Before you create your first app, your environment must have the required components ready. These components ensure a smooth development, build, and test process. The default Ionic project folder is based on Cordova's. Therefore, you need the Ionic CLI to automatically add the correct platform (that is, iOS, Android, or Windows phone) and build the project. This will ensure all Cordova plugins are included properly. The tool has many options to run your app in the browser or simulator with live reload.
Setting up a development environment
Getting ready
You need to install Ionic and its dependencies to get started. Ionic itself is just a collection of CSS styles, Angular components, and standard Cordova plugins. It's also a command-line tool to help manage all technologies, such as Cordova. The installation process will give you a command line to generate the initial code and build the app.
Ionic uses npm as the installer, which is included when installing Node.js. Please install the latest version of Node.js from https://nodejs.org/en/download/.
You will need to install cordova, ios-sim (an iOS Simulator) and ionic:
$ npm install -g cordova ionic ios-sim
You can install all three components with this single command line instead of issuing three command lines separately. The -g parameter is to install the package globally (not just in the current directory).
For Linux and Mac, you may need to use the sudo command to allow system access, as shown:
$ sudo npm install -g cordova ionic ios-sim
The following are a few common options for an integrated development environment (IDE):
- Xcode for iOS
- Android Studio for Android
- Microsoft Visual Studio Code (VS Code)
- JetBrains' WebStorm
- Sublime Text (http://www.sublimetext.com/) for web development
All of these have a free license. You could code directly in Xcode or Android Studio, but those are somewhat heavy-duty for web apps, especially when you have a lot of windows open and just need something simple to code. Sublime Text is free for non-commercial developers, but you have to purchase a license if you are a commercial developer. Most frontend developers would prefer to use Sublime Text for coding HTML and JavaScript, because it's very lightweight and comes with a well-supported developer community. Sublime Text has been around for a long time and is very user-friendly. However, there are many features in Ionic that make Visual Studio Code very compelling. For example, it has the look and feel of a full IDE without being bulky. You could debug JavaScript directly inside VS Code, as well as getting autocomplete (for example, IntelliSense). The following instructions cover both Sublime Text and VS Code, although the rest of this book will use VS Code.
How to do it...
VS Code works on Mac, Windows, and Linux. Here are the instructions:
- Visit https://code.visualstudio.com.
- Download and install for your specific OS
- Unzip the downloaded file
- Drag the .app file into the Applications folder and drag it to Mac's Dock
- Open Microsoft Visual Studio Code
- Press Ctrl + Shift + p to open the command palette
- Type the shell command in the command palette
- Click on the shell command: Install code command in PATH command to install the script to add Visual Studio Code in your terminal $PATH
- Restart Visual Studio Code for this to take effect
Later on, you can just write code (including the dot) directly from the Ionic project folder and VS Code will automatically open that folder as a project.
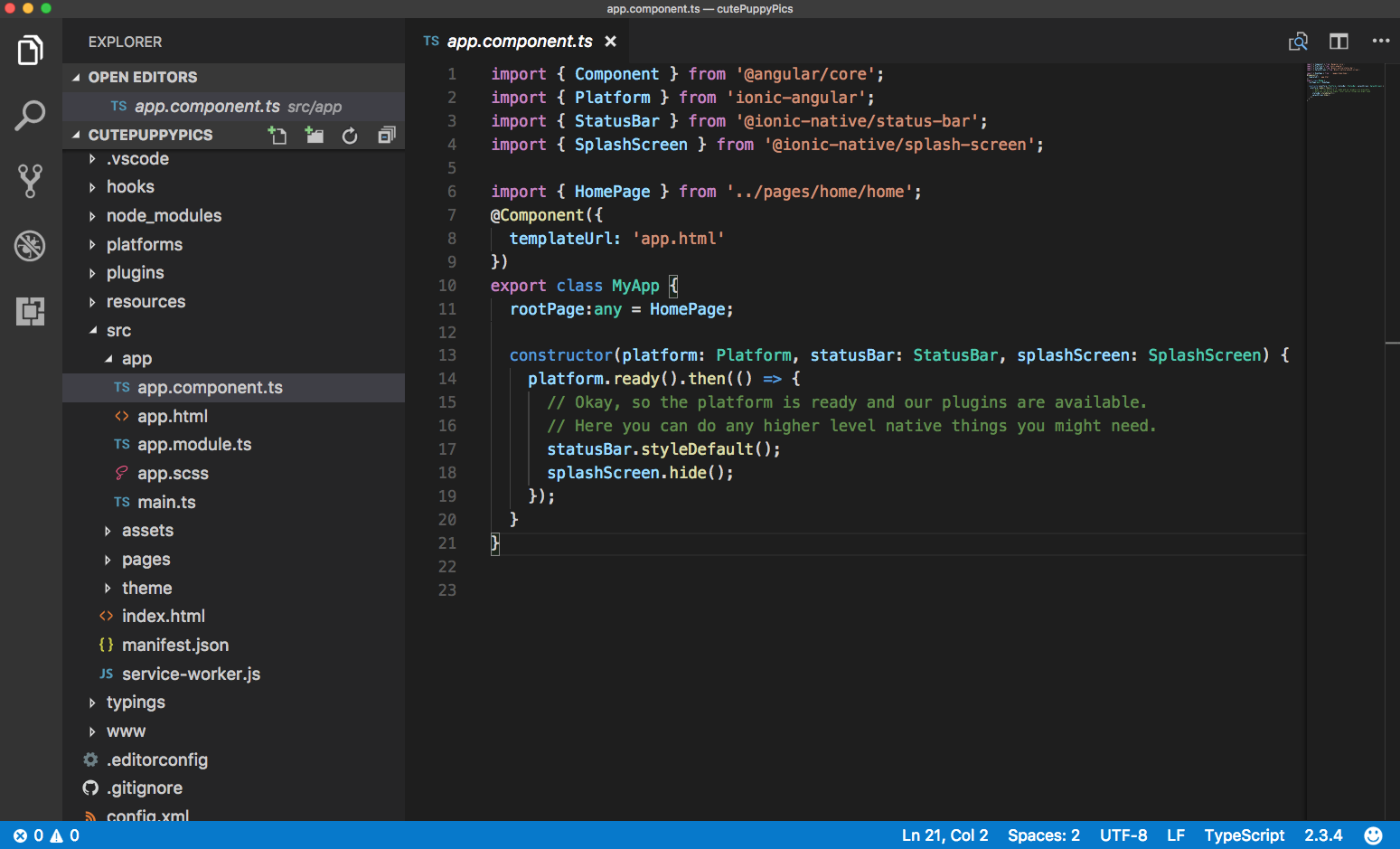
Note that the following screenshots were taken from a Mac:

- If you decide to use Sublime Text, you will need Package Control (https://packagecontrol.io/installation), which is similar to a Plugin Manager. Since Ionic uses Sass, it's optional to install the Sass Syntax Highlighting package.
- Navigate to Sublime Text | Preferences | Package Control.
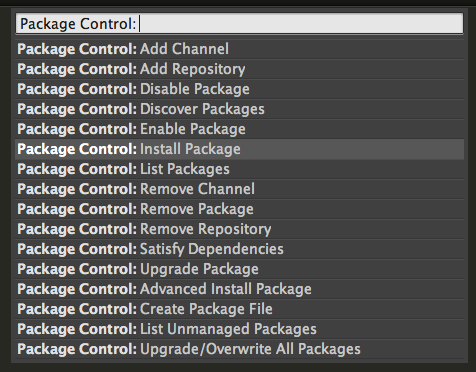
- Go to Package Control: Install Package. You could also just type the partial command (that is, inst) and it will automatically select the right option:

- Type Sass and the search results will show one option for TextMate & Sublime Text. Select that item to install:

There's more...
There are tons of Sublime Text packages that you may want to use, such as HTML, JSHint, JSLint, Tag, and ColorPicker. You can visit https://sublime.wbond.net/browse/popular for additional needs.



























































