Customizing Lightroom
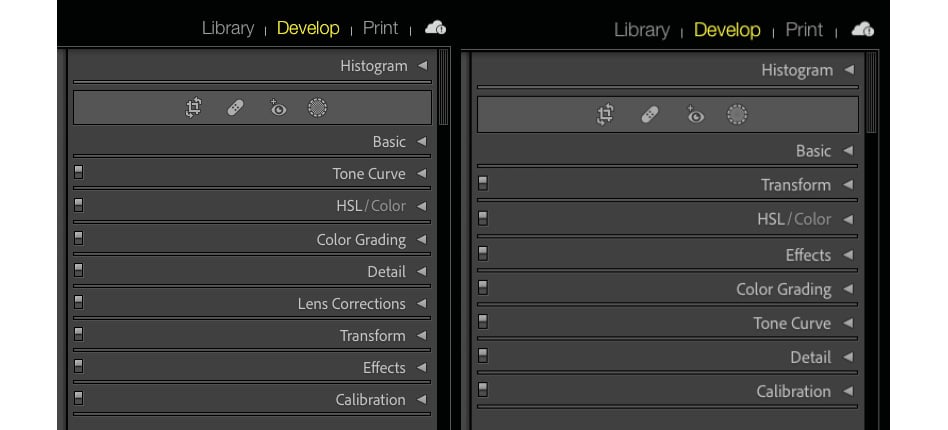
This is an excellent place to mention the possible customization of Lightroom, which can be done on many levels—from purely aesthetical to functional. Regarding the practical part, we will be mentioning all of its aspects as we go through each panel. However, in a nutshell, practically everything can be temporarily disabled and removed from our view to create a clutter-free environment that suits our needs. Some tabs can even be moved around, especially within the Develop module. Please look at the following example with the default Module Picker and Develop module layout versus an example of a simplified Module Picker and changed layout and content of the Develop module's right panel.
See the following screenshot and read on to learn how to change it yourself:

Figure 1.22 – Default Module Picker layout on the left and customized version on the right
When it comes to visual customization, we can change end panels and identity plates. Both of these are fairly simple operations.
We can access the end panels' settings through the Preferences menu (also accessed by "⌘"). Just go to Lightroom Classic > Preferences > Interface > End Marks > Go To Panel End Marks Folder. This folder is by default empty, but once you save any .png files in there, they will be available to use as end marks. We can use something purely aesthetical such as a logo or something more functional, such as a reminder about keyboard shortcuts or keywording principles; our imagination is the limit!
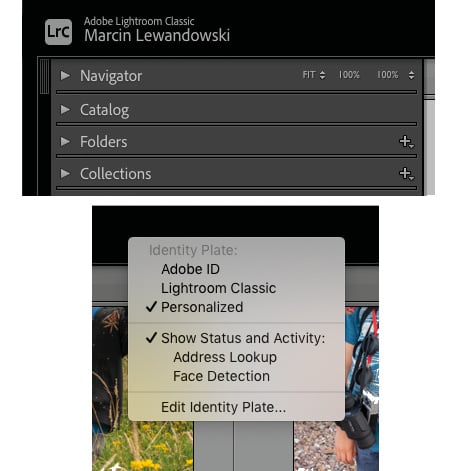
We have the same freedom with the identity plate, which will be populated with our Adobe identifier (ID) by default. This can be changed by right-clicking anywhere on the Module Picker's left side. From the pop-up menu, we choose the Edit Identity Plate… option, which gives us full control over its look. You can see an illustration of this in Figure 1.23.

Figure 1.23 – Default Identity Plate example and Accessing Identity Plate Editor menu
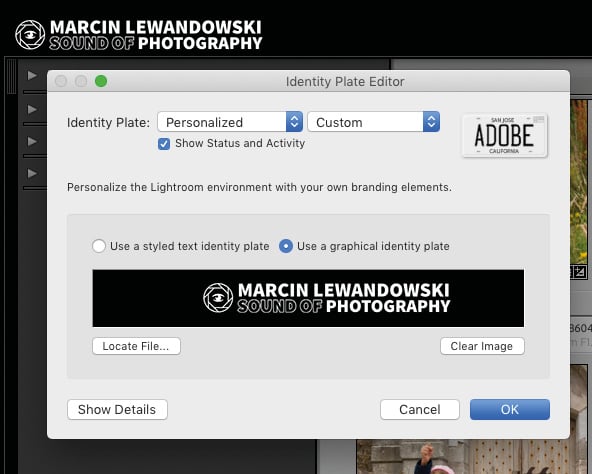
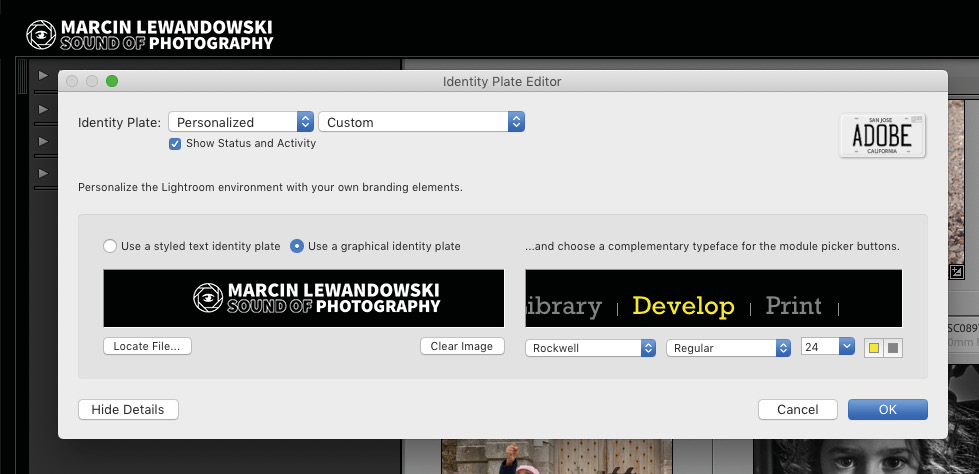
Just as with end marks, the files you want to use must be in .png format, and once you decide what you want to use, just click Locate File… and choose the image you want. I suggest you start experimenting with a picture that's not taller than 250 pixels (px) so that it can fit snuggly in the corner. Once we pick our branding, this is also the place to change the font face and font size for the Module Picker. If you can't see it, click on the Show Details button in the bottom-left corner, as illustrated in Figure 1.24A.

Figure 1.24A

Figure 1.24B – Identity Plate Editor