We've already used scales many times -- we had a chant, if you remember; what was that again?
SURPRISE POP QUIZ:
INPUT!: [ ] DOMAIN! [ ] NOT DOMAIN!
OUTPUT!: [ ] RANGE! [ ] NOT RANGE!
If you got INPUT! = DOMAIN! and OUTPUT! = RANGE!, you are totally correct!
The reason we use scales is to avoid math. This makes our code shorter, easier to understand, and more robust, as mistakes in high school mathematics are some of the hardest bugs to track down.
To reiterate a point I've hopefully been hammering home since Chapter 1, Getting Started with D3, ES2017, and Node.js, a function's domains are those values that are defined (the input), and the range are those values it returns.
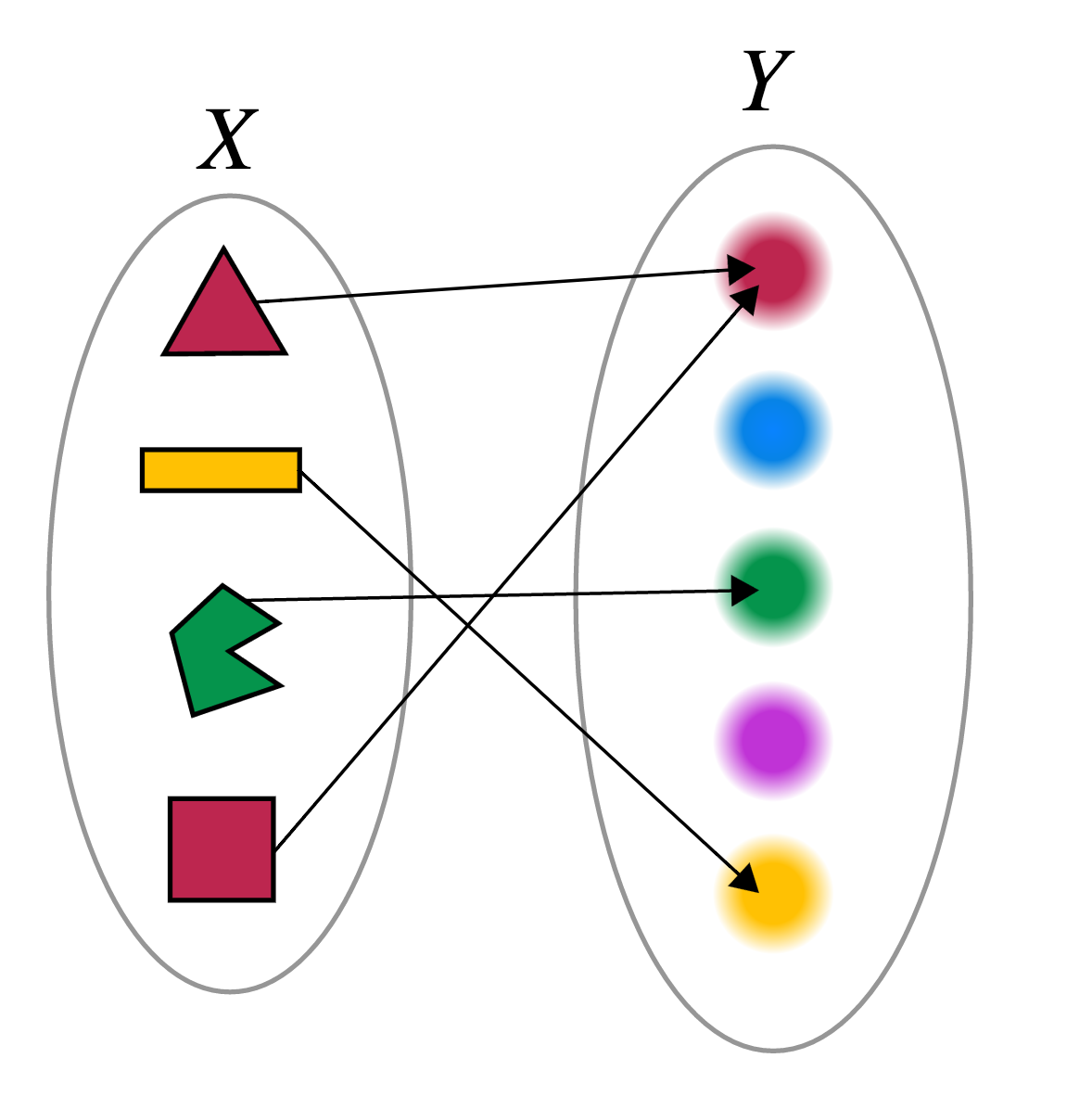
The following figure is borrowed from Wikipedia:

Here, X is the domain, Y is the range, and the arrows are the functions. We need a bunch of code to implement this manually:
let shape_color...

























































