Before we actually use Firebase in our sample app, we have to create our Firebase project through Firebase Console at https://console.firebase.google.com/. Opening this link will redirect you to the Google sign in the page where you will have to log in to your existing Google Account or by creating a new one.
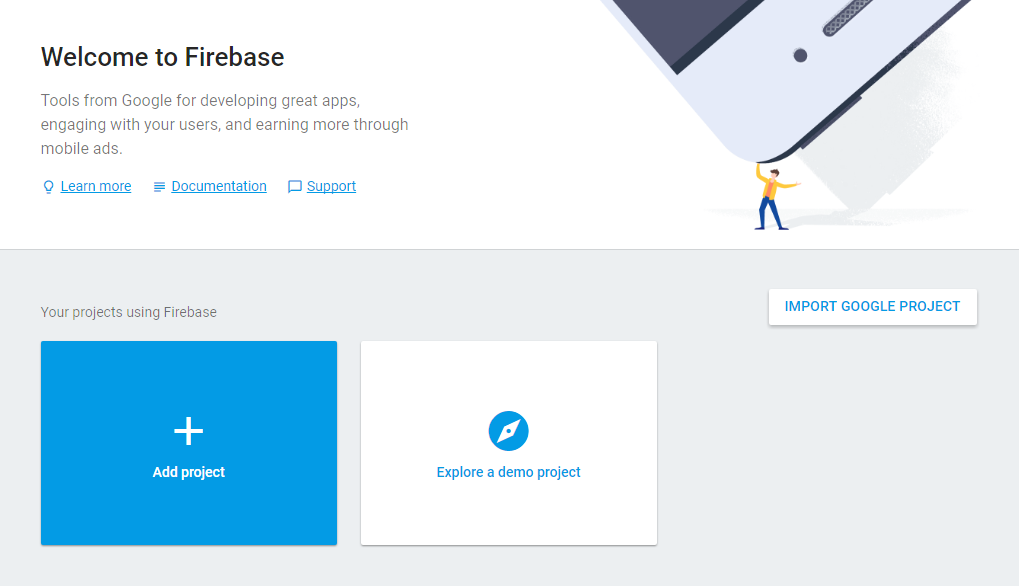
Once you successfully log in to the Firebase console, you will see a dashboard like the following screenshot:

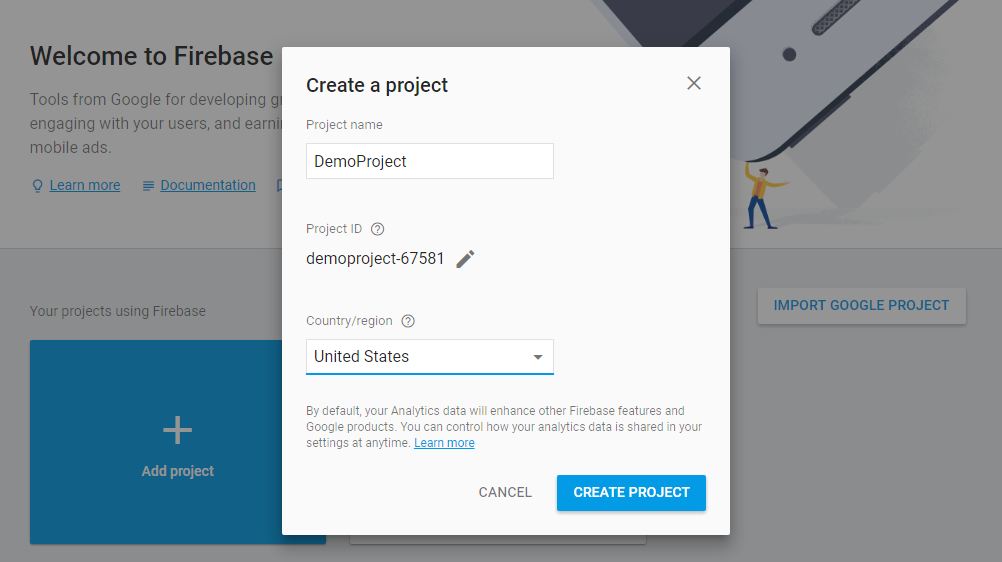
We will create our first project by clicking on the Add project button. Once you click on the Add project button, it will show a pop-up window asking for the name of your project and the country of your organization. I will call it a DemoProject, set country to the United States, and click on the CREATE PROJECT button:

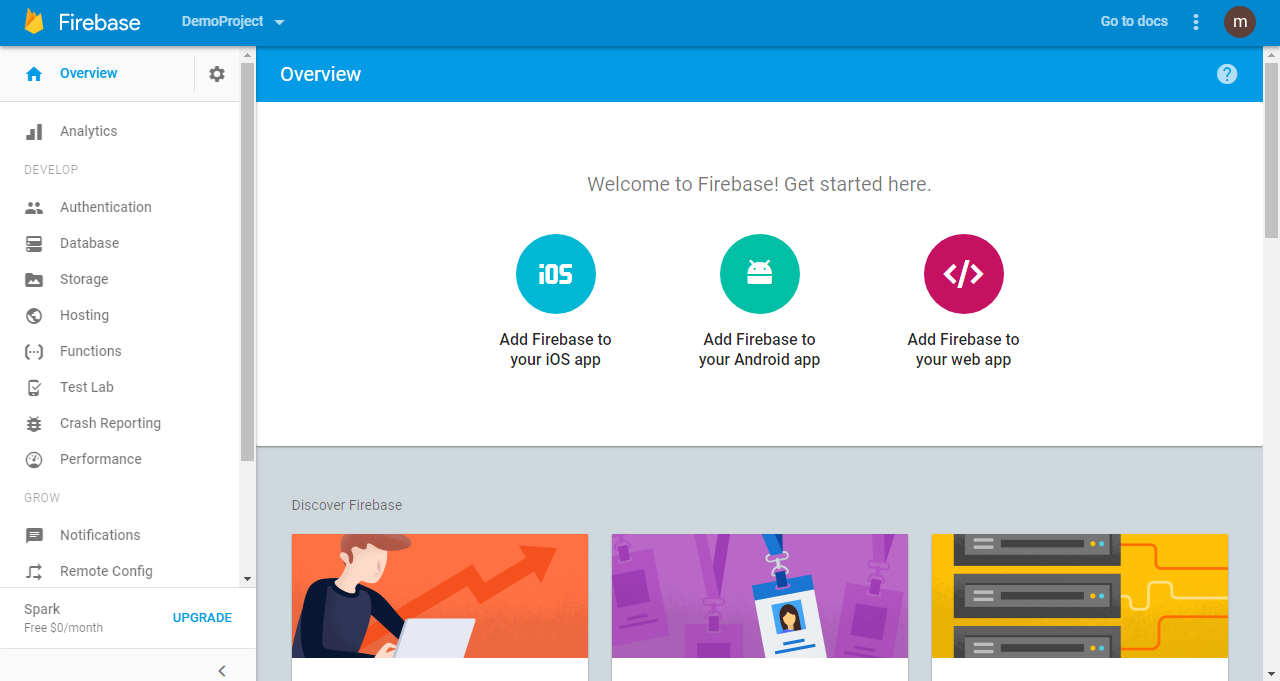
Once the project is created, you are good to go. You will be redirected to the project dashboard where you can configure the products/services you want to use in your project:

Next, we will look at how we can integrate this Firebase project in a web app. Your web app can be any JavaScript Or NodeJS project.
First, we will create an example with plain JavaScript, and then we will move further and include React.
Now you need to create a directory in your system with the name of DemoProject and inside it, you will create a couple of folders named images, css, and js (JavaScript) to make your application manageable. Once you have completed the folder structure, it will look like this:

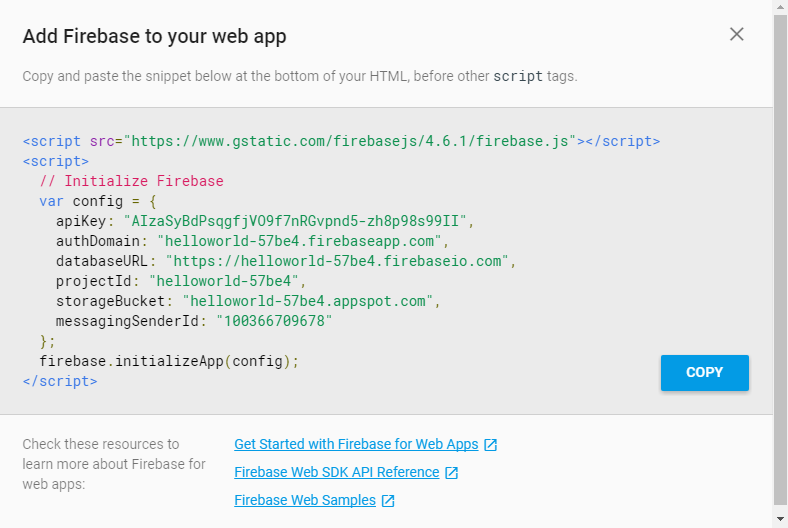
To integrate our Firebase project to our JavaScript app, we will need a code snippet that has to be added in our JavaScript code. To get it, click on Add Firebase to your web app and note the initialization code it has generated, which should look like the following code:

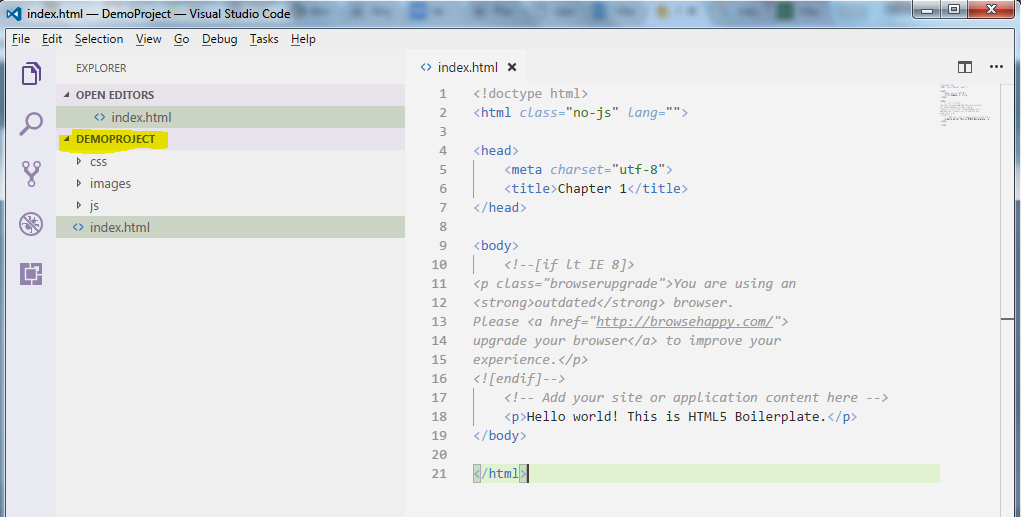
When we start making an application with ReactJS or plain JavaScript, we need to do some setup, which just involves an HTML page and includes a few files. First, we create a directory (folder) called chapter1. Open it up in any of your code editors. Create a new file called index.html directly inside it and add the following HTML5 Boilerplate code:
- For example, I have created a folder called DemoProject
- Create a file called index.html in the folder
- In your HTML, add the code snippet we copied from Firebase console:

Now, we need to copy the Firebase code snippet into the HTML:
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<title>Chapter 1</title>
</head>
<body>
<!--[if lt IE 8]>
<p class="browserupgrade">You are using an
<strong>outdated</strong> browser.
Please <a href="http://browsehappy.com/">
upgrade your browser</a> to improve your
experience.</p>
<![endif]-->
<!-- Add your site or application content here -->
<p>Hello world! This is HTML5 Boilerplate.</p>
<script src="https://www.gstatic.com/firebasejs/4.6.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "<PROJECT API KEY>",
authDomain: "<PROJECT AUTH DOMAIN>",
databaseURL: "<PROJECT DATABASE AUTH URL>",
projectId: "<PROJECT ID>",
storageBucket: "",
messagingSenderId: "<MESSANGING ID>"
};
firebase.initializeApp(config);
</script>
</body>
</html>
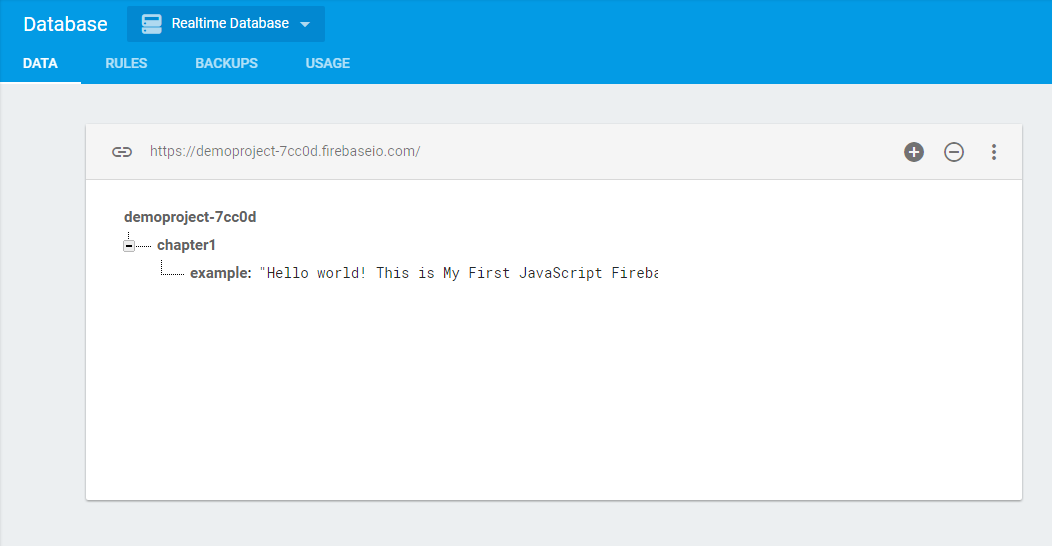
The following shows the data in our database, which we will fetch and display on the UI with JavaScript:

//HTML Code to show the message
<p id="message">Hello world! This is HTML5 Boilerplate.</p>
<script>
//Firebase script to get the value from database and replace the "message".
var messageLabel = document.getElementById('message');
var db = firebase.database();
db.ref().on("value", function(snapshot) {
console.log(snapshot.val());
var object = snapshot.val();
messageLabel.innerHTML = object.chapter1.example;
});
</script>
In the preceding code, we are using the on() method to retrieve the data. It takes the event type as value and then retrieves the snapshot of the data. When we add the val() method to the snapshot, we will get data to show in the messageField.
Let me give you a brief of the available events in Firebase that we can use to read the data.
{
"rules": {
".read": true,
".write": true
}
}
































































