Beginning WordPress development is not a complex task. It's about making minor theme changes, installing and customizing existing plugins, and using the available hooks. As you move on, complex requirements come your way with the expectation of future-proof solutions. Trying to build such solutions without considering future WordPress, plugin, and theme versions can lead to a nightmare. Getting used to existing WordPress files/directories and knowing their role is vital in developing maintainable solutions. In this section, we are going to look at the existing files and directories of a default WordPress installation.
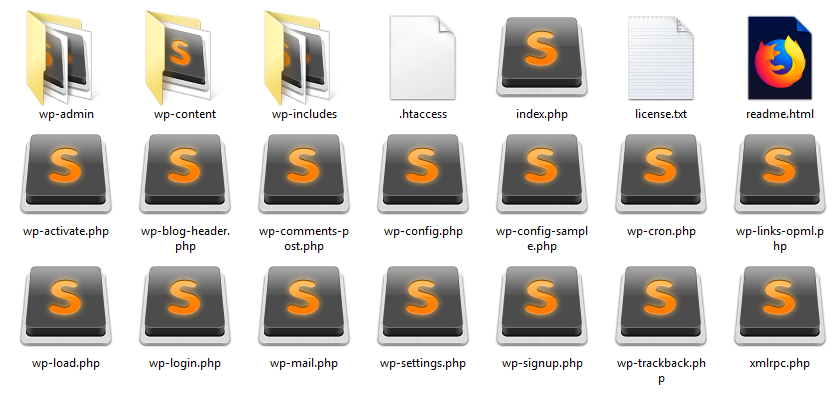
The following is a screenshot of typical files and directories inside your WordPress installation:

Let's look at some of the most important files and directories inside WordPress:
- wp-admin: This is where WordPress stores files related to admin-side functionality. The files in this directory are based around the admin.php file. Primary functionalities of these files include checking admin permission, connecting to the database, and loading the admin dashboard features. This directory is upgraded with WordPress version updates and hence the content of these files is replaced.
- wp-content: This is where WordPress stores user-uploaded files such as plugins, themes, and media files. We can add additional files/directories here without being affected by WordPress version updates. So, the content in this directory will not be replaced.
- wp-includes: This is the largest directory in WordPress with over 800 files to power the features of the admin dashboard as well as frontend functionality. The primary file in this directory is functions.php, considered as the main WordPress API. This directory is upgraded with WordPress version updates and hence the content of these files is replaced.
- .htaccess: This file is where you describe configuration rules for your Apache server. By default, it will contain minimal rules. You can manually add configuration rules based on your requirements. There are plugins that automatically add the necessary configuration rules to this file. This file is used for the configuration of WordPress permalinks. Changing the permalink structure from the WordPress settings section is the simplest way to track rule changes in this file.
- index.php: This file is responsible for initializing WordPress based on user requests, and serving the response.
- wp-config.php: This file is used for all the configurations for your site including databases, secret keys, plugins, and theme directory paths. So, it's very important to keep this file as secure as possible. This file is not replaced on WordPress version upgrades and hence you can use your own configurations.
Here, we looked at the most important files and directories involved in development. You can also check the comments of other core files to understand their functionality.