Having the dependencies in the package.json file and all the initial files in place, we can run the following command (in the root folder of our project) to finish the installation:
npm install
Then, all the dependencies should be installed in our project. Once npm finishes installing all dependencies, we can start our app in the iOS simulator:
react-native run-ios
Or in the Android emulator using the following command:
react-native run-android
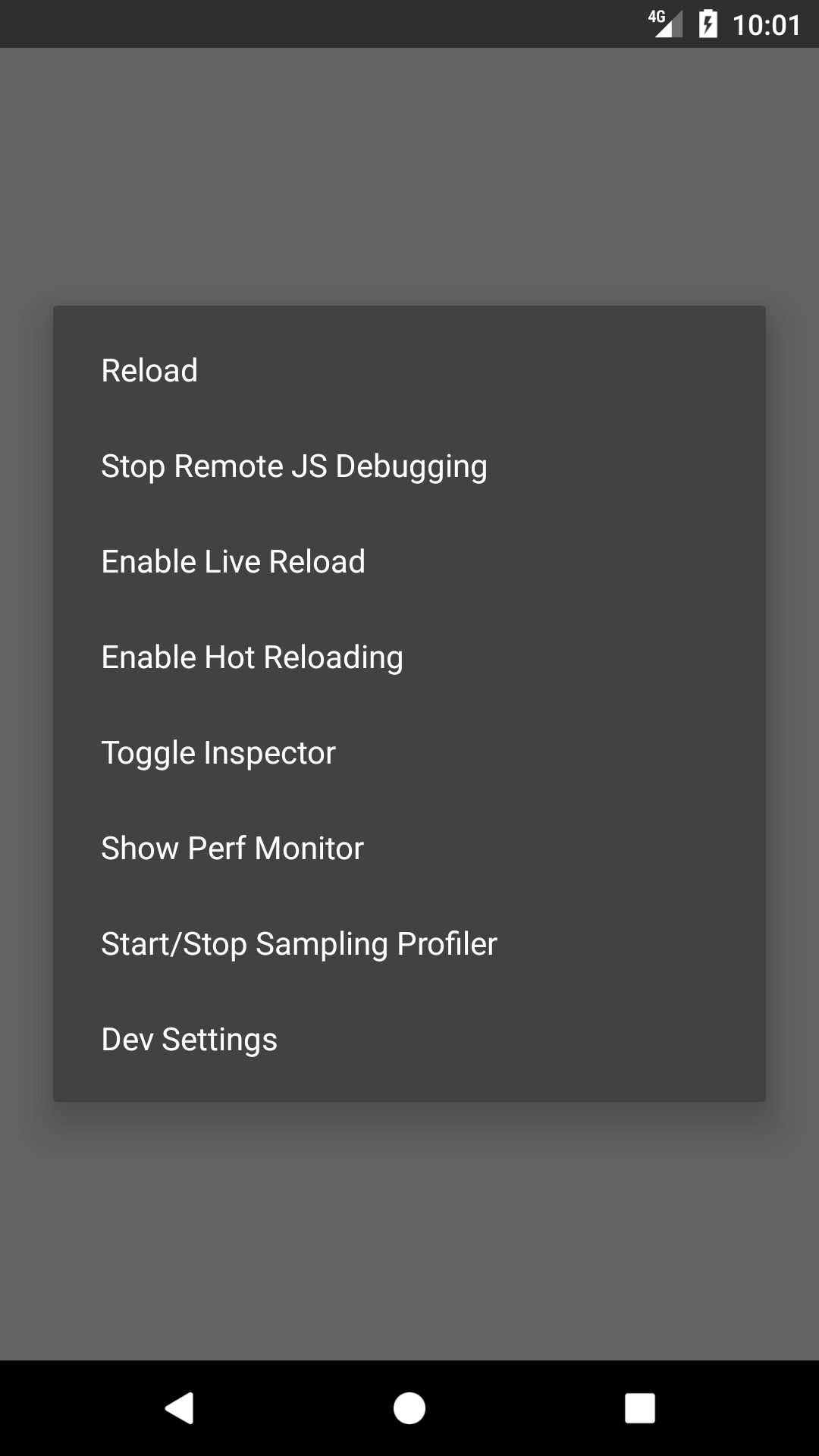
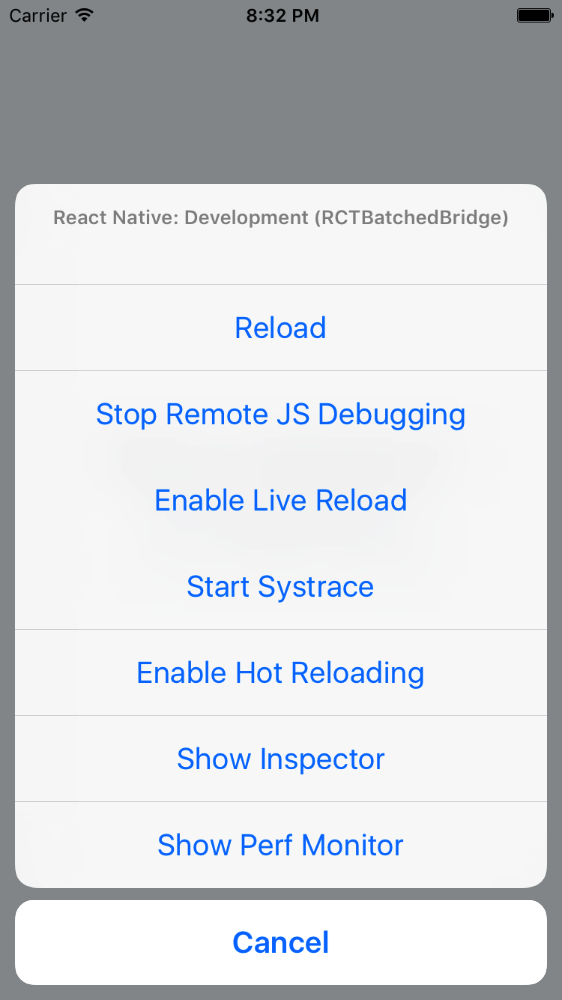
When React Native detects the app is running in a simulator, it enables a developer toolset available through a hidden menu, which can be accessed through the shortcuts command + D on iOS or command + M on Android (on Windows Ctrl should be used instead of command). This is how the developer menu looks like in iOS:

And this is how it looks like in the Android simulator: