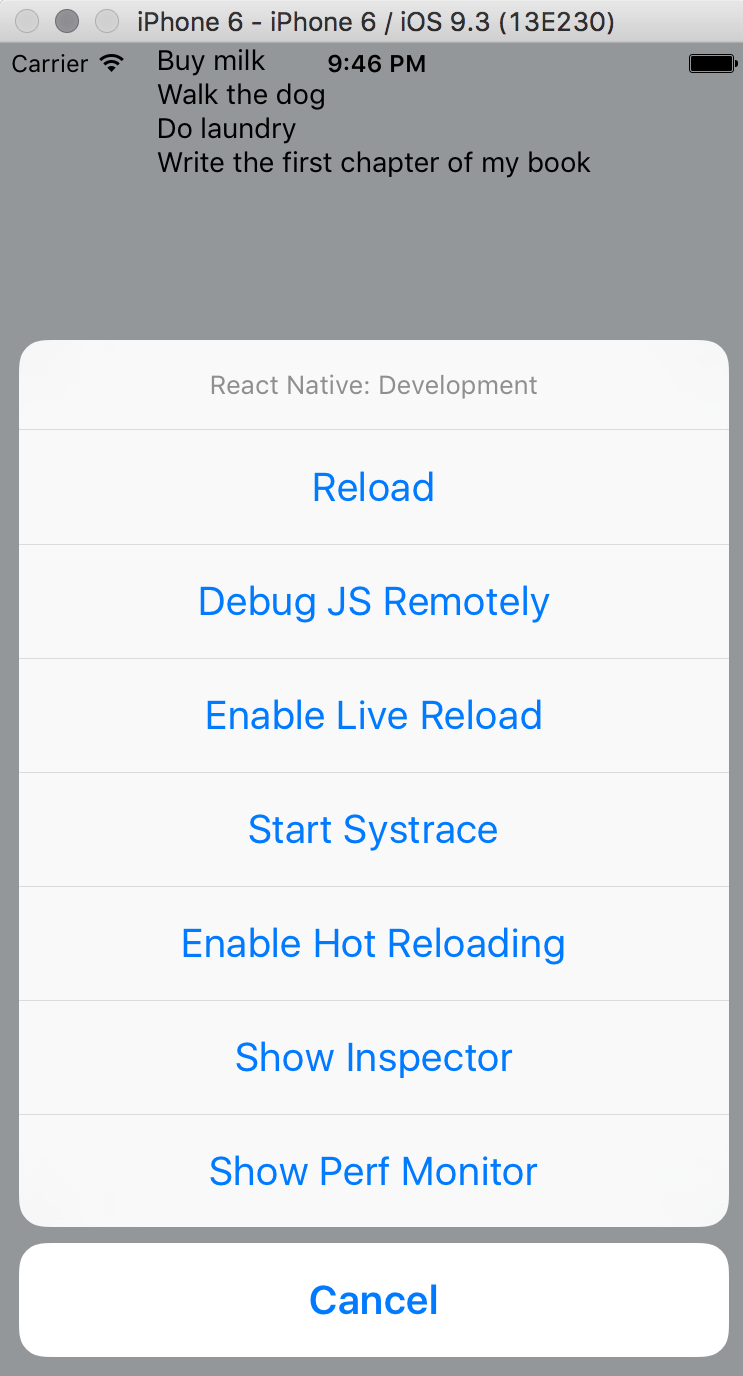
When you open the Developer menu, you'll see the following options:

I would like to go through some of the options available in this menu, which will help you make the development of your applications a lot smoother. Some of the options are not covered here, but are available for you to read about in the React Native documentation.
First, we will cover the options for reloading:
- Reload: This reloads your application code. Similar to using Command + R on the keyboard, the Reload option takes you to the beginning of your application flow.
- Enable Live Reload: Turning Live Reload on will result in your application automatically performing a reload action whenever your code has changed while you save a file in your project. Live Reload is great because you can enable it once and have your app show you its latest changes whenever you save your file. It's important to know that both Reload and Enable Live Reload perform a full reload of your application, including resetting your application state.
- Enable Hot Reloading: Hot Reloading is a new feature introduced in React Native in March 2016. If you've worked with React on the Web, this term might be familiar to you. The idea of a Hot Reload is to keep your app running and to inject new code at runtime, which prevents you from losing your application state like with a Reload (or, by extension, Enable Live Reload).
- One of the bottlenecks of building a feature with Live Reload turned on is when you work on a feature several layers deep and rely on your application's state to properly note changes to it. This adds several seconds to the feedback loop of writing and reloading your application. A Hot Reload solves this issue, letting your feedback loop be reduced to less than a second or two.
- Something to be aware of with Hot Reloading is that, in its current iteration, it's not perfect. The React Native documentation notes that, in some instances, you will need to use a regular Reload to reset your app when Hot Reloading fails.
It's equally important to know that if you ever add new assets to your application or modify native Objective-C/Swift or Java/C++ code, your application will need to be fully rebuilt before the changes will take effect.
The next set of options have to do with debugging:
- Debug JS Remotely: Enabling this will open up Chrome on your machine and take you to a Chrome tab that will allow you to use Chrome Developer Tools to debug your application.
- Show Inspector: Similar to inspecting an element on the Web, you can use the Inspector in React Native development to inspect any element of your application and have it open up parts of your code and the source code that affect that element. You can also view the performance of each specific element this way.
Using the Developer menu, we will enable Hot Reloading. It will give us the quickest feedback loop on the code we're writing, allowing us to move efficiently.
Now that we've got Hot Reloading enabled and a basic list of tasks rendering to the screen, it's time to think about an input--we'll come back to styling later.

































































