Creating a heat map
Heat maps are graphs that display information using a matrix of colors. Often the density of color in the matrix represents the concentration of information, or the relative magnitude of the values. Heat maps are great for spotting patterns based on the concentration or density of information.
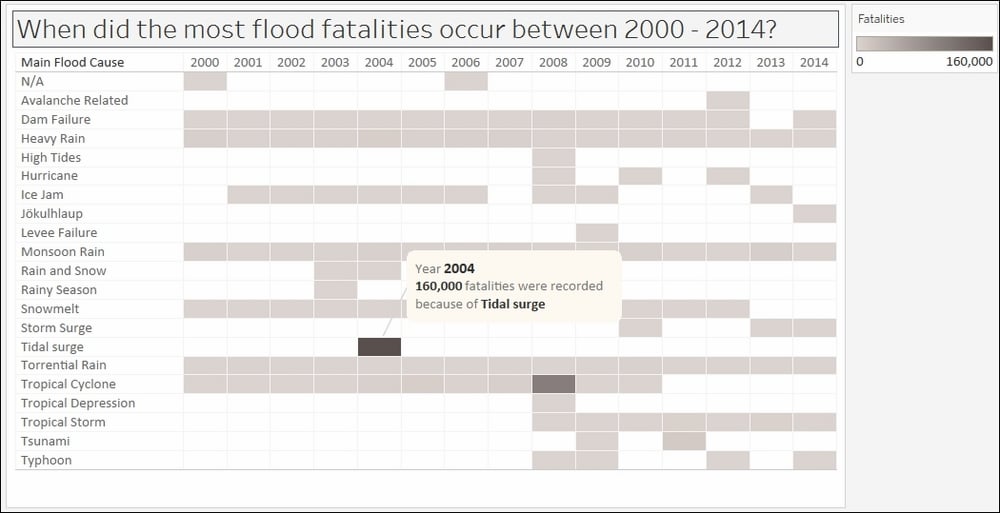
In this recipe, we will create a heat map that can easily show which flood caused the most fatalities, and in which year it occurred.

Getting ready
To follow this recipe, open B05527_01 – STARTER.twbx. Use the worksheet called Heat Map, and connect to the MasterTable (FlooddataMasterListrev) data source.

How to do it...
The following are the steps to create the heat map:
- From Dimensions, drag Began to Rows. Tableau will automatically choose the YEAR level for this date field.
- Right-click on the Null column heading produced by the YEAR(Began) pill in Rows, and select Exclude.

- From Dimensions, drag Main Flood Cause to Columns.
- From Measures, drag Dead to Color in the Marks card.
- Click on the top-right drop-down arrow of the color legend and choose Edit title….
- Edit the title of the color legend to display Fatalities.
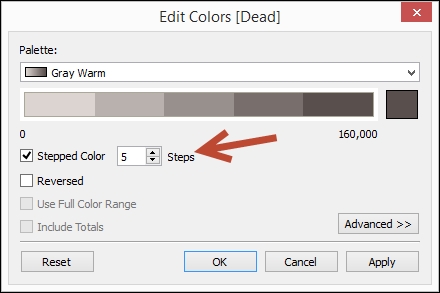
- Click on the drop-down arrow beside the color legend and choose Edit colors….
- Choose the Gray Warm 10.0 palette and click on Assign Palette. Click on OK when done.
- Adjust the width and height of the columns. You can do this by moving your mouse pointer to the column or row edge of a film until you see a double-headed arrow. The left-right double-headed arrow allows you to adjust the width, and the up-down double-headed arrow allows you to adjust the height.
- Add the grid borders. You can do this by selecting the Format menu item, and selecting Borders…. The format sidebar will replace the original data sidebar. In this Format borders side bar, under the Sheet tab Default section, add borders to the Cell, Pane, and Header.

- Right-click on the column with the darkest color—the column that represents the year 2004 and the main cause of Tidal Surge. Select Annotate and then Mark. Add the following annotation:

How it works...
Heat maps allow us to easily see values that stand out based on the color density. In our recipe, we created a grid of colors based on the number of fatalities caused by floods. Where the color is darkest is when the number of fatalities was the highest.
To create a heat map in Tableau, we simply need to identify the dimensions we want and place them into our Rows and/or Columns. We also need to place a measure onto the Color in the Marks card, and this determines the density of the color for that intersection or column.
There's more...
By default, measures, when dropped onto Color in the Marks card, will produce a gradient of colors. While pretty, sometimes the color differences are not so discernible. To make the colors more easily identifiable, we can elect to step the colors.

Stepping the color means there will be a finite number of colors used, instead of a gradient of colors that has all the color progression from the palette. The challenge with gradient is it is not easy to see how different one light blue is from another light blue, for example.
Another common variation for heat maps is adding another measure to Size in the Marks card. When you do this, the heat map will now have a series of different sized squares, instead of having a uniform size grid. For example, the following chart is what we will get if we place the measure Displaced onto Size.

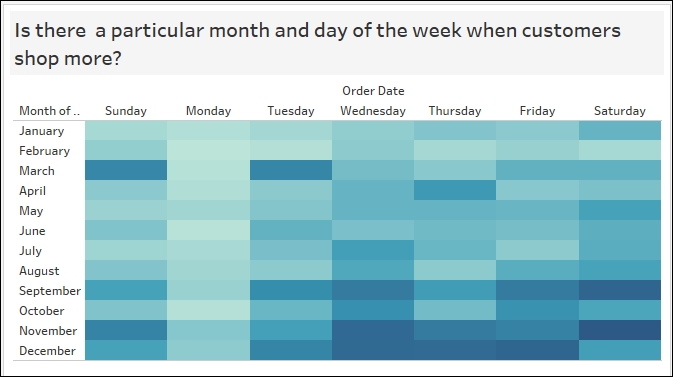
What other use cases can benefit from a heat map? Heat maps can be used to spot trends in different verticals—to spot when students register, promotions are redeemed, profit increases, traffic is light/heavy and so on. The following screenshot can help identify shopper behavior—whether there is any particular month and day combination that seems to be most popular to shoppers.

See also
- Please refer to the Creating a text table (crosstab) recipe in this chapter
- Please refer to the Creating a highlight table recipe in this chapter