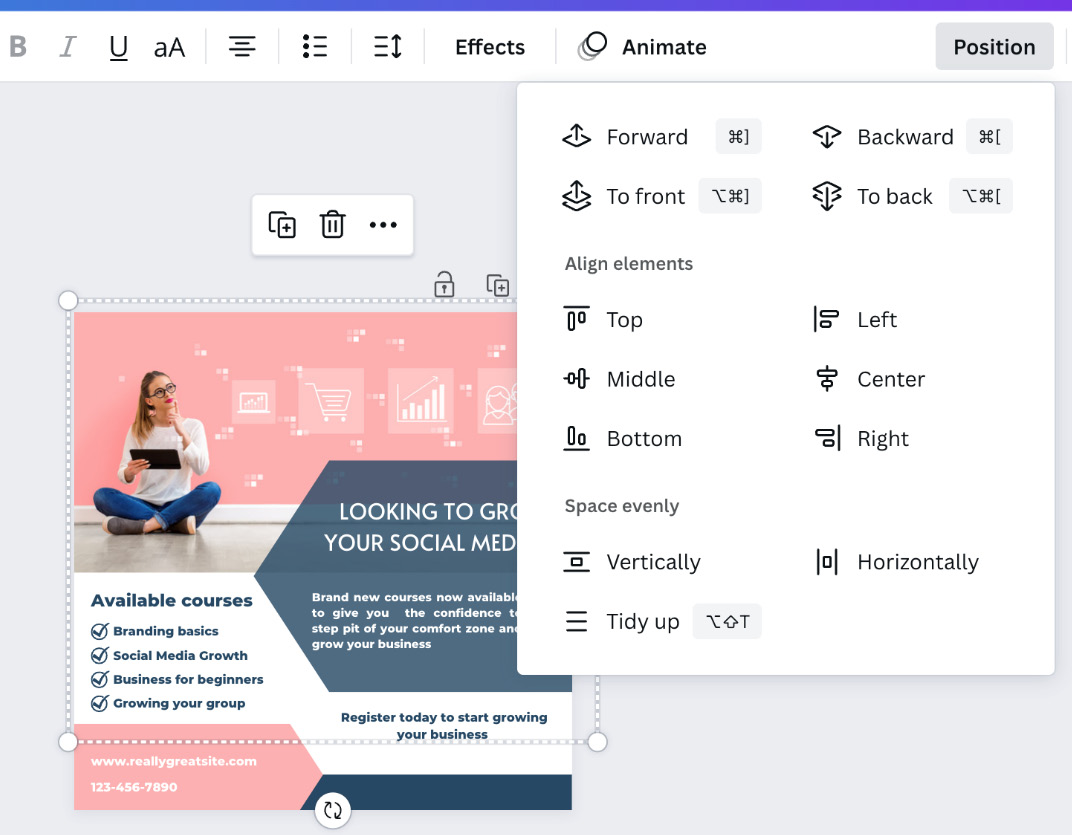
To align anything within your design, and this works with all elements, images, and text boxes, you need to drag your mouse across them to highlight the elements and text boxes as a group, then select the Position tab in the top bar. This will give you lots of options for alignment, as shown in the following example:

Figure 4.3 – Alignment options drop-down menu
In this section, we are looking at the bottom two groups of options.
You can now align the various elements selected, by selecting the Top, Middle, Bottom, Left, Center, and Right options; it will align every element that has been highlighted. You can also give each element equal spacing using the bottom options Vertically and Horizontally, and the Tidy up feature will give everything equal spacing all around. This is...