When using a fixed number of columns for your layout, content flows from left to right. The first grid item goes in the first column, the second item in the second column, and so on. There could be times when you need better control over which grid items go into which columns.
Changing column direction
How to do it...
Let's say that you have a four-column layout, but you want the first and second items to go in the first column, the third and fourth items in the second, and so on. This involves using nested Grid containers, and changing the direction property, as follows:
import React from 'react';
import { withStyles } from '@material-ui/core/styles';
import Paper from '@material-ui/core/Paper';
import Grid from '@material-ui/core/Grid';
import Hidden from '@material-ui/core/Hidden';
import Typography from '@material-ui/core/Typography';
const styles = theme => ({
root: {
flexGrow: 1
},
paper: {
padding: theme.spacing(2),
textAlign: 'center',
color: theme.palette.text.secondary
}
});
const ColumnDirection = withStyles(styles)(({ classes }) => (
<div className={classes.root}>
<Grid container justify="space-around" spacing={4}>
<Grid item xs={3}>
<Grid container direction="column" spacing={2}>
<Grid item>
<Paper className={classes.paper}>
<Typography>One</Typography>
</Paper>
</Grid>
<Grid item>
<Paper className={classes.paper}>
<Typography>Two</Typography>
</Paper>
</Grid>
</Grid>
</Grid>
<Grid item xs={3}>
<Grid container direction="column" spacing={2}>
<Grid item>
<Paper className={classes.paper}>
<Typography>Three</Typography>
</Paper>
</Grid>
<Grid item>
<Paper className={classes.paper}>
<Typography>Four</Typography>
</Paper>
</Grid>
</Grid>
</Grid>
<Grid item xs={3}>
<Grid container direction="column" spacing={2}>
<Grid item>
<Paper className={classes.paper}>
<Typography>Five</Typography>
</Paper>
</Grid>
<Grid item>
<Paper className={classes.paper}>
<Typography>Six</Typography>
</Paper>
</Grid>
</Grid>
</Grid>
<Grid item xs={3}>
<Grid container direction="column" spacing={2}>
<Grid item>
<Paper className={classes.paper}>
<Typography>Seven</Typography>
</Paper>
</Grid>
<Grid item>
<Paper className={classes.paper}>
<Typography>Eight</Typography>
</Paper>
</Grid>
</Grid>
</Grid>
</Grid>
</div>
));
export default ColumnDirection;
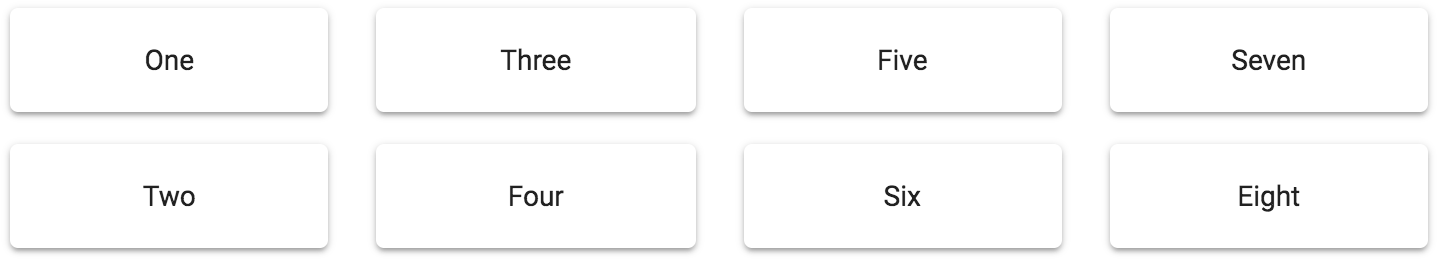
Here's what the result looks like at a pixel width of 725:

Instead of values flowing from left to right, you have complete control over which column the item is placed in.
How it works...
There's a lot going on with this example, so let's start by taking a look at just the first item in the Grid code:
<Grid item xs={3}>
<Grid container direction="column" spacing={2}>
<Grid item>
<Paper className={classes.paper}>
<Typography>One</Typography>
</Paper>
</Grid>
<Grid item>
<Paper className={classes.paper}>
<Typography>Two</Typography>
</Paper>
</Grid>
</Grid>
</Grid>
The Grid item is using an xs value of 4, to create the four-column layout. Essentially, these items are columns. Next, you have a nested Grid container. This container has a direction property value of column. This is where you can place the Grid items that belong in this column, and they'll flow from top to bottom, instead of from left to right. Each column in this grid follows this pattern.
There's more...
There might be times when hiding the rightmost column makes more sense than trying to accommodate it with the screen width. You can use the Hidden component for this. It's already imported in the example, as follows:
import Hidden from '@material-ui/core/Hidden';
To use it, you wrap the last column with it. For example, here's what the last column looks like now:
<Grid item xs={3}>
<Grid container direction="column" spacing={2}>
<Grid item>
<Paper className={classes.paper}>
<Typography>Seven</Typography>
</Paper>
</Grid>
<Grid item>
<Paper className={classes.paper}>
<Typography>Eight</Typography>
</Paper>
</Grid>
</Grid>
</Grid>
If you want to hide this column at a certain breakpoint, you can wrap the column with Hidden, like this:
<Hidden smDown>
<Grid item xs={3}>
<Grid container direction="column" spacing={2}>
<Grid item>
<Paper className={classes.paper}>
<Typography>Seven</Typography>
</Paper>
</Grid>
<Grid item>
<Paper className={classes.paper}>
<Typography>Eight</Typography>
</Paper>
</Grid>
</Grid>
</Grid>
</Hidden>
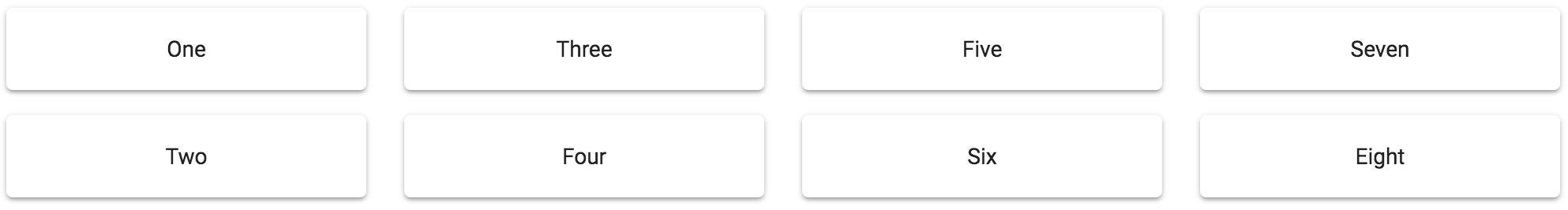
The smDown property tells the Hidden component to hide its children when the sm breakpoint or lower is reached. Here's what the result looks like at a pixel width of 1000:

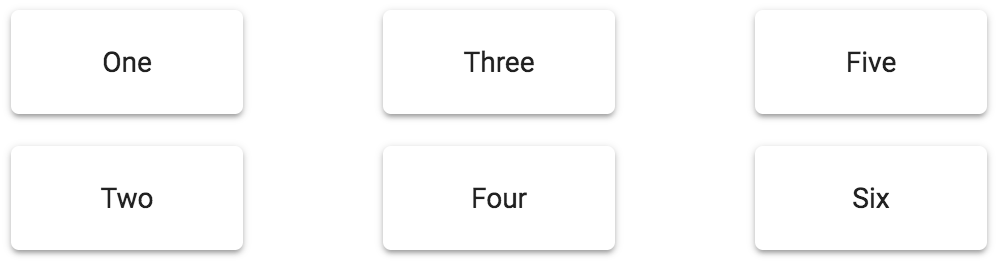
The last column is displayed because the sm breakpoint is smaller than the screen size. Here's the result at a pixel screen width of 550, without the last column displayed:

See also
- Grid demos: https://material-ui.com/layout/grid/
- Grid API documentation: https://material-ui.com/api/grid/
- Hidden API documentation: https://material-ui.com/api/hidden/






































































