Understanding Unity uGUI
With the introduction of the Unity's uGUI system, it has been very convenient to set up GUI elements in Unity. We will look at how uGUI works and how to display image and text on to the scene. We will also see how to change the text dynamically in the next topic when we implement the health for the player and the enemy.
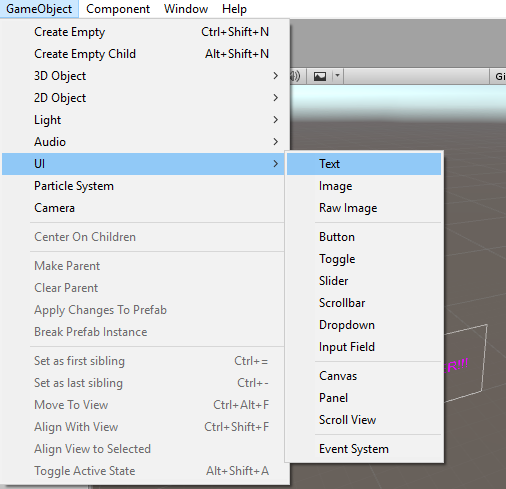
All the UI elements in Unity are present in the GameObject dropdown in the menu in Unity, as shown in the following screenshot:

You can create three types of basic UI elements: Text, Image, and Raw Image.
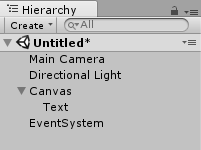
The Text option in the menu is a basic text element used to display text-like score, health, energy, and so on. So, like any text element, you can specify text height and font, such as bold or italic. When you create a new text element, there are options such as Canvas, Text, and EventSystem added for each text element that you add:

When a new text UI element is created, it is placed at the center by default, with the default text New Text, as shown...