Configuring the tvOS storyboard
To get our tvOS App to show the Login, Shopping List, and Item screen, we will need to add these view controllers to our tvOS storyboard and link them using segues, as we did in our iOS Storyboard. We will also need to link the IBAction, which are methods that the view calls on the touch of certain UI controls, such as UIButton or selection of a table view cell. We also need to link the IBOutlets, such as the email and password fields, so that we can reference them in our controller and get the value that was entered by the user. So, let's wire up our Storyboard and get our tvOS App working by following these steps:
- First, inside the
ShoppingListTVfolder, delete theViewController.swiftfile, as we will not be using that. Just move the file to trash if prompted.
- Open the
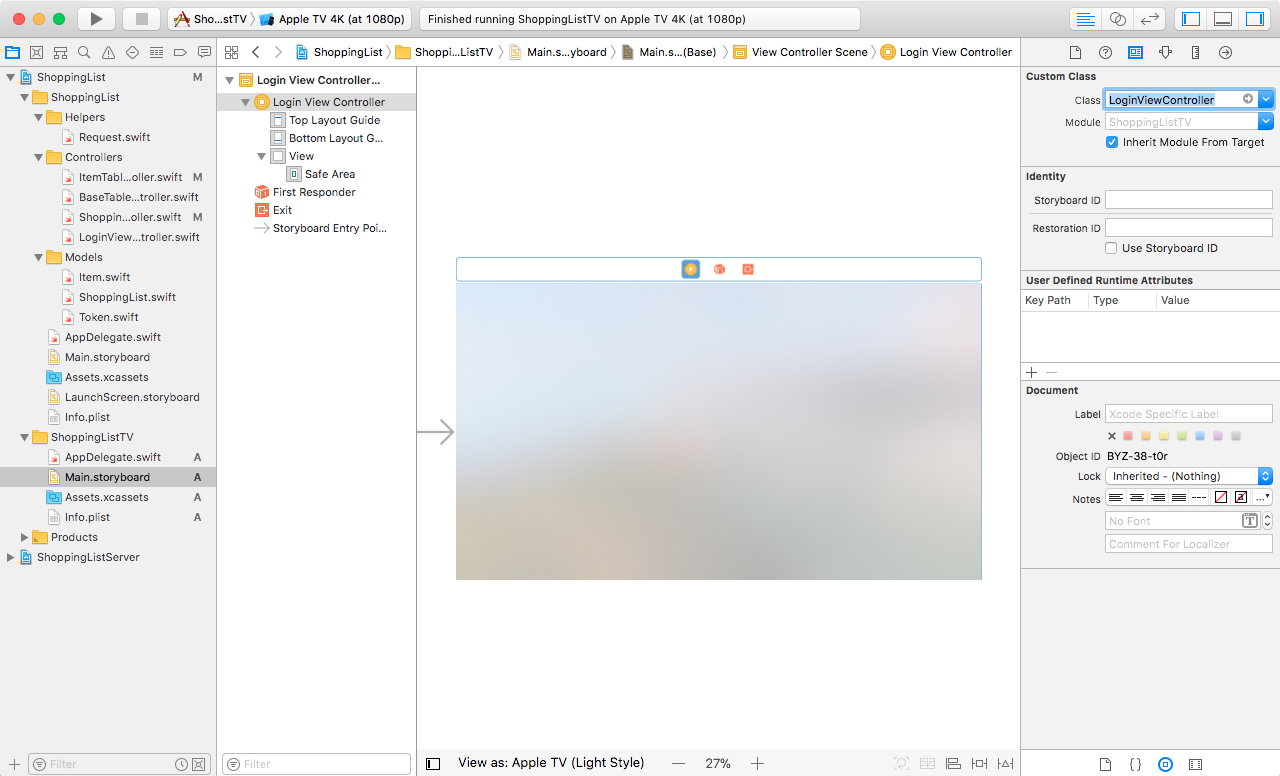
Main.storyboardof the tvOS app and select theView Controller. Then open the Identity inspector and change theCustom ClasstoLoginViewController:

- Next, drag the
Navigation Controller, which...

























































