Bring on the GUI
Before we can start acting on the state machine, we first need to add something for the player to interact with, namely the buttons to select the attacks, items, and so on.
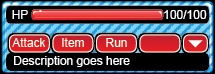
To do this, we will add a HUD that will hold the player's health and have buttons for the various actions. The following is a general example of the layout we will be placing the items:

In the preceding image, the last button will not be visible if there is not action tied to it, and the arrow button will only be visible in submenus. The UI elements are all provided on a sprite sheet, and we will need to do some work with the layout to get them to display, as shown in the preceding screenshot. Import the sprite sheet BattleGUI to the Assets/Sprites/UI folder. Import it in MultipleSprite Mode and automatically slice it.
Laying out the HUD
Right now we have two Canvases, one holding our introduction animation and one holding the Run Away button. Eventually, we will delete the Canvas holding the current button...
























































