Creating logo variations for different usages
Thinking forward is the key when finalizing the logo you just designed. Every logo will be used on different surfaces and platforms, and as a designer, it is your task to prepare for that.
You should always keep an editable version of your logo design with all the graphical elements still separated. This ensures that if a change or rework is needed, you can fix things easily and you don’t have to recreate anything that is lost.
Now, this being said, every other variation – the ones you hand over to the client – should be as simple as possible! Do not give out a finished logo as a group of objects; instead, merge all the shapes that have the same color, or all the objects that are possible to be merged.
Turn the text into a path to avoid lost fonts, and do the same with strokes as well. This way, you lower the chance of possible errors, and everything will stay in the same position and proportion as intended while designed. The CloudUsers design in particular does not have strokes, and the text is already a path since you modified the font; these are just general guidelines for logo design in a vector.
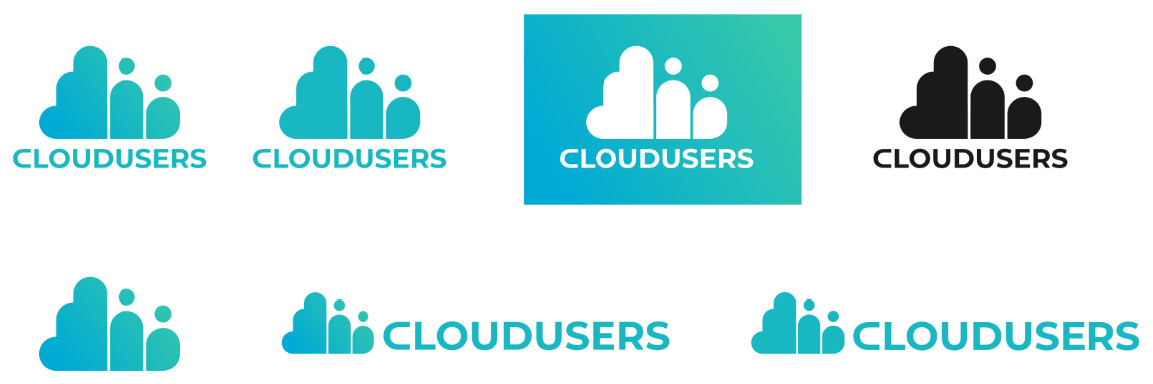
The following list will show you the most used variations and how to create them. You can see these versions in the same order in Figure 2.16 going from left to right:
- Primal logo version with gradient and text: This is the main version, which shows the logo in its full glory. For this version, do the following:
- Select the group of the cloud logo and ungroup it.
- Then, use Path | Union and merge all the objects into one. It will keep the same gradient, but the elements will be harder to move individually.
- After this, do the same with the text group.
- Ungroup it, select all the letter shapes, and weld them together with Path | Union. You have two shapes now, one is the text, and the other is the iconic part of the logo. Keep them like this; do not merge them since they have different colors.
- Select both of them and group them.
- Flat color version with text: Gradients are trendy, but they are not for every use. You also have to pick the main color that will be used when only one color is available. For the cloud logo, it should be the blue you picked for the text:
- Duplicate the primal logo version and ungroup it.
- Use Path | Union and merge the text and the cloud emblem.
- You now have a single shape; select it and set its color to the blue you picked previously.
- White version: Duplicate the flat color version of the logo and set the color to white. This version will be the one that can be used on colorful backgrounds, applications, or as a watermark on marketing materials, so it is great to have it ready at hand.
- Black version: Again, duplicate the white or the other flat version, and set the color of this new logo to black. This can be used for screen-printing, engraving, laser cutting, and on any other surfaces where color is not needed, or not possible.
- Gradient version without text: Simply duplicate the primal logo version and delete the text part from the group. This will be the version for occasions where the company name is not needed. For example, you can use this as a brand profile picture on Facebook, since the name will be almost unreadably small on the image itself, and it will be written out automatically next to the profile picture.
- Gradient version with different text placement: Since the CloudUsers emblem with the name under it generates a rather tall logo, we should make a variation with a more horizontal layout. This version will be great for website navigation headers, banners, or document letterheads:
- Duplicate the primal version and ungroup it.
- Now, place the text shape next to the cloud shape and scale it up using the Transform tool.
- Flat color versions with different text placement:
- Duplicate the previous logo version you just created.
- Ungroup the text and image elements and merge them into one shape with Path | Union.
- Then, apply the blue color to it to create a one-color version from this text placement as well.
You can also create a white and a black version from this layout:

Figure 2.16 – All the different logo variations you should prepare
So far, we have looked into the different logo versions you need to create. These are very useful to know, but they are only visually different from each other. Now, you have to combine them with the appropriate file formats to export to.
























































