Working with point symbols
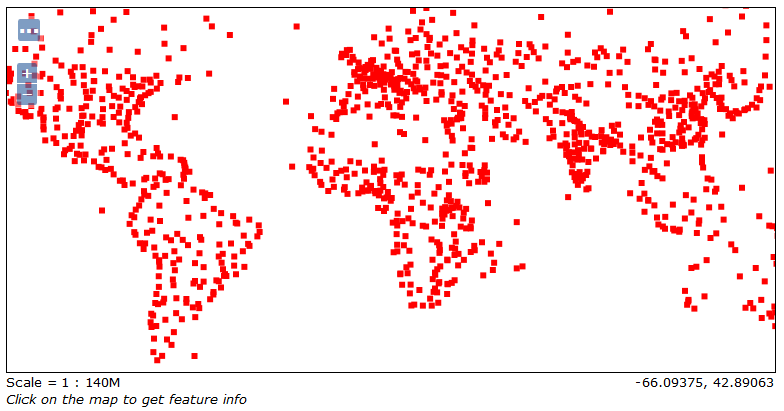
We will start with a basic example. What is the simplest geometry type? A point feature; hence, we will start with styles for point features. The Populated places shapefile fits our purposes perfectly. Did you publish it using the default style for points? If you did it, you should see it rendered with a small red square, as shown in the following screenshot:

To modify the map, you need to add a new style and associate it to the layer. For setting point symbol properties, you have to use the <PointSymbolizer> element and its children.
Creating a simple point style
To familiarize you with SLD file creation, we will compose a simple style to apply a small red circle to all the point features:
- Open your favorite text editor. We will expect you have already inserted the XML declaration and the
<StyledLayerDescriptor>part of the code. So, start by inserting a<NamedLayer>element. Then, add a<Name>element and write the name you want for your layer...