Building the model-driven app
Creating an application using a low-code approach brings a different methodology when setting up the application building process. On other technologies, you might need to choose the language, infrastructure, database system, and more. For model-driven applications, one of the essential principles is to build everything inside solutions.
Explanation and overview
A solution creates a container where you can store all the pieces that compose your application, which in turn aids in deployment, distribution, and management—more information on this subject at https://docs.microsoft.com/en-us/powerapps/maker/model-driven-apps/distribute-model-driven-app
The application we will create through all the recipes will get packed into a solution, so all elements can be exported in just one package and then imported into your environment.
How to do it…
- First, let's create a solution. From Power Apps, select Solutions from the left menu, and then click on New Solution. Give it a display name and a name, and create a publisher by selecting + Publisher from the dropdown. The publisher identifies the developer and also specifies the prefix for all your custom tables and columns. Finally, set the solution version or keep the default one.
- Select to open your recently created solution from the list, and let's start adding items. First, we will include the existing tables. Click on Add existing from the toolbar, and then click on Table. Select Ticket, Ticket Operation, and Project from the list, and then click on Next. Mark Include all components on both tables and finally, click on Add.
- Now, let's create the model-driven app. Click on New from the toolbar and then App | Model-driven app. Input the Name, Unique Name, and Description values for the app, and then click on Done. Leave the rest of the options as default:

Figure 2.8 – New model-driven dialog
- The first thing that we need to set for our application is the sitemap. This component allows us to configure the navigation inside our app. Following the Power Apps platform's design, it will give you a left menu to add items for the user to select. Click on the pencil next to this component to set it up.
The navigation is composed of areas, groups, and subareas. Let's define ours by clicking on Add to include these elements.
- Use the following options as a template, and for the
Ticketsubarea, select the Entity type, so it opens our previously created table. Once you've made the changes, press Save and then Publish. Finally, click at the top left on the App Designer breadcrumb to go back to the model-driven app:
Figure 2.9 – Sitemap example
- You might have noticed that the
Tickettable now appears on the entity view. This change is due to the designer adding every related component to the app. Let's complete the table design, starting with the forms. - A form is a screen designed to manage the records of the tables. To configure it, click on the Forms element of the
Tickettable. You will see a panel that opens on the right with the list of all forms selected by default. When setting up an application, it's best to select only the ones that will be available, so in this case, deselect the All checkbox. Click on the pencil that appears on the right of theInformationform to modify it. - Once the form designer opens, you will see that only the Primary column appears. Any change after the creation of the table needs to get included in the respective forms.
Select all the columns we created for this table from the left to add them to the form. You can also drag and drop the columns and components to place them as you see fit. Make these changes and then click on Save, and finally on Publish. Close the designer afterward:

Figure 2.10 – Form designer for the Ticket table
- Let's continue with views. A view is a list of records organized, filtered, and sorted as needed. Active tickets, tickets by creation date, and pending tickets are examples of views. As with the forms, uncheck All, and let's create a view by clicking on Create New.
- When View Designer opens, set the name on the right panel under the Properties tab as
Pending tickets. On the Components tab, click on Column Attributes Primary Entity and drag and drop the desired columns from the right panel to the view in the order you see fit. Be sure to include the Created On column. Click on the header of each column to set the width as desired. - Select the Created On column's dropdown and click on Primary Sort, so we have the newest items on top.
- Expand the Filter Criteria section, located on top of the Columns section, and click on Add Filter to add a filter row. Choose Ticket Status from the list of columns, select Does Not Equals, and click the next field to select from the OptionSetType values. Click the right arrow to add
ClosedorResolved, and then click OK. Finally, click on Save and then Publish. Close View Designer.The pending tickets view should look like the following screenshot:

Figure 2.11 – Pending tickets view example
- Now that we have configured both the forms and views of our table, we can save, validate, and publish our app—the validation step checks for any inconsistencies in our application that need to get fixed.
How it works…
After completing the previous steps, we can test our application to verify whether it is working as intended.
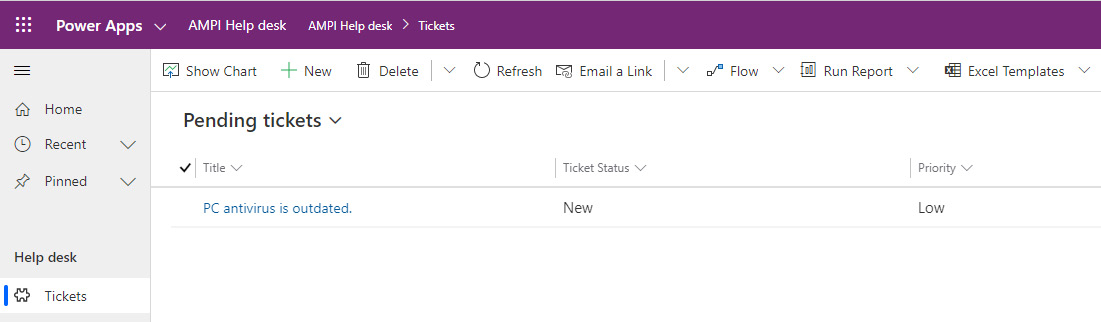
From the Solutions section, select to open your solution and look for the model-driven app. Select it, and from the toolbar, press Play. This action will open the application with a menu on the left with a Tickets option inside a Help desk group and in the main display, the new Pending tickets view.
Add some records by clicking on the New button from the toolbar. If you create one with a Ticket Status of Closed or Resolved, it should not appear on the main view. To solve this, change the selected view in your application. In your solution, add as many views as needed to make it easier for your users to track information:

Figure 2.12 – Model-driven application running
In the next recipes, we will add application logic to have data validation. We will also include a dashboard to offer a more informative view of the business process data.


























































