When working with React, you will want to know why your application rendered in the way that it did. You need to know which properties your components received and how their current state looks. Since this is not displayed in the DOM or anywhere else in Chrome DevTools, you need a separate plugin.
Facebook has got you covered. Visit https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi and install React Developer Tools. This plugin allows the inspection of React applications and components. When opening Chrome DevTools again, you will see that there is a new tab at the end of the row.
This plugin allows you to view, search, and edit all of the components of your ReactDOM.
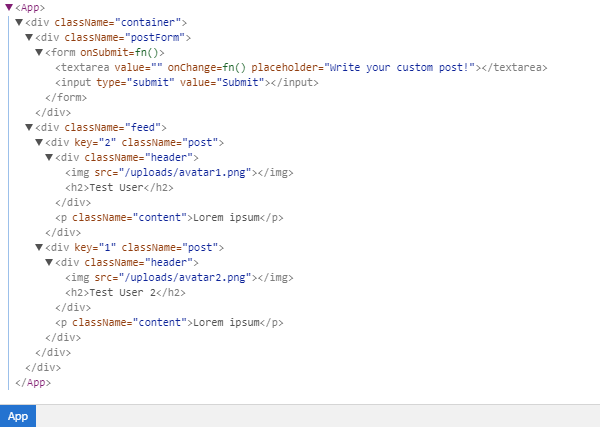
The left-hand panel looks much like the regular DOM tree (Elements) in Chrome DevTools, but instead of showing HTML markup, you see all of the components you used inside a tree. ReactDOM rendered this tree into real HTML, as follows:

The first component in the current version of Graphbook should be <App />.
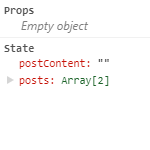
By clicking a component, your right-hand panel will show its properties, state, and context. You can try this with the App component, which is the only real React component:

The App class is the first component of our application. This is the reason why it received no props. Children can receive properties from their parents; with no parent, there are no props.
Now test the App class and play around with the state. You will see that changing it rerenders your ReactDOM and updates the HTML. You can edit the postContent variable, which inserts the new text inside the textarea. As you can see, all events are thrown, and your handler runs. Updating the state always triggers a rerender, so try to update the state as little as possible.



























































