As humans, we probably experience our world very differently than bats, octopuses, or the fascinating water bears (half-millimeter-long animals that can survive in outer space) do. We experience the world through our human senses; we process information in a visual, auditive, and to a lesser degree, olfactive way--we use our hands to manipulate elements and our voice to communicate.
After a process of millions of years of evolution, our human capabilities have been shaped as a key factor for survival in the physical world. However, when using digital products, our experience is heavily influenced by these same senses and the way our brain is wired to process them.
Understanding how our senses work can help us to design solutions that better fit our natural behavior as humans. For example, our peripheral vision allows us to identify movement at the edges of our vision field. Although we cannot recognize shapes or colors perfectly in that area, we can quickly notice any movement. The evolution theory suggests that this may have been useful to our primitive ancestors to quickly react to predators.
Nowadays, we use our peripheral vision to note the notifications that many apps show us as moving boxes at the top of the screen of our mobile devices. Designers of such interaction patterns took advantage of our capability to detect movement in the surroundings of our focus area. They decided that notifications should appear by moving in--as opposed to fading in--so our eyes notice them more easily.
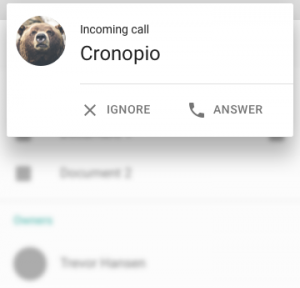
Incoming call notification appears by moving in from the top
We have intuitive reactions to different stimuli. Even the most basic aspects--such as shape or color--bring their own implicit meaning when we process them. We describe these effects as their psychology.
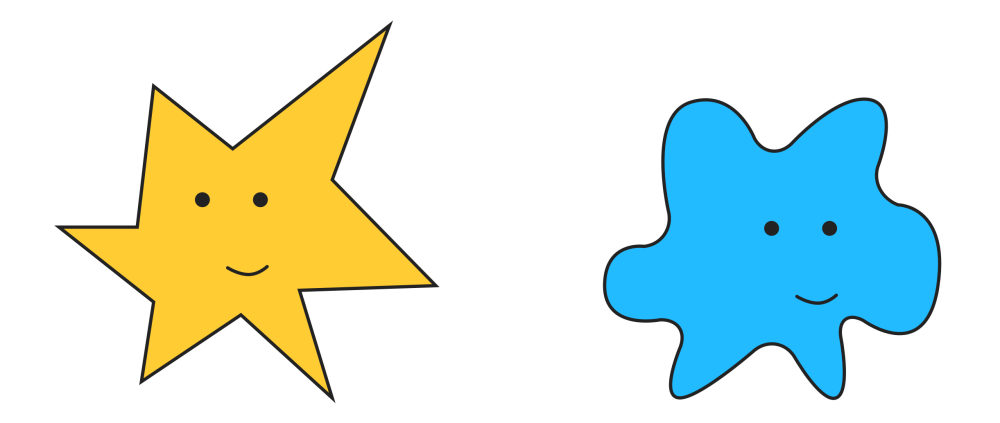
A simple experiment shows the psychology of shapes in action. When people are shown two apparently random shapes like the ones in the subsequent image and are asked to name them as either Bouba or Kiki, most people will pick the same names for the same shapes. Most people will associate the rounded shape figure with the Bouba name and the spiky figure with the Kiki name.
Given the names Bouba and Kiki, most people assign them consistently to each of these shapes
The psychology of shapes can affect many elements in the design of your app. For example, the use of straight corners or rounded corners in the interactive controls can help to provide a more serious or a more playful feel to it.
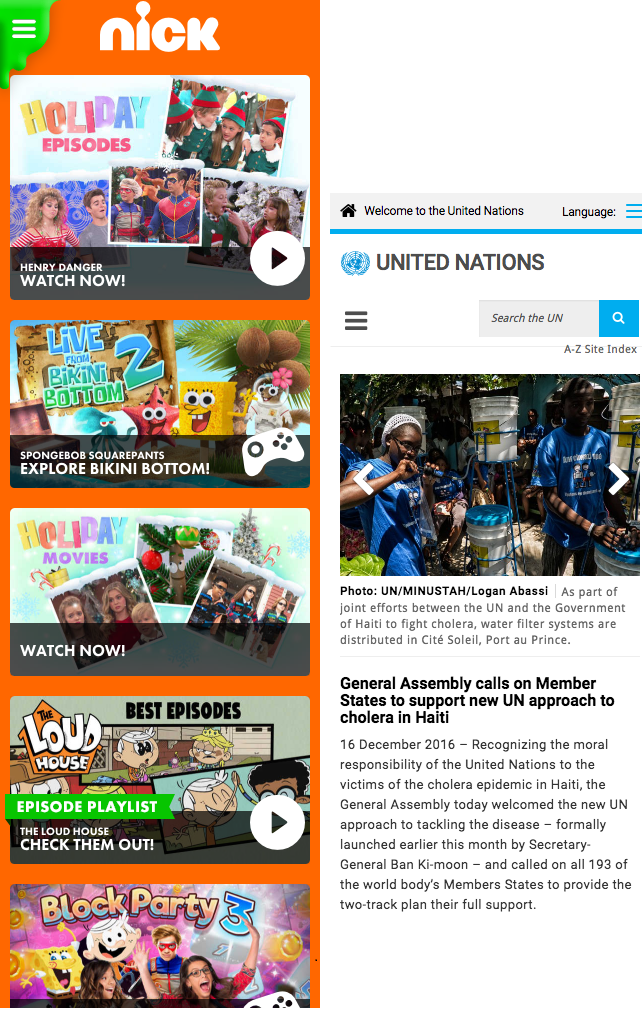
Rounded shapes are predominant in the child-oriented Nickelodeon website, whereas straight shapes are more common on the United Nations website with more serious content. (Source: Source: http://www.nick.com/, Source: http://www.un.org/)
The psychology of color is another widely researched area. Technically, color is just a representation of light at different wavelengths. However, when classifying colors, we use temperature (warm or cold colors) based on some of their associations. Marketing and branding has studied how these associations affect the sales of products and the perception of the companies selling them. While red is associated with excitement, blue is associated with relaxation.
These implicit reactions should not be the main force driving our design decisions, but we should be aware of possible contradictions that can confuse users. These confusions may occur when the meaning we try to convey contradicts the implicit meaning of those elements. For example, a red text will catch the user's attention, so it may not be the best choice for an e-book app as the main text color for reading a book comfortably.
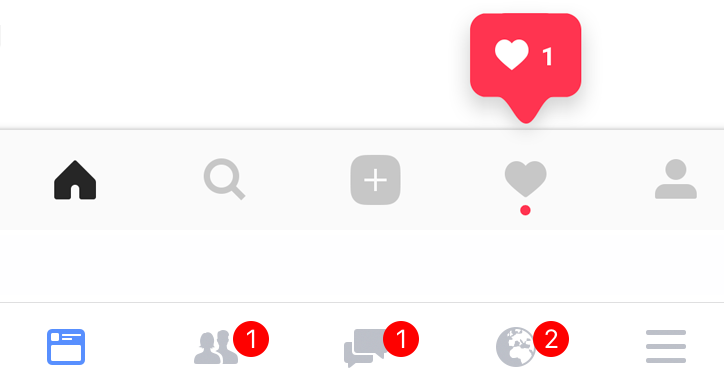
Instagram and Facebook use red for calling the user's attention to specific areas when there is any new relevant content (source: Screenshot from Instagram, source: Screenshot from Facebook)
Beyond the perception of individual elements and their properties, it is interesting to think about how we understand them together to form our experience. Gestalt (form in German) psychologists studied human perception and defined a set of properties that have been influential for many designers. They described how our brain identifies individual elements and is eager to find meaning of those elements. In particular, gestalt principles for grouping have many applications in the design of digital products.
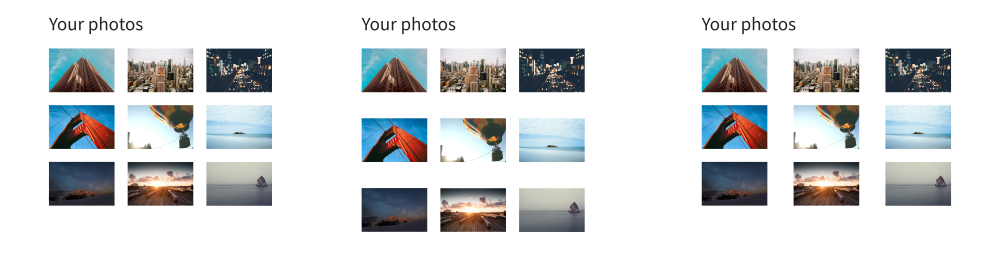
For example, the law of proximity dictates that elements that are close to each other are perceived as a group. By adjusting the space around elements, we can control how those are related to each other by our brains. Consider a photo gallery app; by adjusting the relative distance between pictures, we can make all photos look like a single group (keeping a uniform separation) or break them into rows or columns (increasing the vertical or horizontal space to guide our eyes).
We don't need to enclose elements in a box to organize them in groups
Other gestalt principles suggest that our brain also groups together elements that look similar (law of similarity), move in the same direction (law of common fate), are connected without abrupt overlaps (law of continuity), or form a simple pattern (law of good form).
One of the main underlying ideas of these and other gestalt principles is the tension between similarity and contrast. This tension can occur in different dimensions (space, proportion, time, motion, and so on) and contributes to our perception of order.
When designing a product, we want to present physically connected what is conceptually related. Adjusting these different properties in the right way allows us to guide the eyes and the brain of our users to understand such organization as intended.
The Human Computer Interaction (HCI) community has been modeling many different human behaviors. For example, Fitt's law is a predictive model for human movement. In short, it states that the time it takes to hit a target (such as tap on a button) depends on how far away the target is and its size. This means that a small button far away will be harder to access than a big button you can access nearby.
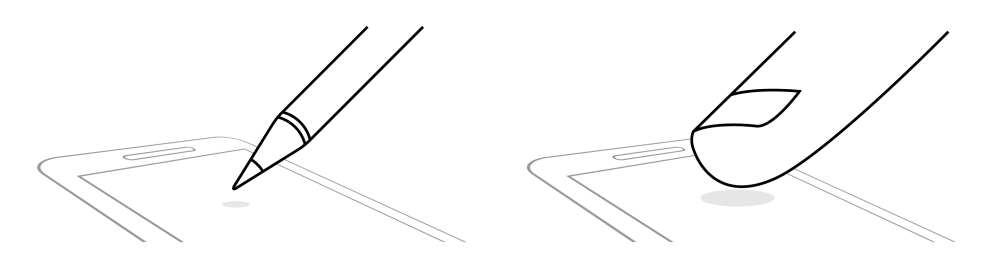
The size of the targets, such as buttons and other controls, have evolved in mobile design thorough history, affecting their ease of use. The first mobile devices adopted the stylus as a pointing device and required users to be precise when choosing their targets. The iPhone challenged the idea that a smaller screen required smaller targets. Increasing the size of the targets made it comfortable to use with fingers, resulting in more intuitive interactions.
Different touch pointers need different sized targets
Our bodies and brains are the platform we ultimately run our products on. There are many disciplines and much research that provides us with valuable information about this platform. You don't need to be an expert in psychology, medicine, or biology to design great products, but understanding how humans work at their basic level will help you to design better for them. Being curious about human nature and observing people's most intuitive and visceral reactions can help you to identify relevant behavior that, being a core part of our nature may otherwise go unnoticed.